文章目录
VUE
| 文章目录 |
|---|
| Vue3 教程 | 菜鸟教程 (runoob.com) |
一、入门
说实话,我是蛮不喜欢前端的东西的,但是由于工作关系不得不学,真的血之难受兄弟们
1.1 环境准备
-
Vue框架的js文件获取
官网提供的下载地址:https://cdn.jsdelivr.net/npm/vue/dist/vue.js
-
创建空 vue.js 文件,将官网提供的vue.js文件的内容复制粘贴到本地 vue.js 文件中
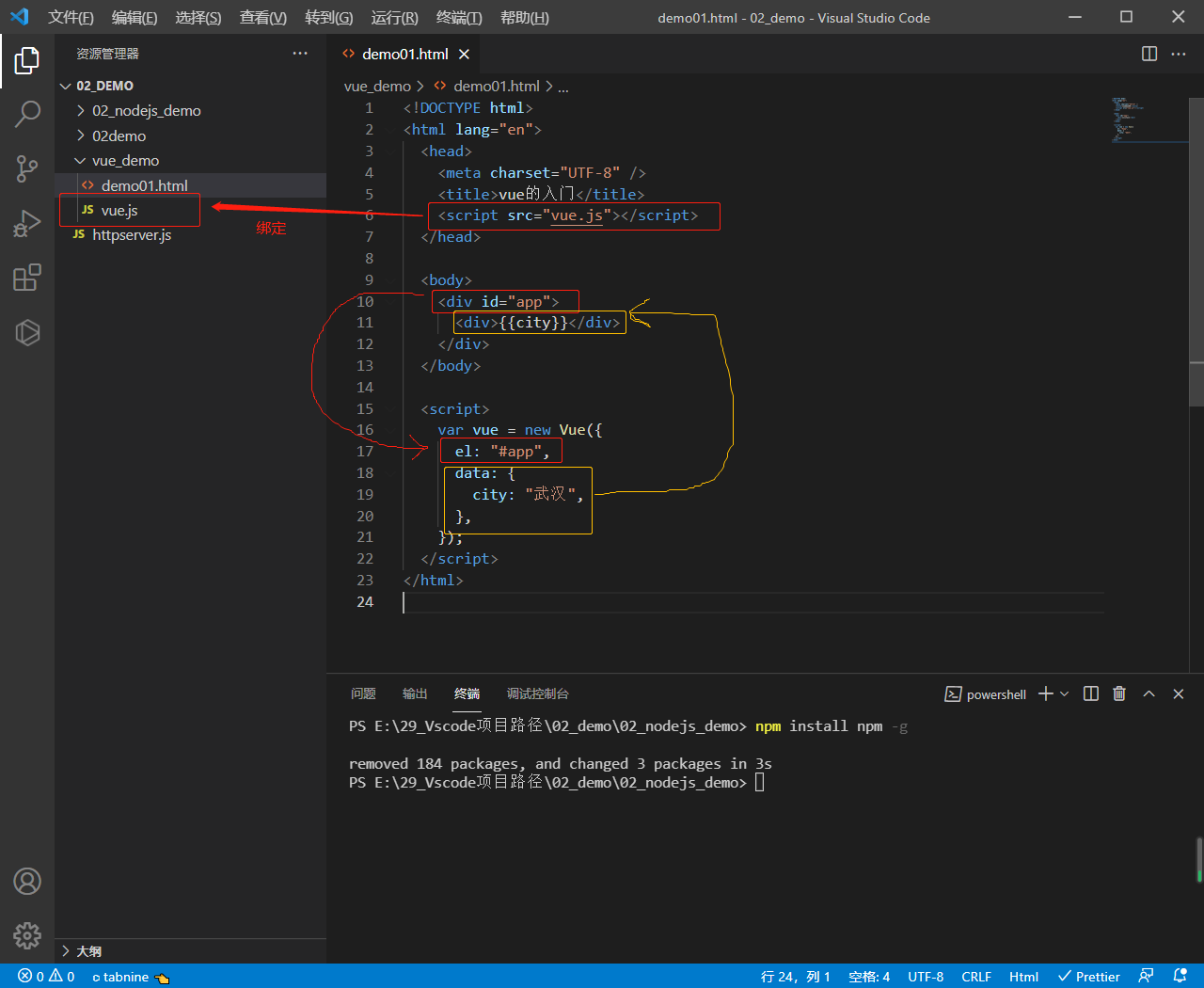
1.2 入门案例
编写完下述代码以后,打开html文件即可看到效果

1.3 初步总结
这是一个数据绑定及响应式的一个框架,类似于说实现了一个前端版的thymeleaf,自己跟自己就可以玩了起来
上述的步骤不过三步
- 绑定 vue.js 文件
- 声明id,把要渲染的数据用 {{}} 封起来
- 写scipt,绑定声明的id,并把实际数据赋值
HTML代码
<!-- 使用{{}}格式,指定要被渲染的数据 -->
<div id="app">{{message}}</div>
vue代码
// 1.创建一个JSON对象,作为new Vue时要使用的参数
var argumentJson = {
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#app",
// data属性设置了Vue对象中保存的数据
"data":{
"message":"Hello Vue!"
}
};
// 2.创建Vue对象,传入上面准备好的参数
var app = new Vue(argumentJson);

你学废了吗
二、基本使用
我先把一个大纲罗列出来,看看有哪些玩法…算了,懒
2.1 文本绑定
v-text=“要绑定的数据模型”
<div id="app">
<!--
v-text其实就是将数据模型的值绑定在标签体内
这种就等价于 <div id="app">{{city}}</div>
-->
<div v-text="city"></div>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"city":"武汉"
}
})
</script>
2.2 元素绑定
v-bind:HTML标签的原始属性名
v-bind:属性名="属性值"可以简写成 :属性名=“属性值”
<div id="app">
<!--
绑定属性:
v-bind:属性名="数据模型"
简写:
:属性名="数据模型"
-->
<input type="text" :id="idValue" :value="inputValue"/>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"idValue":1,
"inputValue":"张三"
}
});
</script>
2.3 双向数据绑定
首先理解什么是 双向绑定
例如,我在页面有一个文本框,我输入了一些内容,而我的data里面的数据也随之改变
就是说,页面上数据被修改后,Vue对象中的数据属性也跟着被修改
<div id="app">
<!--
双向绑定,针对的是表单项的value属性,我们使用v-model:value="数据模型"
双向绑定的作用: 便于用户可以通过数据模型获取表单项的内容(value)
双向绑定的简写:
v-model="数据模型"
-->
