如何在vue项目中使用第三方的字体图标库
以在vue项目中导入阿里字体图标库为例
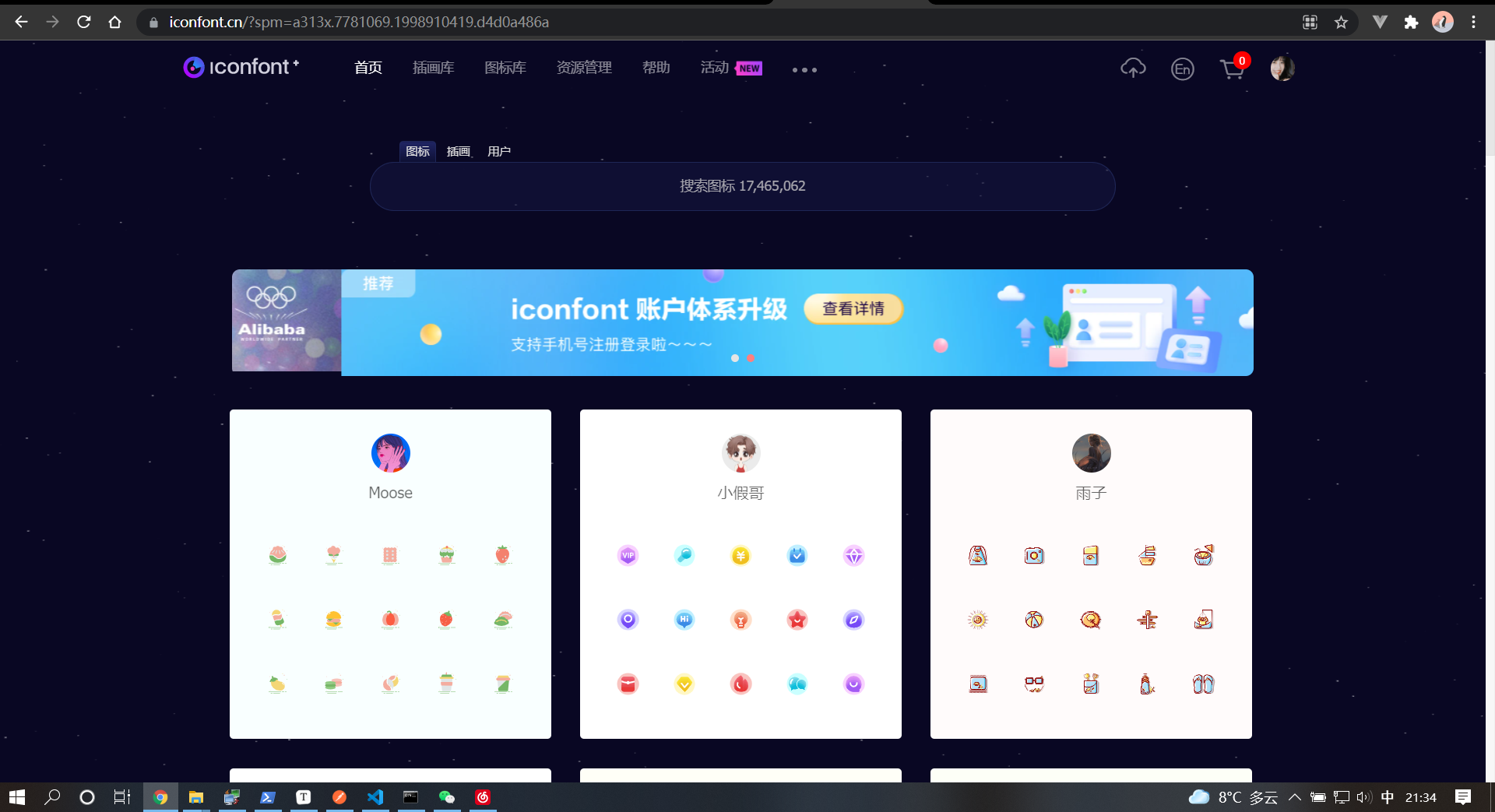
1、打开阿里字体图标库的官方网址
https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a

