?一、背景
在编写代码的时候,经常会出现同名而被覆盖样式的可能,特别是大量使用组件的项目,添加css Modules可以减少这样的冲突。
二、什么是CSS Modules
根据CSS Modules的repo上的话来说是这样的:
CSS files in which all class names and animation names are scoped locally by default.
所以CSS Modules并不是一个正式的声明或者是浏览器的一个实现,而是通过构建工具(webpack or Browserify)来使所有的class达到scope的一个过程。
三、使用css modules会带来:
2.1、解决全局样式冲突带来的问题
2.2、解决嵌套层次过深的选择器带来的问题
2.3、会带来代码的冗余
四、与scope比较
3.1、scope可以隔离本页面的样式,但是如何引入的子组件依然会收到覆盖样式的影响。
3.2、css modules即使引入组件也不会相互影响。
3.3、scope可以嵌套的写样式,逻辑层次更加清晰。
3.4、css modules通常是没有嵌套的,写在了最外层。
五、定制哈希类名
webpack.config.js里面可以定制哈希字符串的格式。
css:{
? ? ? ? modules:{
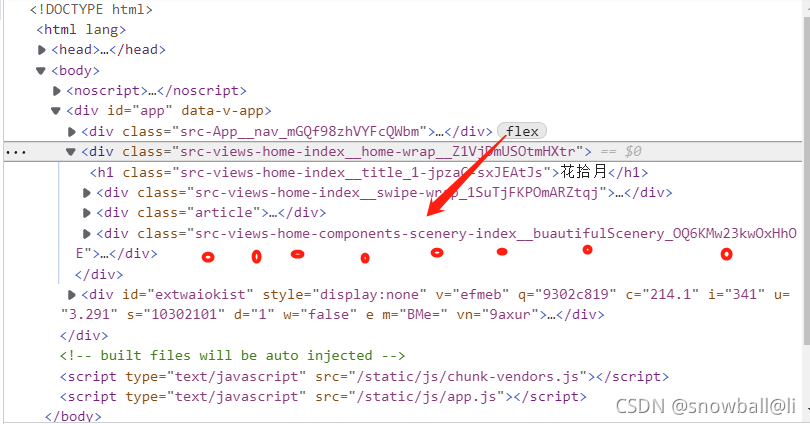
? ? ? ? ? localIdentName: '[path][name]__[local]_[hash:base64:16]'
? ? ? ? },
? ? ? }

六、其他?
6.1、一个选择器可以继承另一个选择器的规则,这称为"组合"("composition")。
6.2、选择器也可以继承其他CSS文件里面的规则。
6.3、CSS Modules 支持使用变量,不过需要安装 PostCSS 和?postcss-modules-values。
七、实例
// id class 都有使用
<div :class="$style.nav">
<router-link :class="$style.item" to="/">首页</router-link>
<a :class="$style.item" href="https://www.toutiao.com/">头条</a>
<a :class="$style.item" href="https://www.bilibili.com/">哔哩</a>
<a :class="$style.item" href="https://weibo.com/">微博</a>
<a :class="$style.item" href="https://ip138.com/">查询</a>
<router-link :class="$style.item" to="/about/index">我的</router-link>
</div><style lang="scss" module>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.nav {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
display: flex;
justify-content: space-around;
background: #e6e6e6;
z-index: 1;
}
.item {
padding: 20px 10px;
}
</style>
八、局部作用域:local、全局作用域:global
局部作用域:local
:global()修饰的样式是不会被重命名的,使用全局样式时直接赋值给class就行了,不需要进行类绑定。
九、webpack配置,配合scss得心应手应用在生产环境
配置是重点,有问题请留言。
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
requireModuleExtension: true,
// css预设器配置项
// 启用 CSS modules for all css / pre-processor files.
loaderOptions: {
sass: {
prependData: `
@import "@/assets/scss/reset.scss";
@import "@/assets/scss/variable.scss";`,
sassOptions: {
modules: true,
exclude: [
path.resolve(__dirname, "node_modules")
],
}
},
css:{
modules:{
localIdentName: '[path][name]__[local]_[hash:base64:16]'
},
}
},
},十、注意:
CSS Modules 与 scope 只能用一个
十一、欢迎留言指正,有问必回。
参考文献:
https://segmentfault.com/a/1190000014722978
js,ts配置css Modules_Dilomen的博客-CSDN博客
http://139.217.113.113:8090/pages/viewpage.action?pageId=11982531
在vue中使用css modules替代scroped - 小火柴的蓝色理想 - 博客园
关于CSS Modules全局污染解决_让优秀成为一种习惯-CSDN博客