<input type="text" v-model:value="inputValue"/>
<input type="text" v-model="inputValue"/>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"inputValue":"张三"
}
});
</script>
2.4 条件渲染
简单来说就是if判断的用法
v-if
<div id="app">
<!--
目标是:isShow为true则显示图片,isShow为false则隐藏图片
-->
<img v-if="isShow" src="demo.jpg" width="409" height="292"/>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"isShow":false
}
});
</script>
v-if / v-else
<div id="app">
<!--
目标: 如果isShow为true则显示mm.jpg,如果为false则显示girl.jpg
-->
<img v-if="isShow" src="mm.jpg" />
<img v-else="isShow" src="girl.jpg" />
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"isShow":true
}
});
</script>
v-show
与上述相反,但是很少用
<div id="app03">
<h3>v-show</h3>
<img v-show="flag" src="/pro03-vue/images/mi.jpg" />
</div>
<script>
var app03 = new Vue({
"el":"#app03",
"data":{
"flag":true
}
});
</script>
2.5 列表渲染
使用 v-for 语法遍历数组
<div id="app">
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>专业</th>
</tr>
<tr v-for="employee in employeeList">
<td>{{employee.empId}}</td>
<td>{{employee.empName}}</td>
<td>{{employee.empAge}}</td>
<td>{{employee.empSubject}}</td>
</tr>
</table>
</div>
<script>
var app = new Vue({
"el":"#app",
"data":{
"employeeList":[
{
"empId":11,
"empName":"tom",
"empAge":111,
"empSubject":"java"
},
{
"empId":22,
"empName":"jerry",
"empAge":222,
"empSubject":"php"
},
{
"empId":33,
"empName":"bob",
"empAge":333,
"empSubject":"python"
}
]
}
});
</script>
2.6 事件驱动
使用 v-on 指令来监听 DOM 事件,v-on 指令可以缩写为 @ 符号
点击事件
对了,这种事件还有好几种,就不一一列举了,例如什么双击事件等等
<div id="app">
<div v-text="message"></div>
<!--
给按钮绑定点击事件: v-on:事件名="函数"
事件绑定的简写: @事件名="函数"
-->
<button type="button" @click="reverseMessage()">反转字符串</button>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"message":"Hello world"
},
"methods":{
reverseMessage(){
//将div中的内容进行反转,也就是将message反转
//1. 将message通过空字符串切割成一个数组
//this.message
var arr = this.message.split(""); //["H","e","l","l","o"," ","w","o","r","l","d"]
//2. 将数组反转
var reverseArr = arr.reverse(); //["d","l","r","o","w"," ","o","l","l","e","H"]
//3. 通过空字符串将数组拼接成一个字符串
this.message = reverseArr.join("")
}
}
});
</script>
获取鼠标坐标信息
<div id="app">
<!--
绑定鼠标移动事件,鼠标移动事件触发的时候就获取鼠标的坐标
-->
<div id="area" @mousemove="recordPosition()"></div>
<!--
显示当前鼠标所在位置的坐标
-->
<p v-text="pointPosition"></p>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"pointPosition":"还未获取到鼠标的坐标"
},
"methods":{
recordPosition(){
//在这里就要获取鼠标的坐标
//event表示当前事件
this.pointPosition = event.clientX+","+event.clientY
}
}
});
</script>
取消控件默认行为
例如说,本来href这个关键字是用来跳转链接的,我强行把这个功能 cut 掉了
<div id="app">
<a href="https://www.baidu.com" @click="fn1()">跳转到百度</a>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
},
"methods":{
fn1(){
// 阻止控件的默认行为
event.preventDefault()
}
}
});
</script>
阻止事件冒泡
因为这两层div是嵌套包含关系,所以如果点击了里面那个单击事件,最外层那个也会被触发
<div id="app">
<div id="outer" @click="fn1()">
<div id="inner" @click="fn2()"></div>
</div>
</div>
解决方案:使用事件对象的stopPropagation()函数阻止
var vue = new Vue({
"el":"#app",
"methods":{
fn1(){
console.log("外层的div被点击了...")
},
fn2(){
console.log("内层的div被点击了...")