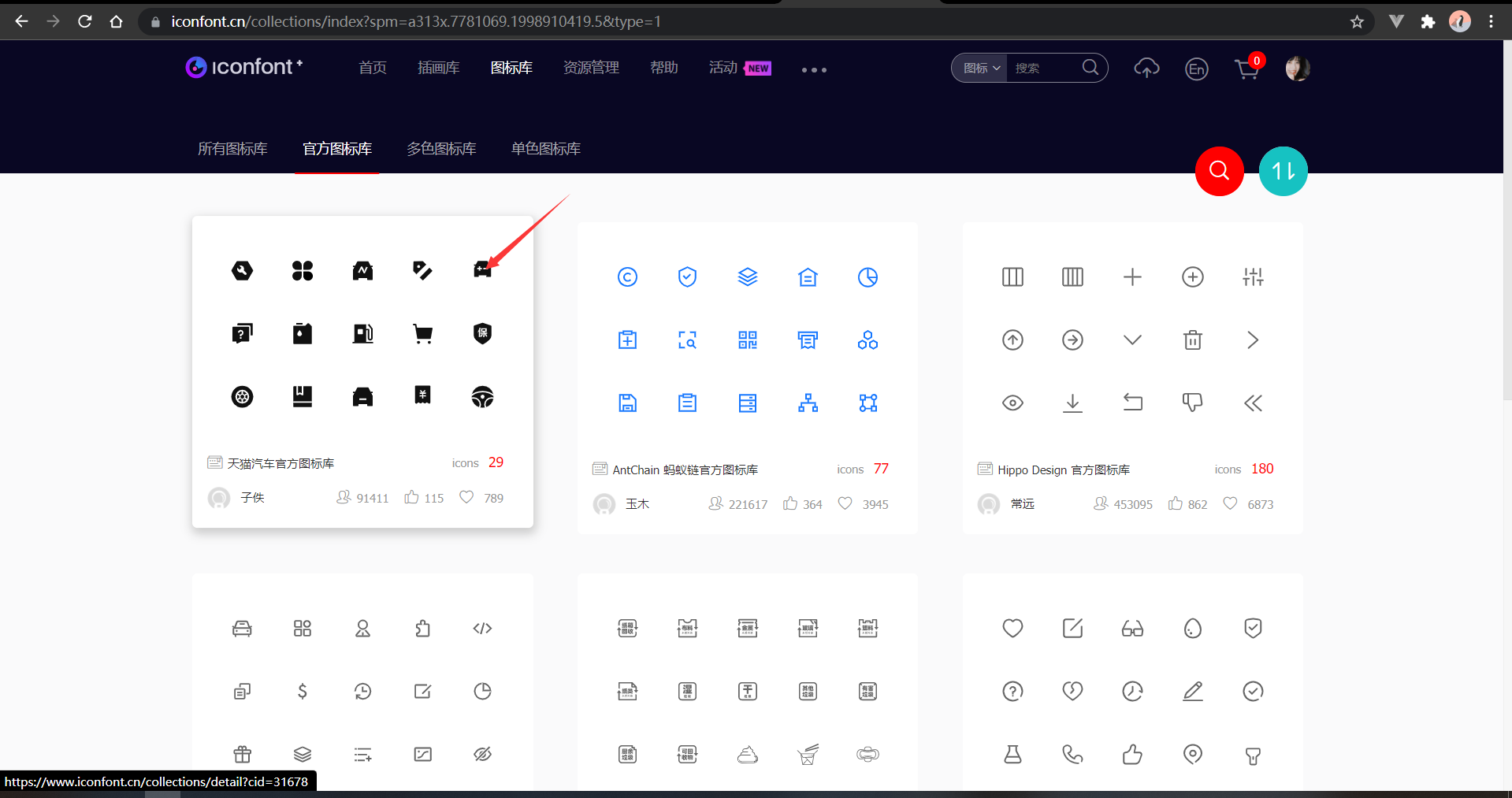
2、选择自己需要的字体图标,下面做演示

