进行中,自己记录一下。
项目来源b站
一、准备工作
1、1安装less
- 安装less(这里我报错了百度说是我依赖太高,卸载了重新安了个低版本的)
npm install less less-loader --save
npm uninstall less-loader
npm install less-loader@4.1.0 --save
1、2安装flexible
npm i -S lib-flexible
import 'lib-flexible/flexible.js'
在nodemodule/lib-flexible/flexible.js中修改代码如下:
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
// if (width / dpr > 540) {
// width = 540 * dpr;
// }
// var rem = width / 10;
//因为我笔记本只有1366,为了看效果我把这里也注释了
// 最小1366px,最大适配2560px
//if (width / dpr < 1366) {
//width = 1366 * dpr;
//} else if (width / dpr > 2560) {
// width = 2560 * dpr;
//}
// 设置成24等份,设计稿时1920px的,这样1rem就是80px
var rem = width / 24;
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}

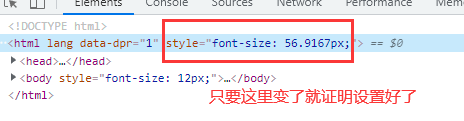
- vscode下载插件,修改cssrem