声明
首先在此声明,本文章仅仅用于研究学习,不可用于任何商业活动,否则后果自负。如侵权请与我联系,立即删除。
闲聊
最近想做一个搜索歌词与歌曲的接口,自己平时使用。然后呢,就第一个反应是搞网抑云的。
其实之前搞过网抑云的参数分析,不过已经时间久远了,不知道能不能用了,所以干脆就重新搞一下吧,我们话不多说,直接开搞。
分析
这里我就以一个接口为例,其它的都是一样的方法。
这里以歌曲搜索接口为例。
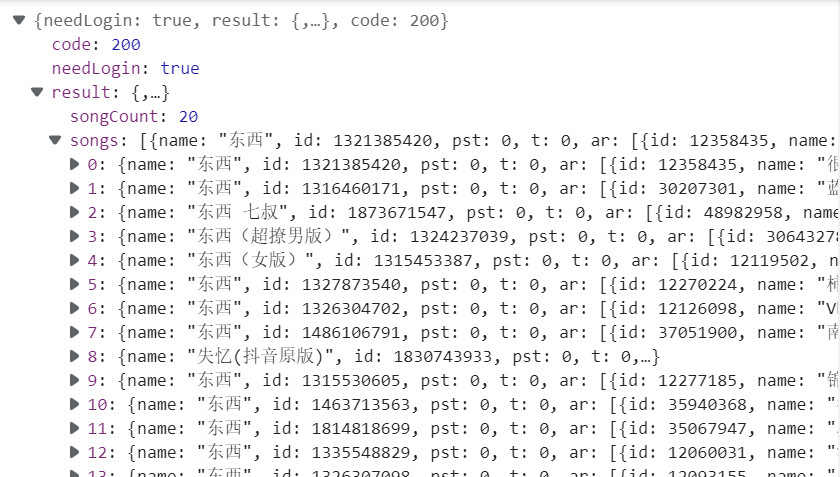
还是老样子,打开开发者工具,然后开始抓包。然后找呀找呀找包包,最后会发现了一个包里面有我们要的数据

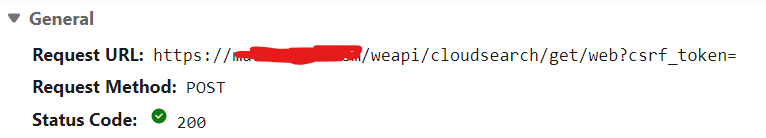
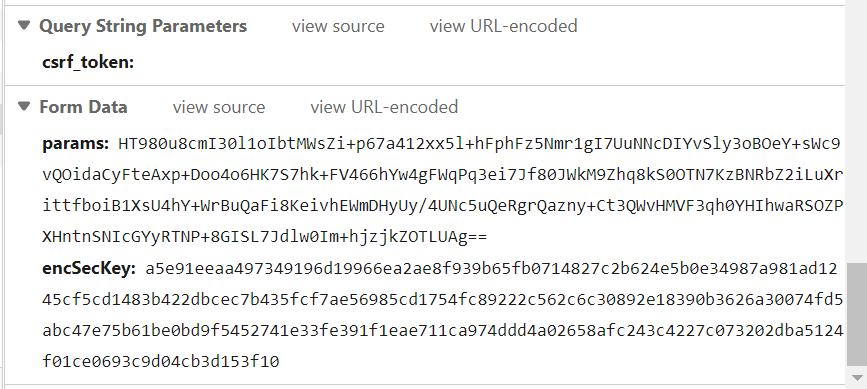
我们看一下接口与接口参数。