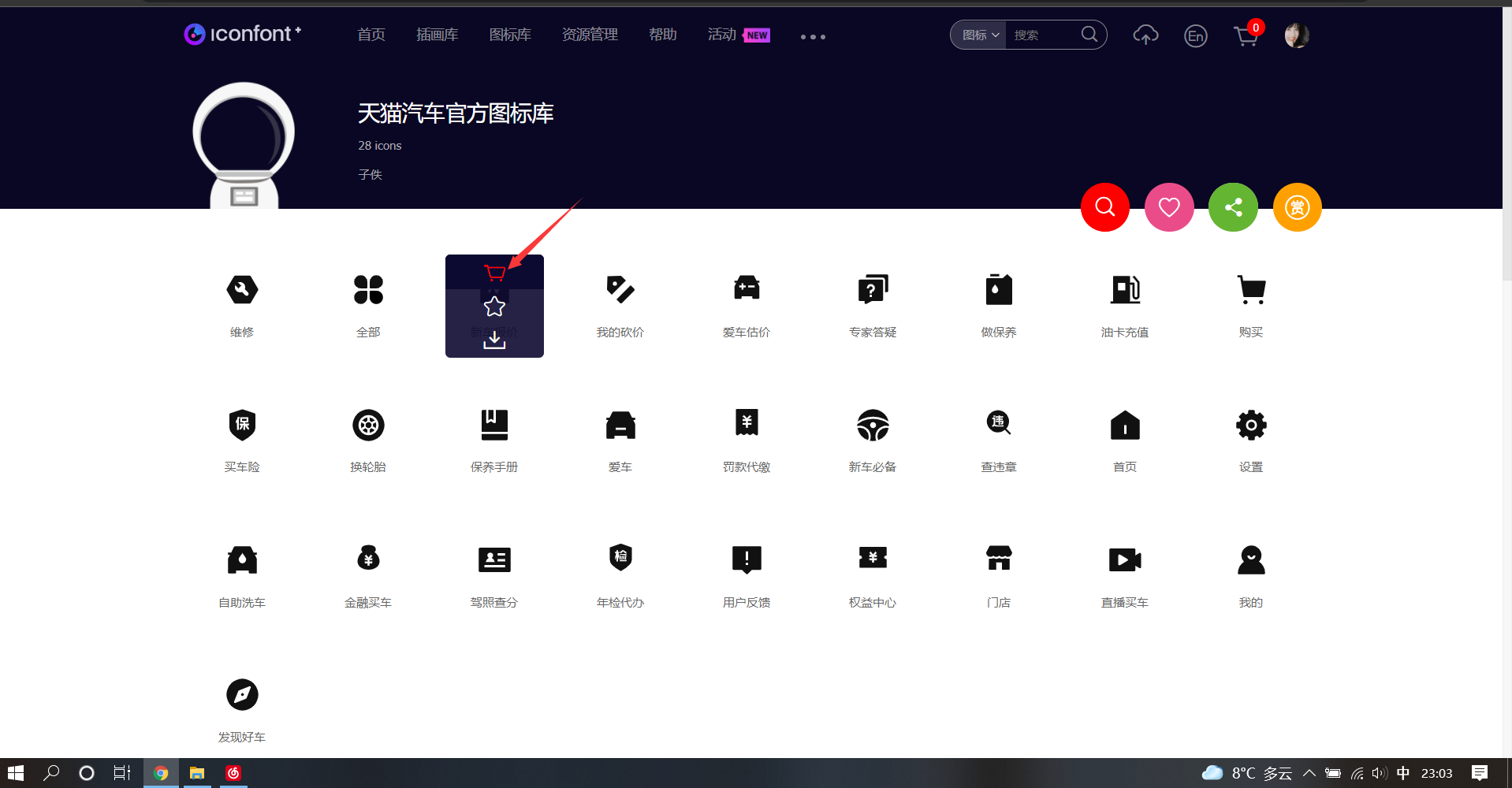
3、选择自己需要的字体图标

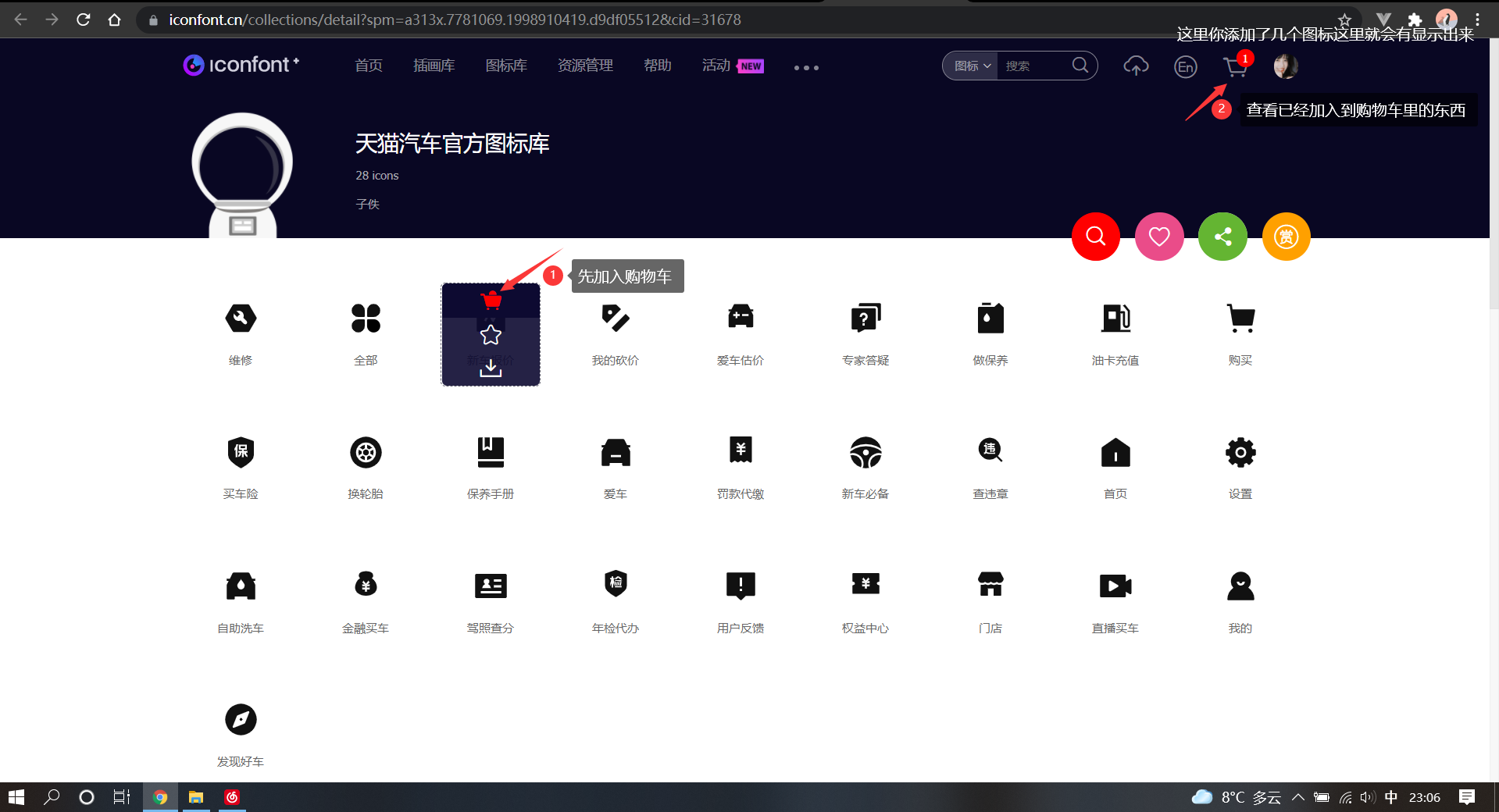
4、加入购物车

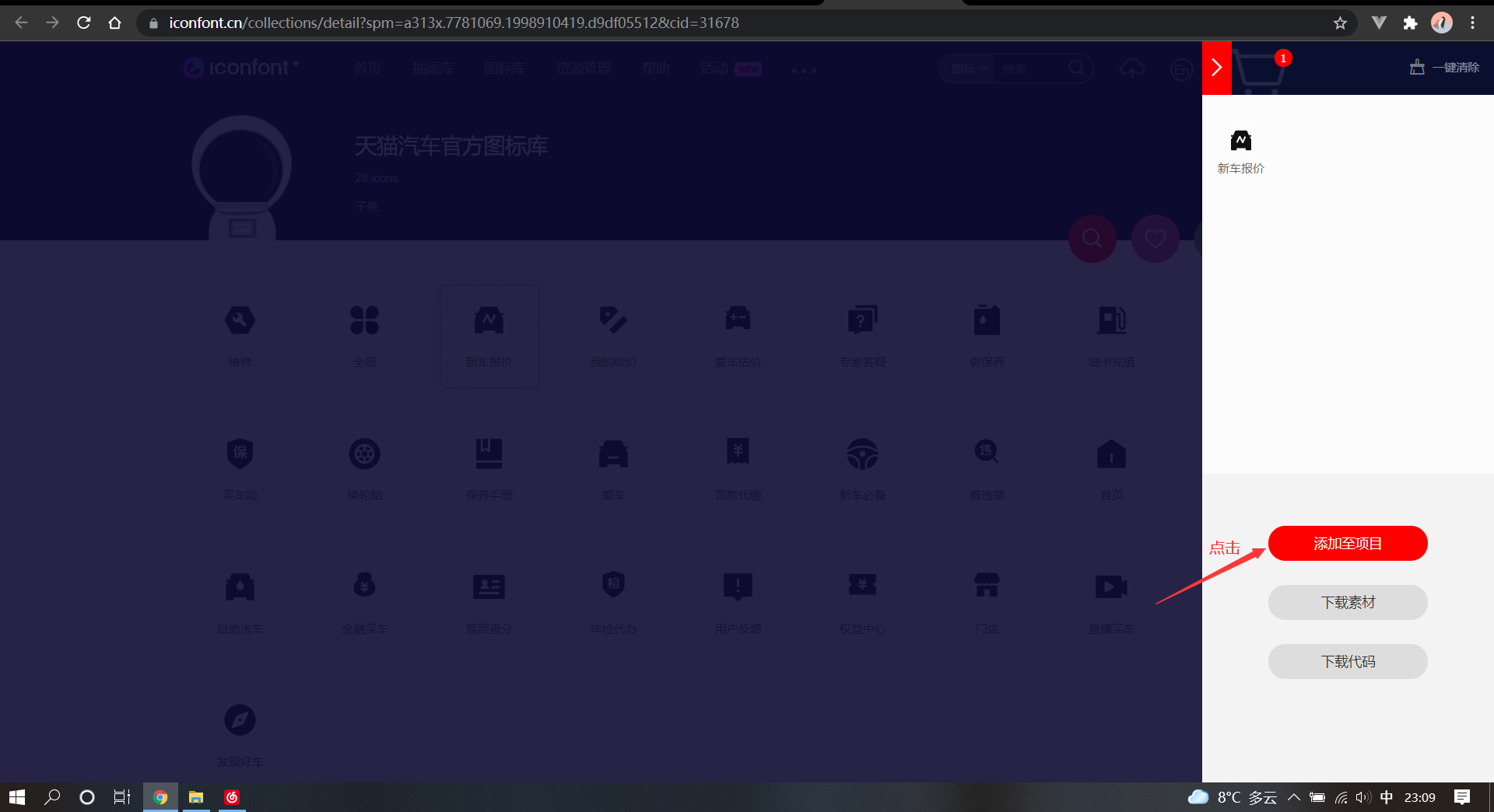
5、查看自己加入购物车的图标
6、添加到项目

