概念
promise是啥玩意?它是一个构造函数,是一种异步操作的解决方案,一般用来解决回调地狱(层层嵌套的函数)
我们先看看一组代码
// 加载图片
function loadImg(src) {
const p = new Promise(
(resolve, reject) => {
const img = document.createElement('img');
img.onload = () => {
resolve(img);
}
img.onerror = () => {
const err = new Error(`图片加载失败 ${src}`);
reject(err);
}
img.src = src;
})
return p;
}
const url = 'https://class.imooc.com/static/module/marketpage2020/img/banner-icon-level0.png?t=2'
loadImg(url).then(
img => {
console.log(img.width);
return img;
}).then(
img => {
console.log(img.height);
}).catch(ex => console.error(ex));什么?看不懂学不废?那我就把代码的基础知识拆出来给大家讲讲。
创建Promise
首先我们要学会新建一个promise,然后打印一下执行结果:
let p = new Promise((resolve, reject)=>{})
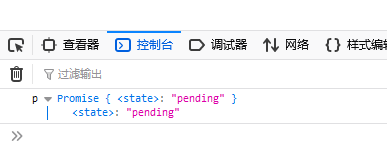
console.log('p',p);
执行结果:打印p,p是一个Promise 对象,这个打印结果没有问题,然而在这里可能会有小伙伴问了,pending是什么?
Promise的三种状态
上述控制台打印<state>: "pending"表示状态未执行,因为resolve和reject一个都没有执行,这时候的promise是成功还是失败我们也不知道。我们再看看下面两种情况:
let p2 = new Promise((resolve, reject)=>{
resolve()
})
console.log('p2',p2);
let p3 = new Promise((resolve, reject)=>{
reject()
})
console.log('p3',p3);
上述代码我们可以看到,p2打印出fulfilled(成功)的状态 ,p3打印出rejected(失败),由此可见,Promise有三种执行状态:pending(等待态)、fulfilled(成功态)、rejected(失败态)
那么会有同学有疑问,如果我想两个执行会怎么样呢,我们来看看执行结果:
let p4 = new Promise((resolve, reject)=>{
reject()
resolve()
})
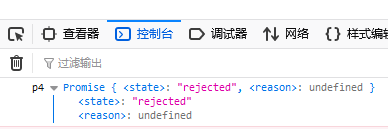
console.log('p4',p4);
所谓鱼和熊掌不可兼得,这个也是需要我们注意的地方:状态只执行一次,一旦变化就不会改变。
then方法
在上述的代码中,我们可以了解到,我们只是创建了一个Promise对象,并没有调用它,我们Promise对象内置的then方法可以处理这两种状态(成功态和失败态),它的主要语法格式为:
p.then(
() => { },//执行成功态的代码
() => { }//执行失败态的代码
).then(
() => { },
() => { }
)?
我们先看一组代码:
const p = new Promise((resolve, reject) => {
reject('2');
resolve('1');
});
p.then(
data => {
console.log('suc1', data);
return 1;
},
data => {
console.log('err1', data);//执行
return 2;
}
).then(
data => {
console.log('suc2', data);//执行
throw new Error('我是error3')
},
data => {
console.log('err2', data);
}).then(
data => {
console.log('suc3', data);
},
data => {
console.log('err3', data);//执行
}
)

?
执行步骤:
1.首先我们创建Promise对象,执行reject语句(resolve语句不被执行)。
2.实例化的p调用then方法,执行第二个回调函数,打印:err1 2
3.由于没有返回新的Promise对象或者抛出错误,执行第一个回调函数,打印:suc2 2
4.抛出错误,执行第二个回调函数
5.打印:err3 Error: 我是error3
小结:
1.当pending->fulfilled 时,执行 then 的第一个回调函数
2.当pending->rejected 时,执行 then 的第二个回调函数
3.then执行后返回一个新的Promise对象,默认情况下执行第一个回调函数
4.当抛出错误或者返回一个新的Promise对象,执行第二个回调函数
Catch方法
当我们学完then方法以后,学习catch方法就很轻松了,本质上是 then 的特例,专门用来处理 rejected 状态,类似于then(null, err => {});
我们先看一组代码:
const p = new Promise((resolve, reject) => {
reject('2');
resolve('1');
});
p.then(
data => {
console.log('suc1', data);
return 1;
},
data => {
console.log('err1', data);//执行
throw new Error('err2');
}
).catch(
err =>{
setTimeout(()=>{
console.log(err);//执行
},2000)
}
)
?执行步骤:
1.首先我们创建Promise对象,执行reject语句
2.实例化的p调用then方法,执行第二个回调函数,打印:err1 2
3.抛出一个新的错误,通过catch函数捕捉
4.两秒后打印Error:err2
掌握完以后再回头看看一开始的代码段,有没有焕然一新的感觉?
今天先更到这里,干饭去了!

?