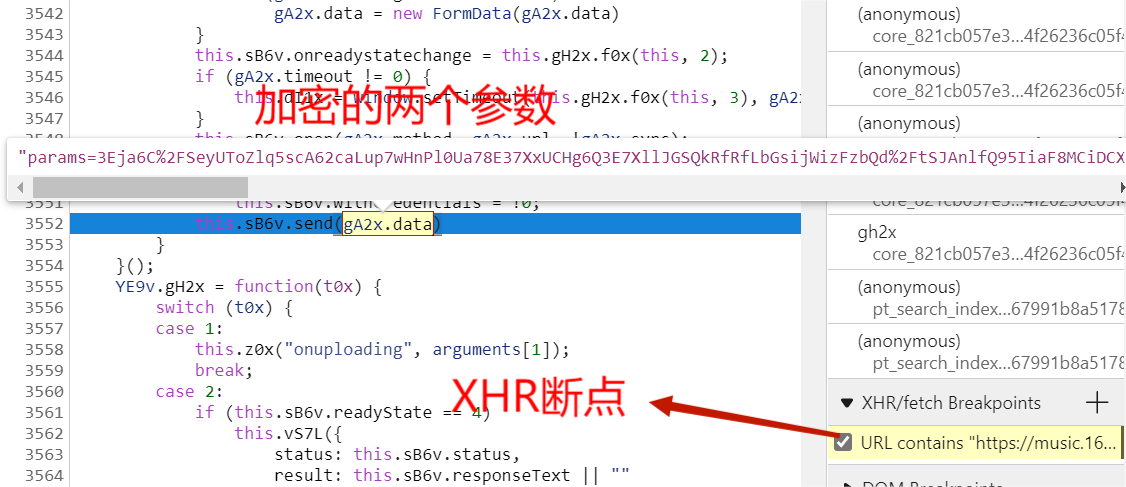
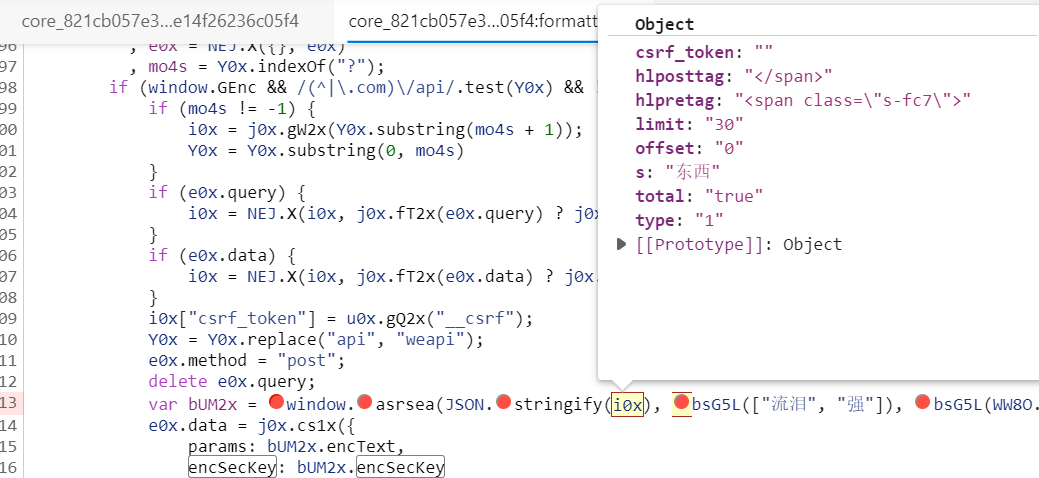
我们看接口参数的图片,经过多次刷新比较,发现csrf_token一直是这样的,而params与 encSecKey是在一直变化的。因为返回的数据是json格式,我们之间下一个xhr断点。

这里我们在当前JS页面搜索参数encSecKey与params,这里搜索params有很多,所以就搜索encSecKey,它仅仅有3个,最后会发现两个参数在当前页面可以找到。

var bUM2x = window.asrsea(JSON.stringify(i0x), bsG5L(["流泪", "强"]), bsG5L(WW8O.md), bsG5L(["爱心", "女孩", "惊恐", "大笑"]));
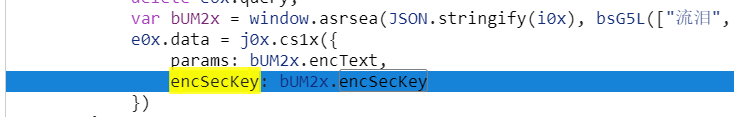
e0x.data = j0x.cs1x({
params: bUM2x.encText,
encSecKey: bUM2x.encSecKey
})
我们可以看出参数params与encSecKey是来源于bUM2x,所以我们就在var bUM2x = ...打下断点。
在var bUM2x = ...代码中有bsG5L(["流泪", "强"]),bsG5L(WW8O.md),bsG5L(["爱心", "女孩", "惊恐", "大笑"]),经过多次刷新对比,发现它们是不变的。本质上就是bsG5L函数在计算值,而传入的数组的每一个元素都可以通过一个字典映射到对应的值。而JSON.stringify(i0x)里面的i0x是我们要的,其实在加密它。