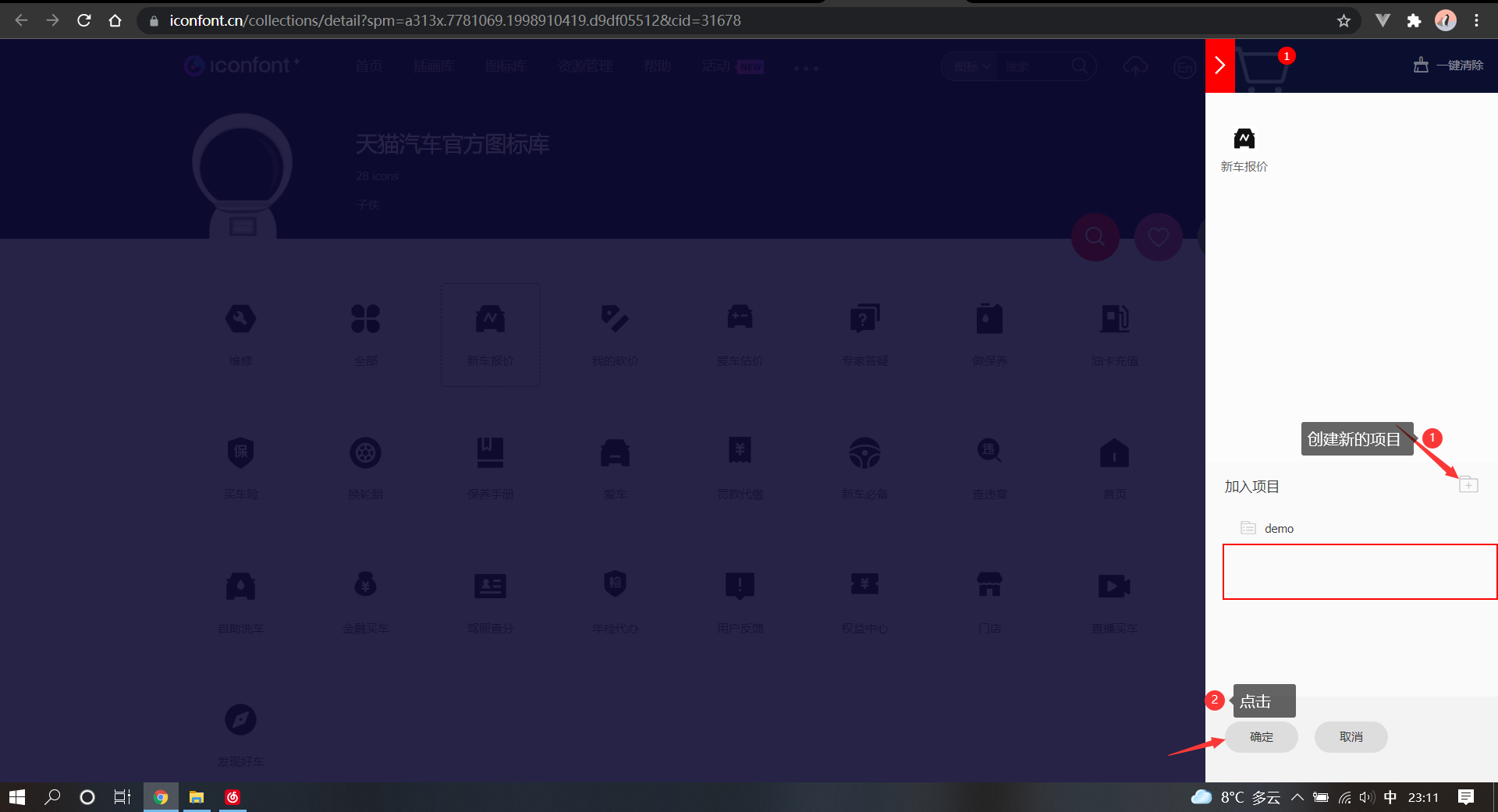
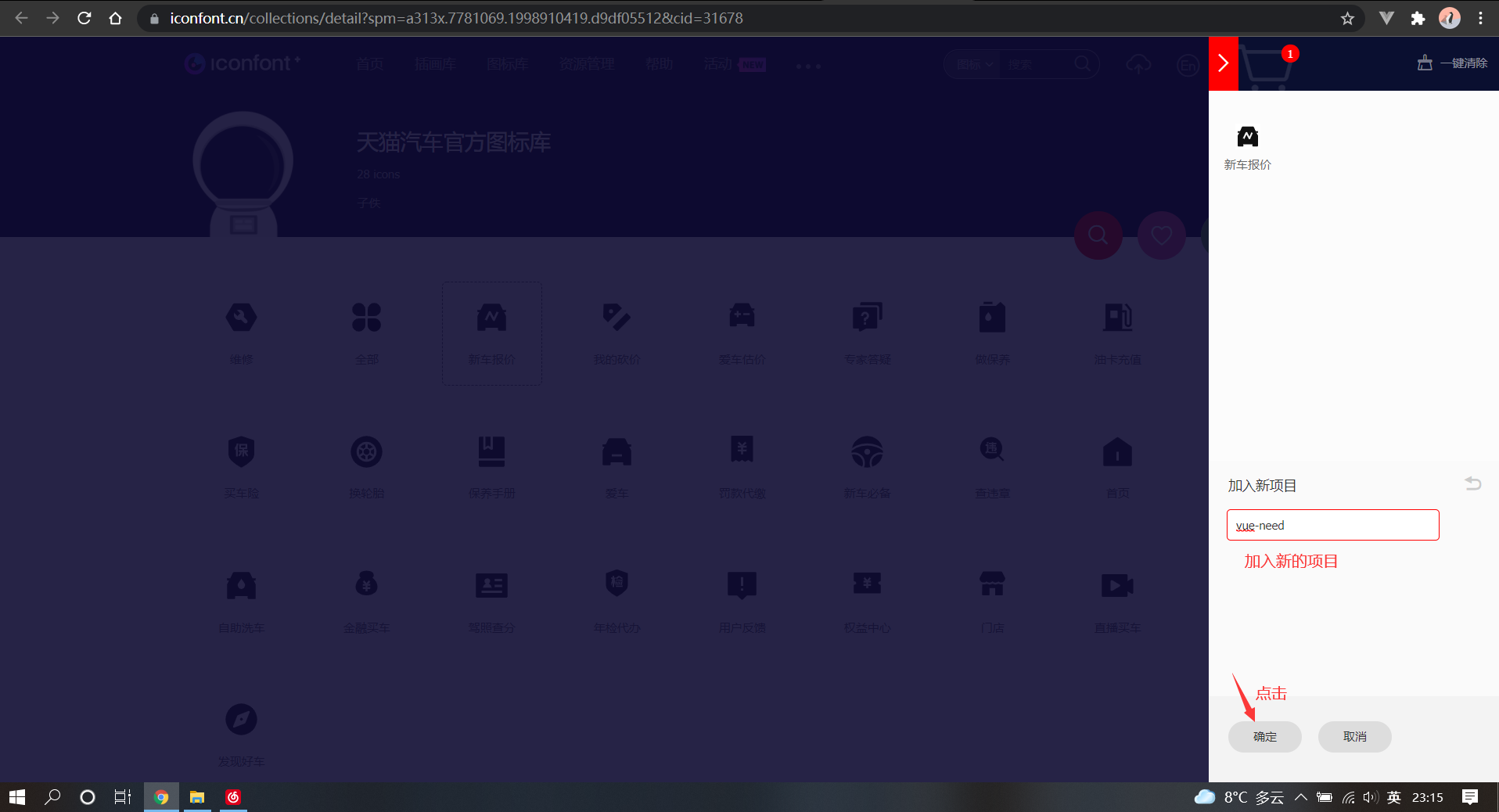
7、创建到项目

