一、什么是函数
在编写代码时,可能会出现非常多的相同代码,或者功能类似的代码,这些代码可能需要大量重复使用,此时就可以使用JavaScript中的函数。它是一个独立的功能模块,可以重复使用,维护方便。
注意:函数的功能尽量简单单一,这样可以提高它的利用率。
二、函数的使用
1、声明函数
基本格式:
function 函数名 (参数) {
// 函数体代码
}
function:function是声明函数的关键字(全部小写);
函数名:用户标识符,用户自己定义(建议采用小驼峰命名法:第一个单词以小写字母开始;从第二个单词开始以后的每个单词的首字母都采用大写字母,做到’见名知义’);
????点击此处,查看驼峰命名法具体解释.
参数:可以有也可以没有,()不能省略。
2、调用函数
(1)直接调用
函数名(参数);
如我们定义以下函数:
function sayHello(){
console.log("hello!");
}
调用时的代码如下
sayHello();
执行结果为:

(2)触发事件调用(这个我们后面再详细讲)
事件名 = 函数名(参数)
注意:函数定义后并不会执行,只有当函数调用后才会执行
3、函数的参数
即参与运算的数据
(1)形参(形式参数):在函数定义时出现在函数首部的参数,只是占位符,没有实际的数据。
(2)实参(实在参数): 在函数调用时出现在函数首部的参数,是有确定值的变量或常量。如:
function sayHello(a){
return a;
}
var t = 9;
var s = sayHello(t);
console.log(t);
此时a就是形参,b就是实参。
(3)参数之间的数据传递:实参将数据传递给形参(按值传递),传递的方向是单向的(实参–>形参)。
数据传递时实参和形参按从左到右一一对应匹配与名称无关。
(4)参数的数量:函数的实参和形参的个数可以不同
A、实参的个数多于形参的个数:函数正常运行,多余的实参被忽略;
B、实参的个数少于形参的个数: 多余的形参会变成undefined的变量。
4、函数的返回值
函数的返回值可以将函数的处理结果返回,用于根据函数的执行结果来决定下一步要做的事情,函数的返回值通过return语句实现。函数可以有返回值,也可以没有返回值。
(1)有返回值的函数:函数体中通过return语法返回一个值,这个决定程序下一步操作;
(2)无返回值的函数:函数只实现某种功能,不需要返回值(函数体中没有return语句)。
5、arguments的使用
当不确定函数中接收到了多少个实参的时候,可以用arguments来获取实参。这是因为arguments是当前函数的一个内置对象,所有函数都内置了一个arguments对象,该对象保存了函数调用时传递的所有的实参。
如:
function fn(){
console.log("实参为:",arguments);
console.log("实参的长度为:",arguments.length);
console.log("第二个实参为:",arguments[1]);
}
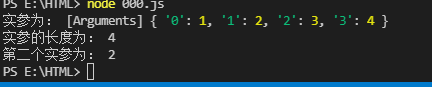
fn(1,2,3,4);

可以看出arguments实际是一个数组。
6、回调函数
指的就是一个函数A作为参数传递给一个函数B,然后在B的函数体内调用函数A。此时,称函数A为回调函数。
//回调函数
//写法一
function Sum(num1,num2,fn){
var k = fn(num1,num2);
return k;
}
function f(num1,num2){
return num1+num2;
}
var m = Sum(1,2,f);
console.log(m);
//写法二
function Sum(num1,num2,fn){
var k = fn(num1,num2);
return k;
}
var m = Sum(1,2,function f(num1,num2){
return num1 + num2;
});
console.log(m);
//输出
3
7、递归调用
指的是一个函数在其函数体内调用自身的过程,这种函数称为递归函数。
(1)用递归解决问题条件
A、问题可以分解,分解后得到的新问题的解法与原问题的解法相同;
B、分解的过程要有明确的结束条件。
(2)递归的过程
第一步:自上而下分解问题
第二步:自下而上回溯得到问题的解
举例:
使用递归求5的阶乘
//用递归来求n的阶乘
function mul(n){
if(n == 1)
return 1;
else
return n*mul(n-1);
}
console.log(mul(5));
//输出为120
函数的使用举例
定义一个函数实现对数组的排序(插入排序)
//定义一个函数实现对数组的排序(从小到大插入排序)
function Sort(arr){
var i,j;
for(i = 1;i < arr.length;i++){
for(j = i;j > 0;j--){
if(arr[j-1] > arr[j]){
var temp;
temp = arr[j-1];
arr[j-1] = arr[j];
arr[j] = temp;
}
}
}
}
var a = [3,2,4,2,5,7,1];
Sort(a);
console.log(a);
输出结果为: