vue中关于$emit及propos的用法
一:父组件可以使用propos把数据传递给子组件。
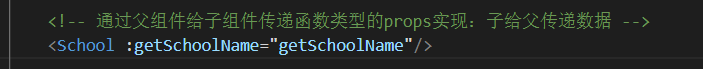
- 父组件:在父组件中的子组件标签中,通过父组件给子组件传递函数类型的props实现:子给父传递数据如:

- 子组件:在子组件中接收App传来的getSchoolName

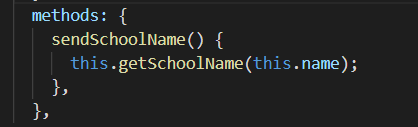
- 子组件:在子组件中调用App传来的getSchoolName(这里以传递name为例)

二:子组件可以使用 $emit,让父组件监听到自定义事件 。
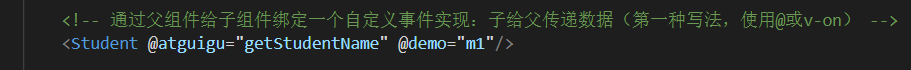
- 父组件:在父组件中的子组件标签中给子组件绑定一个自定义事件实现,子给父传递数据(第一种写法,使用@或v-on)

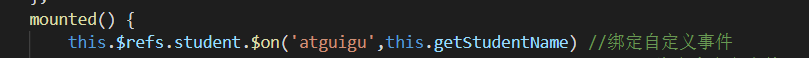
- 父组件:绑定自定义事件

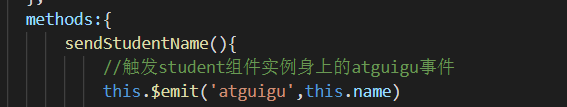
- 子组件:在子组件中,触发子(这里以student为例)组件实例身上的atguigu事件