8、添加到自己的项目中

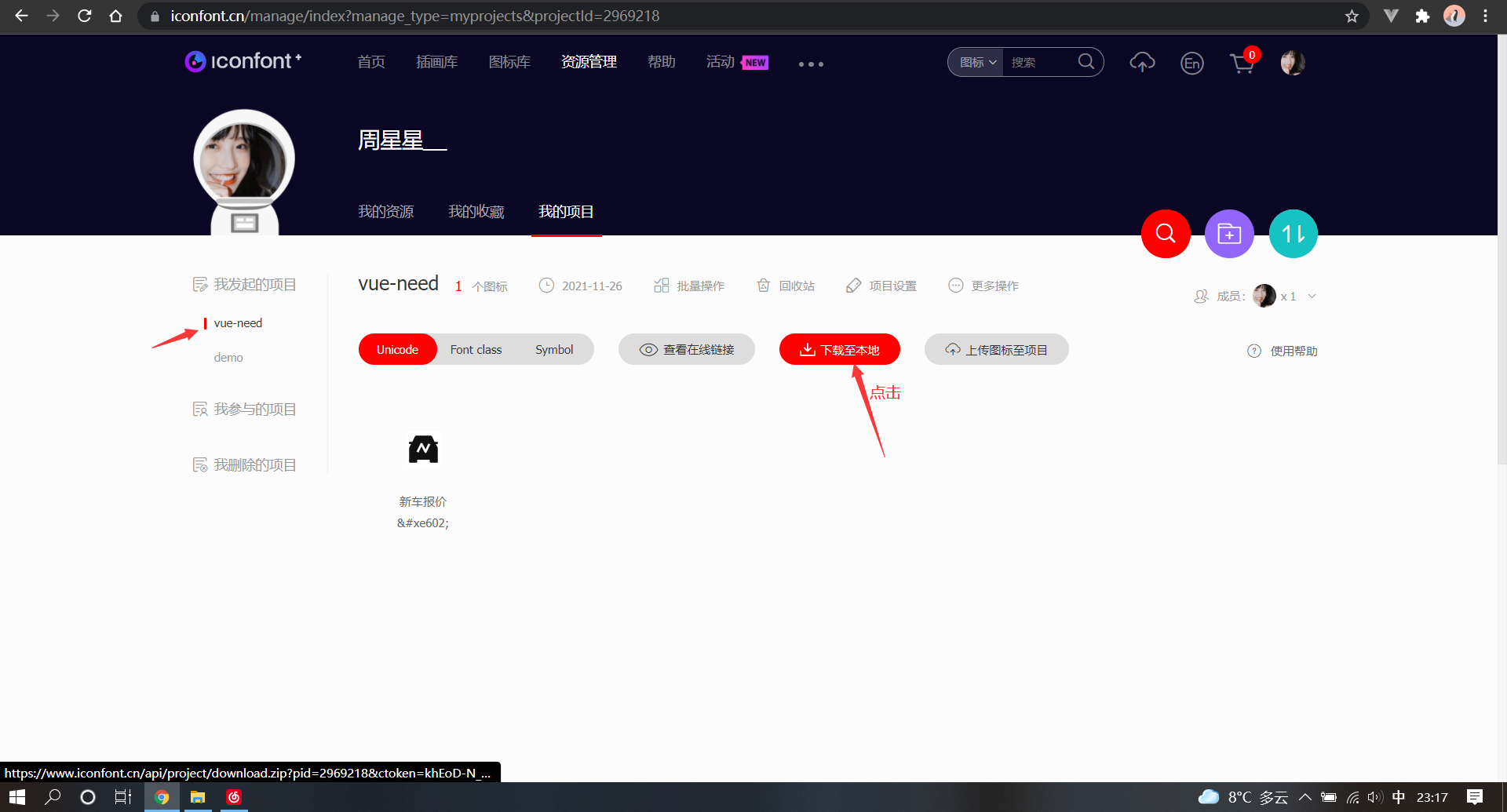
9、下载到本地

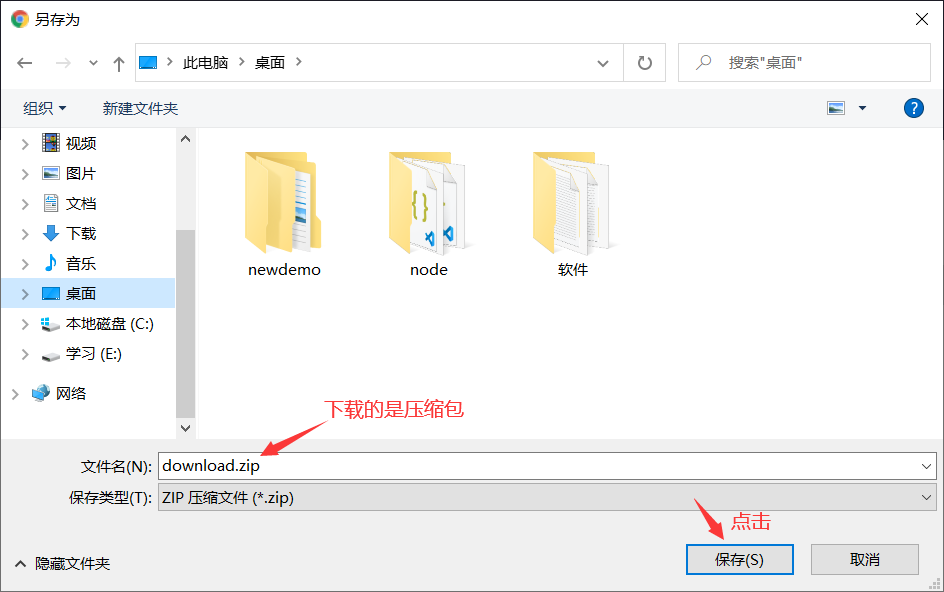
10、保存到本地

11、解压压缩包

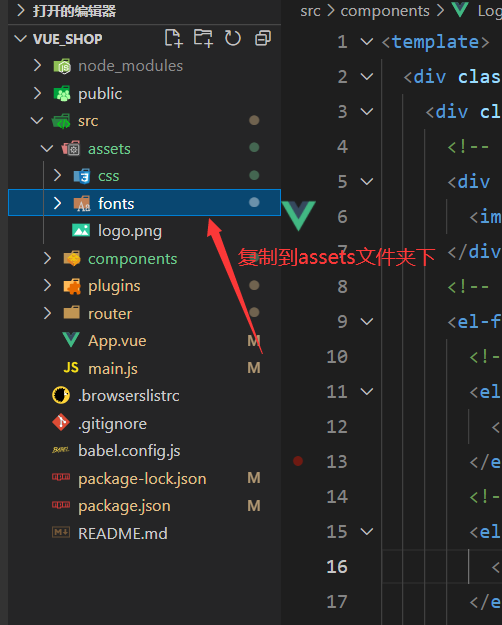
12、将解压过的文件夹复制到自己所需要的文件夹中,这里复制到我的项目中,不同的项目自行选择

