javascript—001-运行原理01
1.前端三大技术
- HTML
- CSS
- Javascript
2.Javascript的重要性
(1)javascript是很多框架的基础,Vue,React,Angular,uniapp,taro,ReactNatived等都是基于Javascript的
(2)javascript是做很多平台的基础:PC Web,公众号、小程序、移动端 App、移动端Web等
(3)如果是面试高级的岗位,往往更注重考察javascript的功底
(4)前端的未来就是javascript—Vue3,React18,TypeScript4.x…
3.Atwood定律
著名的Stack Overflow的创始人之一 Jeff Atwood 在2007年提出

任何可以用javascript实现的应用最后都可以用javascript来实现
4.javascript 的应用
(1)Web端
原生javascript、React、Vue、Angular
(2)移动端
ReactNative(RN)、Weex(还未完全推广)
(3)小程序端
uniapp,taro
(4)桌面端
Electron(比如VSCode)
(5)后端
Node(Koa、Express、egg.js)
5.javascript让人迷惑的地方
(1)函数、闭包:闭包的访问规则、闭包的内存泄漏、函数中this的指针的指向
(2)面向对象:继承、原型、原型链
(3)ES新特性:ES6,7,8,9,10,11,12…
(4)作用域:作用域的理解、作用域的提升、块级作用域、作用域链、AO、GO、VO、全局对象…
还有:时间循环、微任务、宏任务、内存管理、Promise、await、async、防抖、节流
6.TypeScript会取代javascript吗?
目前不会!
1.TypeScript给javascript带来了类型的思维
javascript没有对变量、函数参数的类型进行限制,这可能会给项目带来安全的隐患
2.在出现Typescript之后,很快javascript的社区就出现了对于类型进行约束的方案
2014年Facebook推出了flow来对javascript进行类型的检查
同年,Microsoft也推出了TypeScript1.0
以上都是对javascript进行类型检查,而不是取代javascript
3.在TypeScript的官方文档说过:源于javascript,归于javascript

4.不排除可能有一天javascript也会这个语言本身也会加入类型检测,那么到时候TypeScript也好,Flow也好都会失去作用!
7.javascript的介绍:javascript是一门编程语言
1.强调javascript是一门高级编程语言:
回顾编程语言发展历史:
(1)机器语言:010101001,一堆二进制码,一些机器指令
(2)汇编语言:mov等,一些汇编指令
(3)高级语言:C,C++,Java,Python,javascript
2.对于高级语言,人类更容易理解和编写,但是计算机不理解,计算机只认识机器语言,所以我们的代码最终还是要转换成机器指令才能由计算机运行
8.浏览器工作原理
下面描述javascript代码是如何由浏览器执行的:
输入一个域名(baidu.com)—>dns解析—>IP地址(服务器地址)—》服务器返回一个地址(index.html)---->浏览器开始解析代码----〉遇到css文件—》又去服务器下载css代码—〉运行css文件----》遇到script标签----》去下载javascript代码—>解析javascript代码
由图形象的表示:

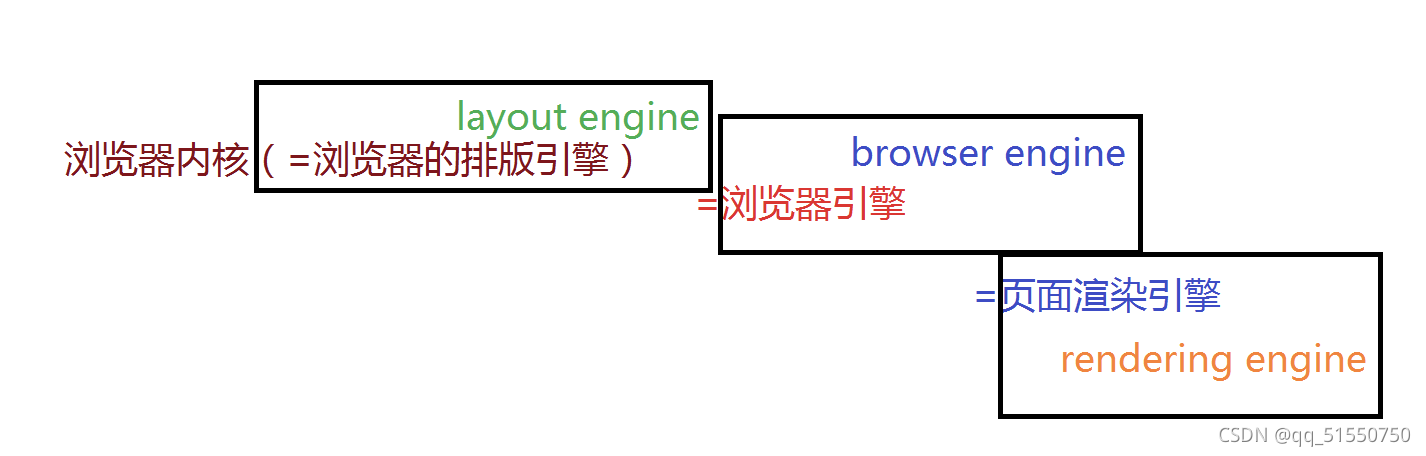
9.认识浏览器的内核
不同的浏览器有不同的内核:

什么是浏览器引擎?

后面慢慢补记笔记