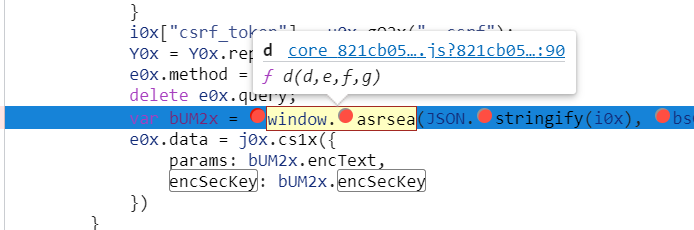
我们接下来看一下window.asrsea函数。

通过上图可以看到window.asrsea就是d函数我们看一下d函数。
function d(d, e, f, g) {
var h = {}
, i = a(16);
return h.encText = b(d, g),
h.encText = b(h.encText, i),
h.encSecKey = c(i, e, f),
h
}
这里我们可以看到encSecKey参数,但没有params参数,这个就不用管了,其实encText就是params,这个自己逆向一下就知道了。
其实到这里整个逆向分析差不多了,这个i = a(16)就是一个随机函数。
function a(a) {
var d, e, b = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789", c = "";
for (d = 0; a > d; d += 1)
e = Math.random() * b.length,
e = Math.floor(e),
c += b.charAt(e);
return c
}
然后这里参数encText(params)其实就是加密2次,第一次加密中参数d就是i0x,然后g是固定值,而第二次加密中i是随机值。
参数encSecKey其实这个就是随机值i与固定参数e与f被函数c加密而生成。
这里函数c与函数b是其实是很熟悉的,我们来看一下。
function b(a, b) {
var c = CryptoJS.enc.Utf8.parse(b)
, d = CryptoJS.enc.Utf8.parse("0102030405060708")
, e = CryptoJS.enc.Utf8.parse(a)
, f = CryptoJS.AES.encrypt(e, c, {
iv: d,
mode: CryptoJS.mode.CBC
});
return f.toString()
}
function c(a, b, c) {
var d, e;
return setMaxDigits(131),
d = new RSAKeyPair(b,"",c),
e = encryptedString(d, a)
}
可以看出,函数b就是AES加密,函数c就是RSA加密。
这里整个分析流程就好了。
代码
这里可以用python写一下这个加密,当然也可以扣一下js代码,这里我是扣的js代码,
- 代码地址
https://github.com/Esword618/jsCrack/tree/master/wangyiyun
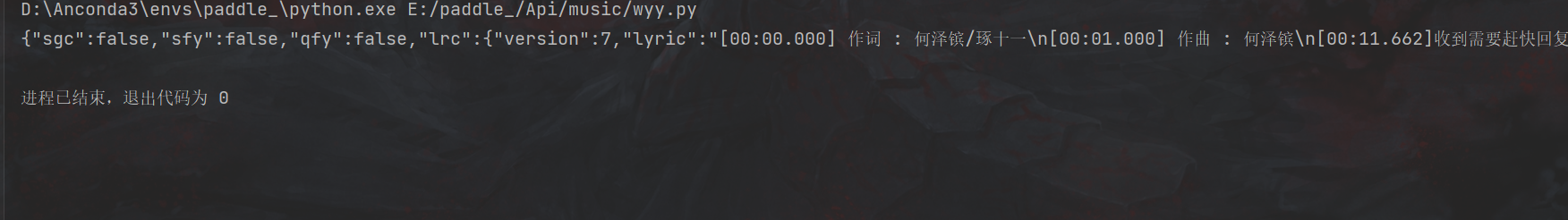
结果
这里仅仅展示的为歌词接口的。

API
- 歌词API
https://music.163.com/weapi/song/lyric?csrf_token=
{"id":歌曲id,"lv":-1,"tv":-1,"csrf_token":""}
- 歌曲API
https://music.163.com/weapi/cloudsearch/get/web
{"hlpretag": "<span class=\"s-fc7\">","hlposttag": "</span>","s": "东西","type": "1","offset": "0","total": "true","limit": "30","csrf_token": ""}
END
其实这个还是非常的简单,我也终于时隔n个星期发了一篇正儿八经自己写的文章。
好了,我们本期就到这里了,我们下期再见!
欢迎关注公众号