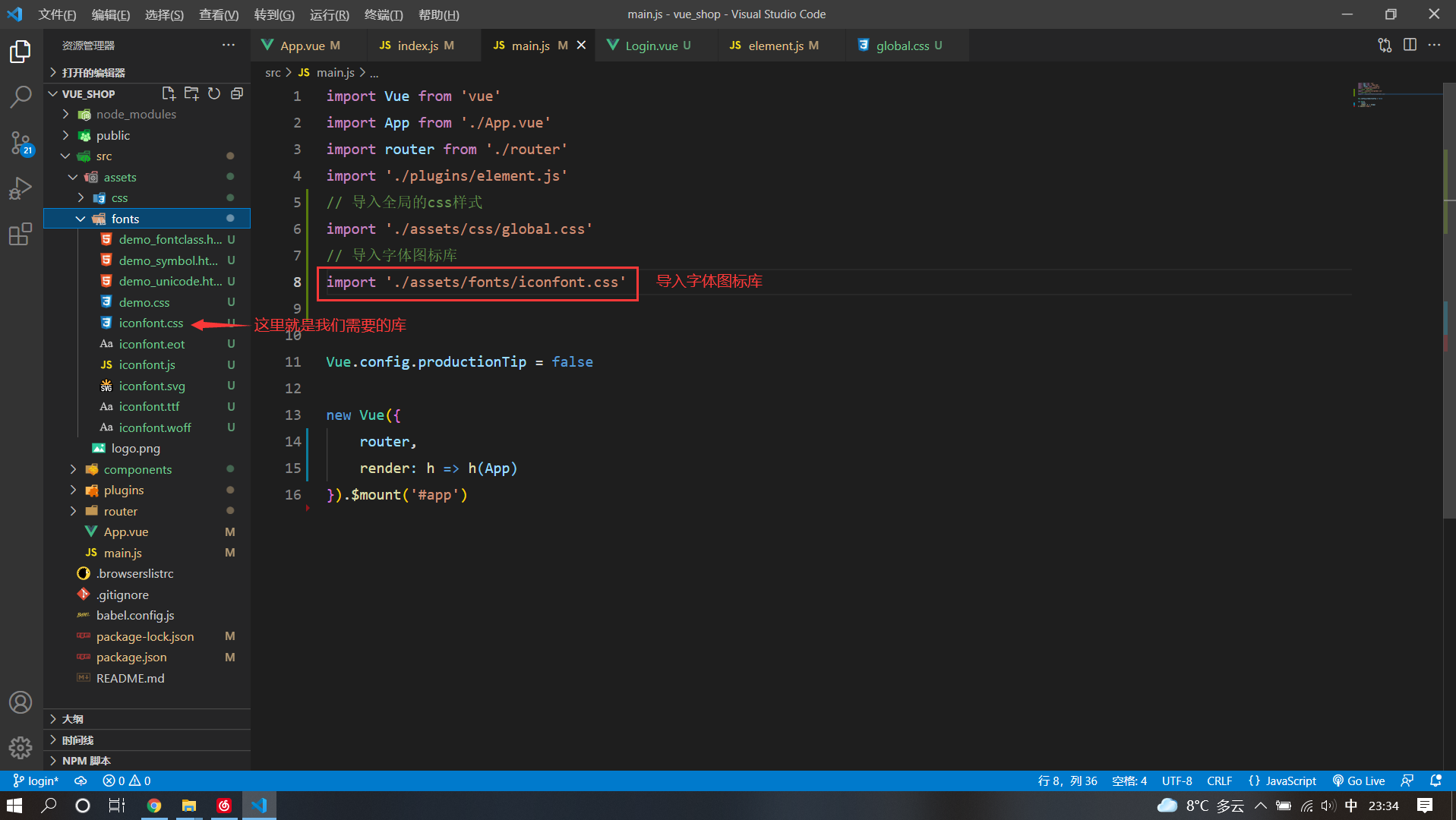
13、先在项目的入口文件 main.js 中导入字体图标库

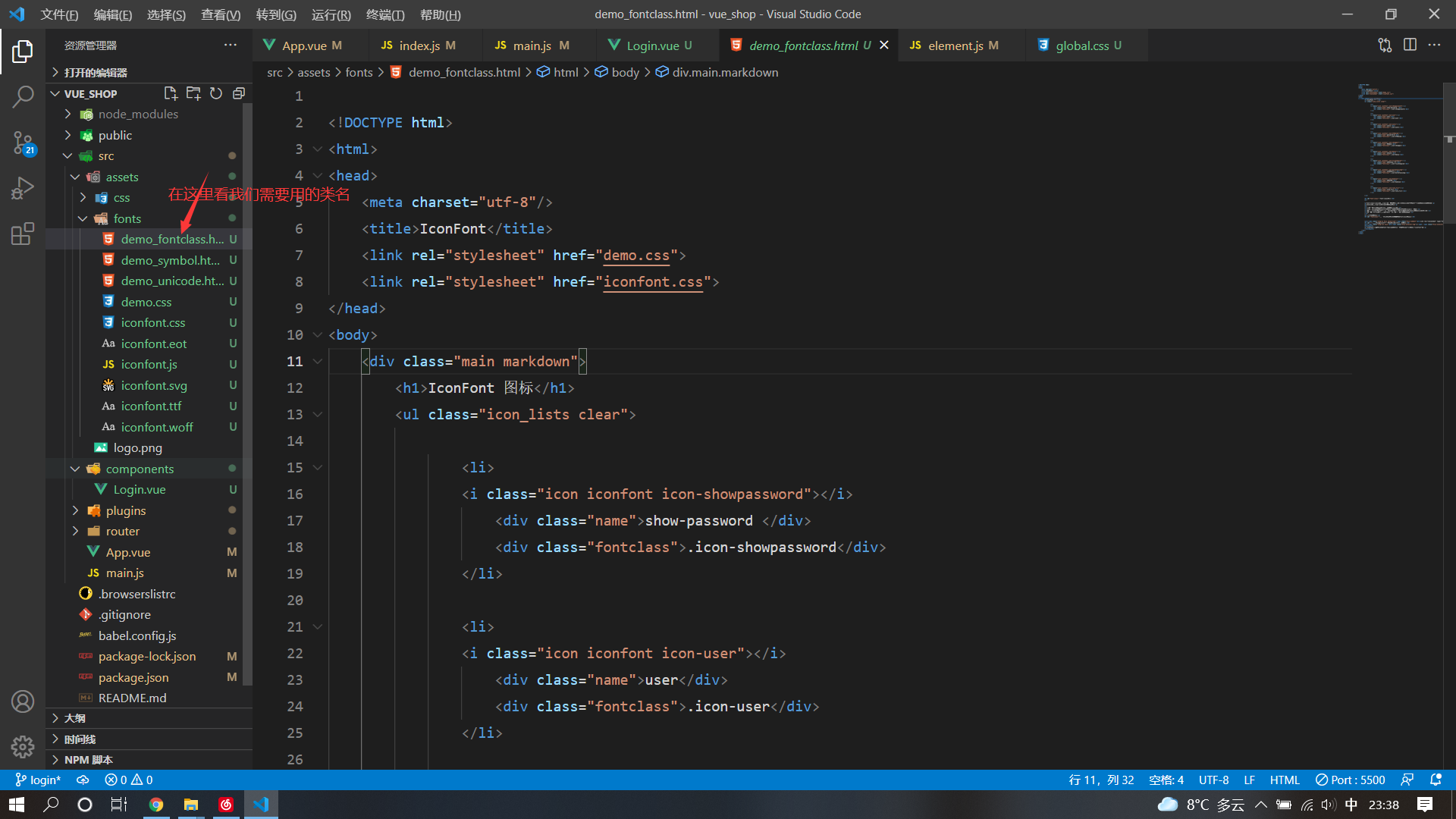
14、查看所需要的类名

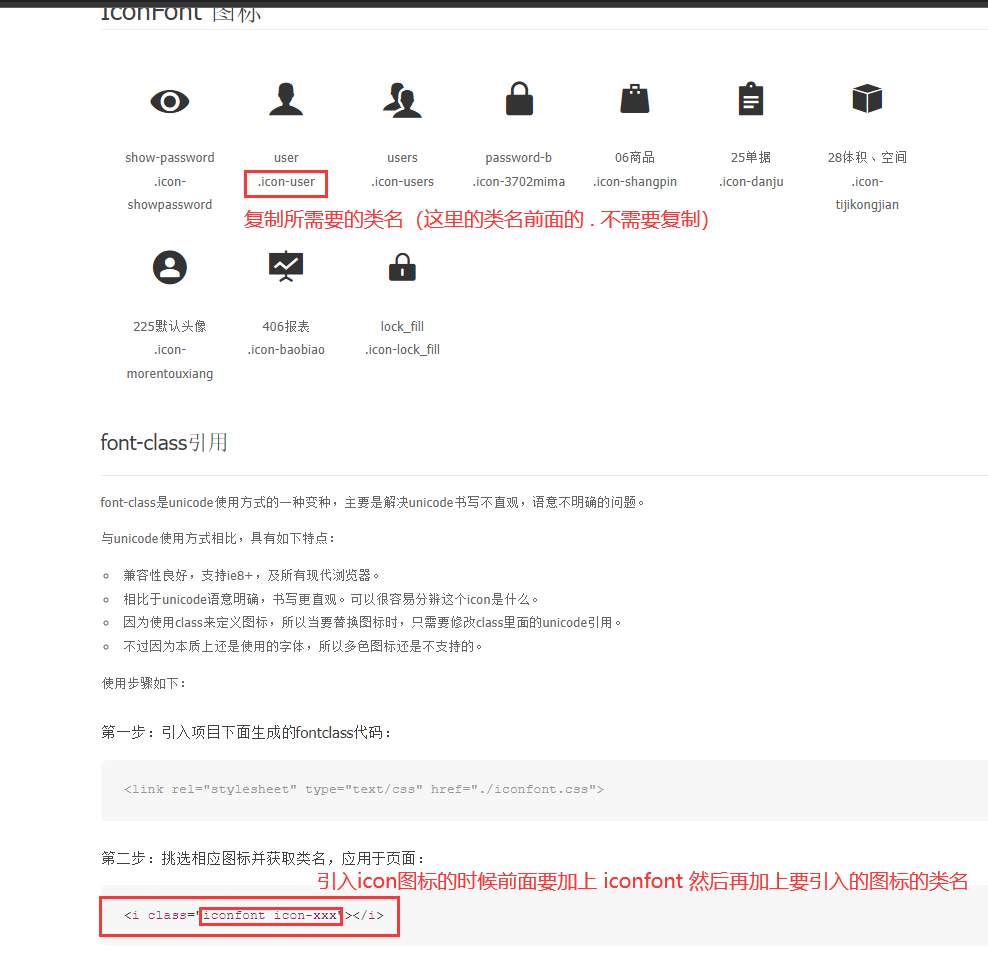