// 点击内层的div,只会让内层div触发事件,而不会传递到外层,这就是阻止事件的冒泡
event.stopPropagation()
}
}
})
说明:事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
-
取消控件默认行为
事件修饰符:.prevent
<a href="http://www.baidu.com" @click.prevent="clickAnchor">超链接</a> -
取消事件冒泡
事件修饰符:.stop
<div id="outterDiv" @click="clickOutterDiv"> <div id="innerDiv" @click.stop="clickInnerDiv"></div> </div>
2.7 属性监听
类似于说,我监听一个数据,如果它发生了变化,那我也变
先不写了
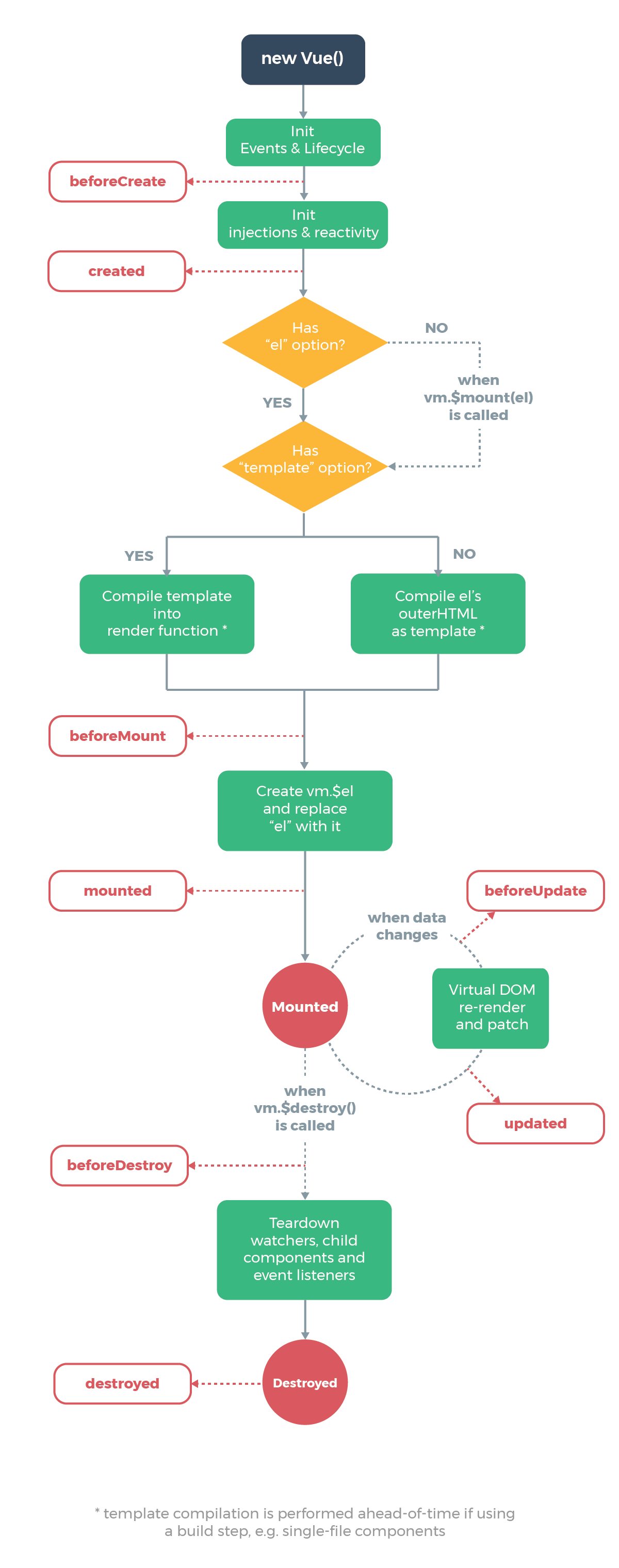
2.8 Vue的生命周期
这个图看看就行了,主要是下面的生命周期方法

生命周期构造函数
<div id="app">
<div id="d1">{{city}}</div>
</div>
<script>
var vue = new Vue({
"el":"#app",
"data":{
"city":"武汉"
},
//Vue的钩子函数,其实就是可以让我们在Vue的生命周期的特定阶段执行一些代码
beforeCreate(){
//输出数据模型city的值
console.log("在beforeCreate钩子函数中获取city:"+this.city)
},
created(){
//输出数据模型city的值
console.log("在created钩子函数中获取city:"+this.city)
},
beforeMount(){
//执行在虚拟视图替换真实视图之前,所以此时真实视图里面不会显示数据模型的数据
console.log("在beforeMount钩子函数中获取真实视图的内容:"+document.getElementById("d1").innerHTML)
},
mounted(){
//执行在虚拟视图替换真实视图之后,所以此时真实视图里面会显示数据模型的数据
console.log("在mounted钩子函数中获取真实视图的内容:"+document.getElementById("d1").innerHTML)
}
})</script>
我去学npm去咯