15、把icon图标引入到项目中

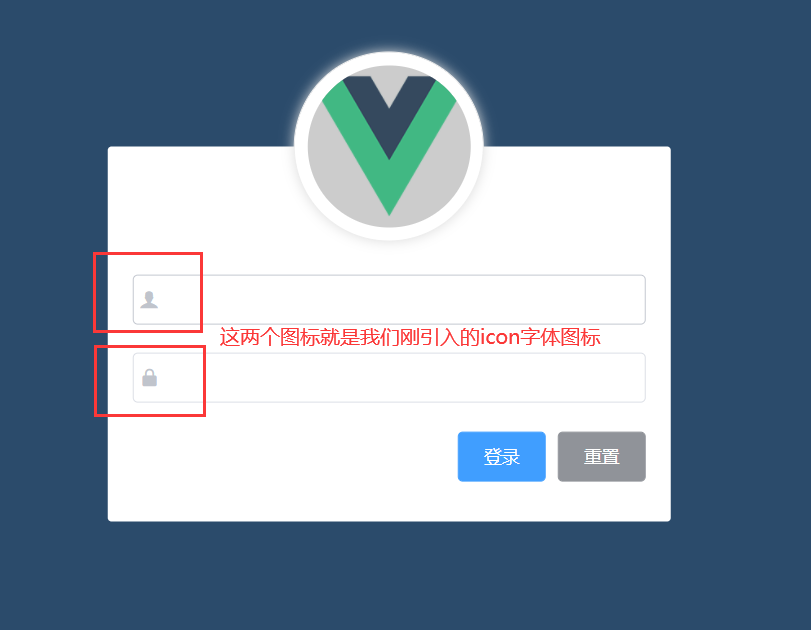
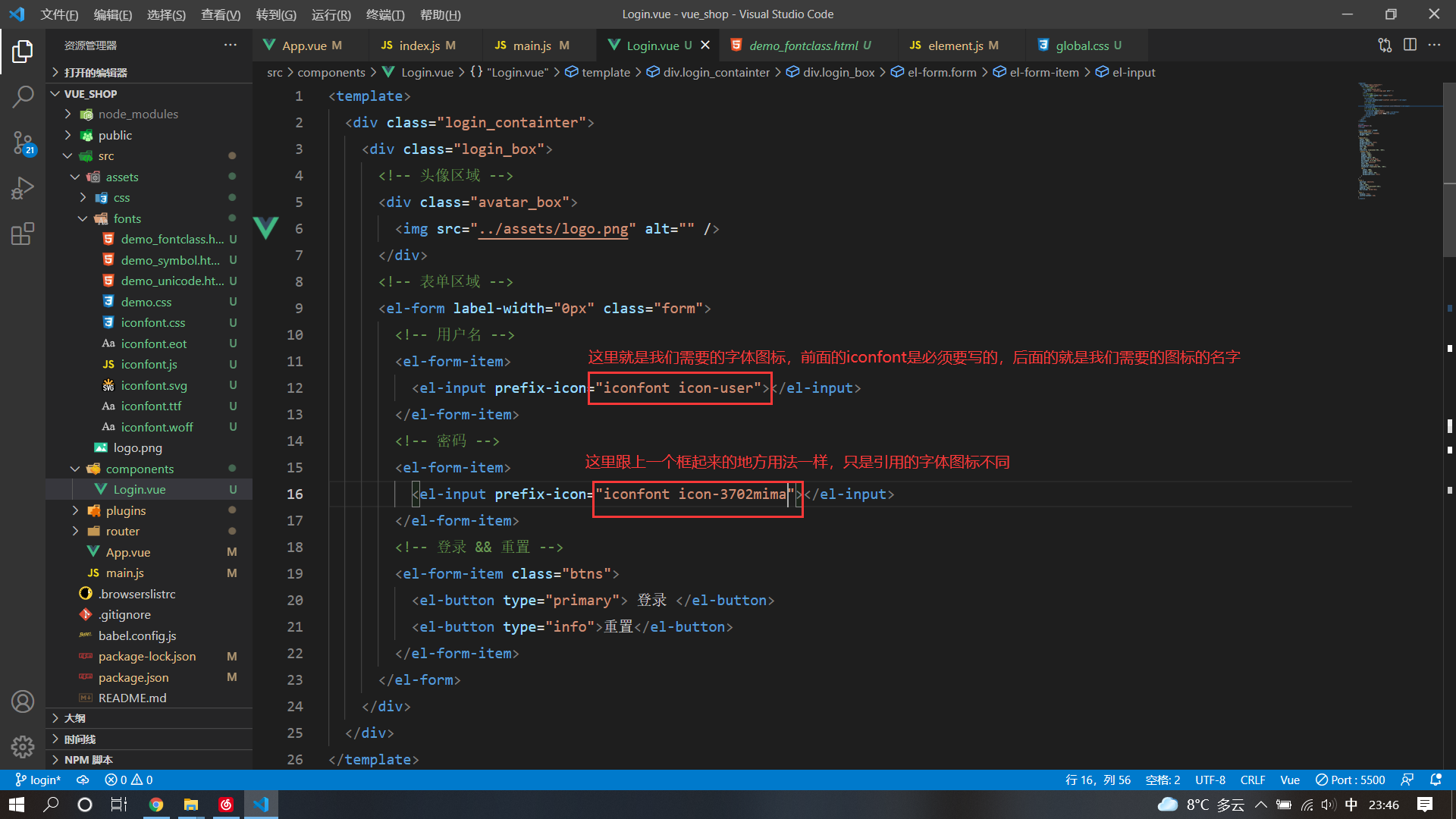
16、在需要引用字体图标的组件中引用字体图标

17、效果