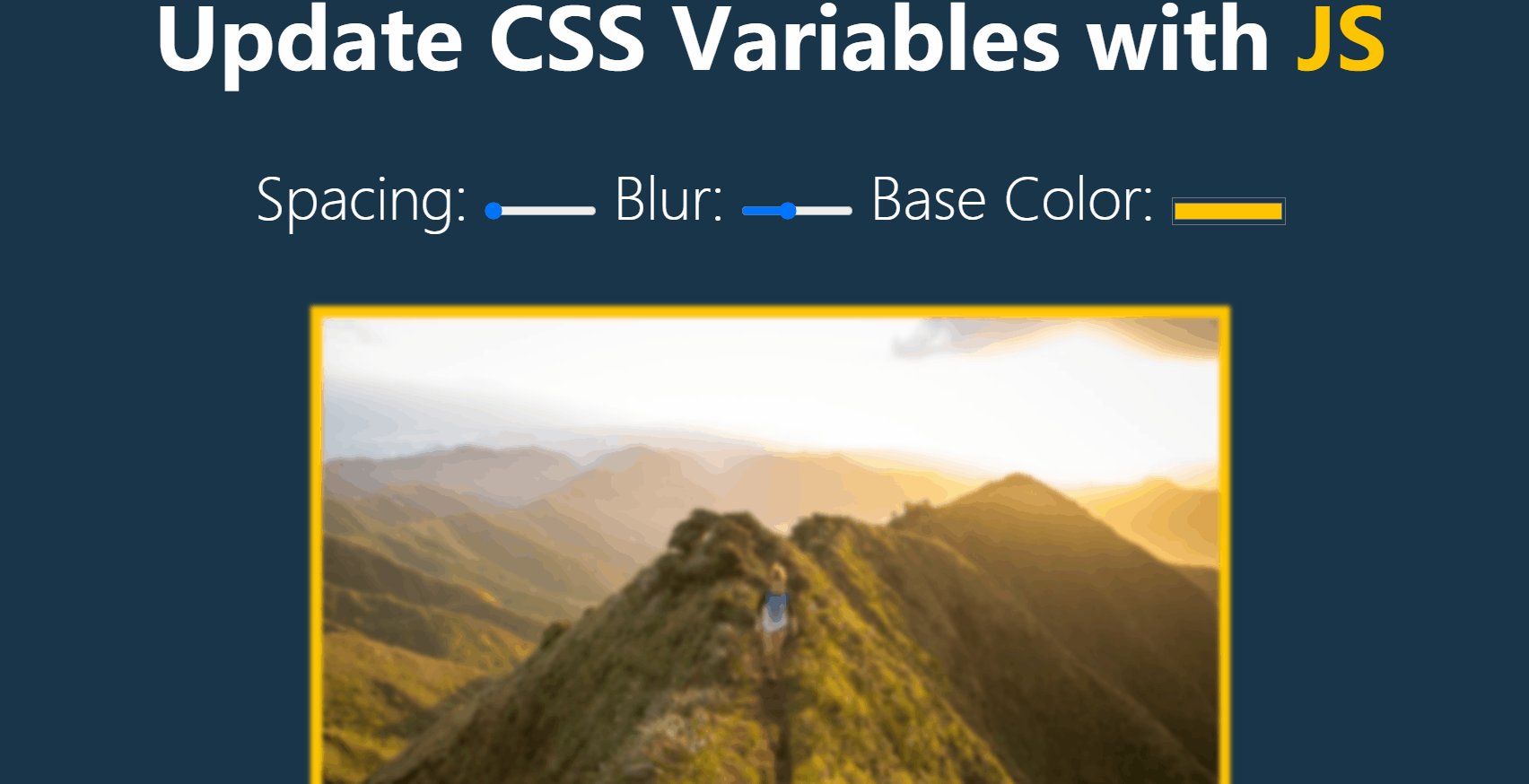
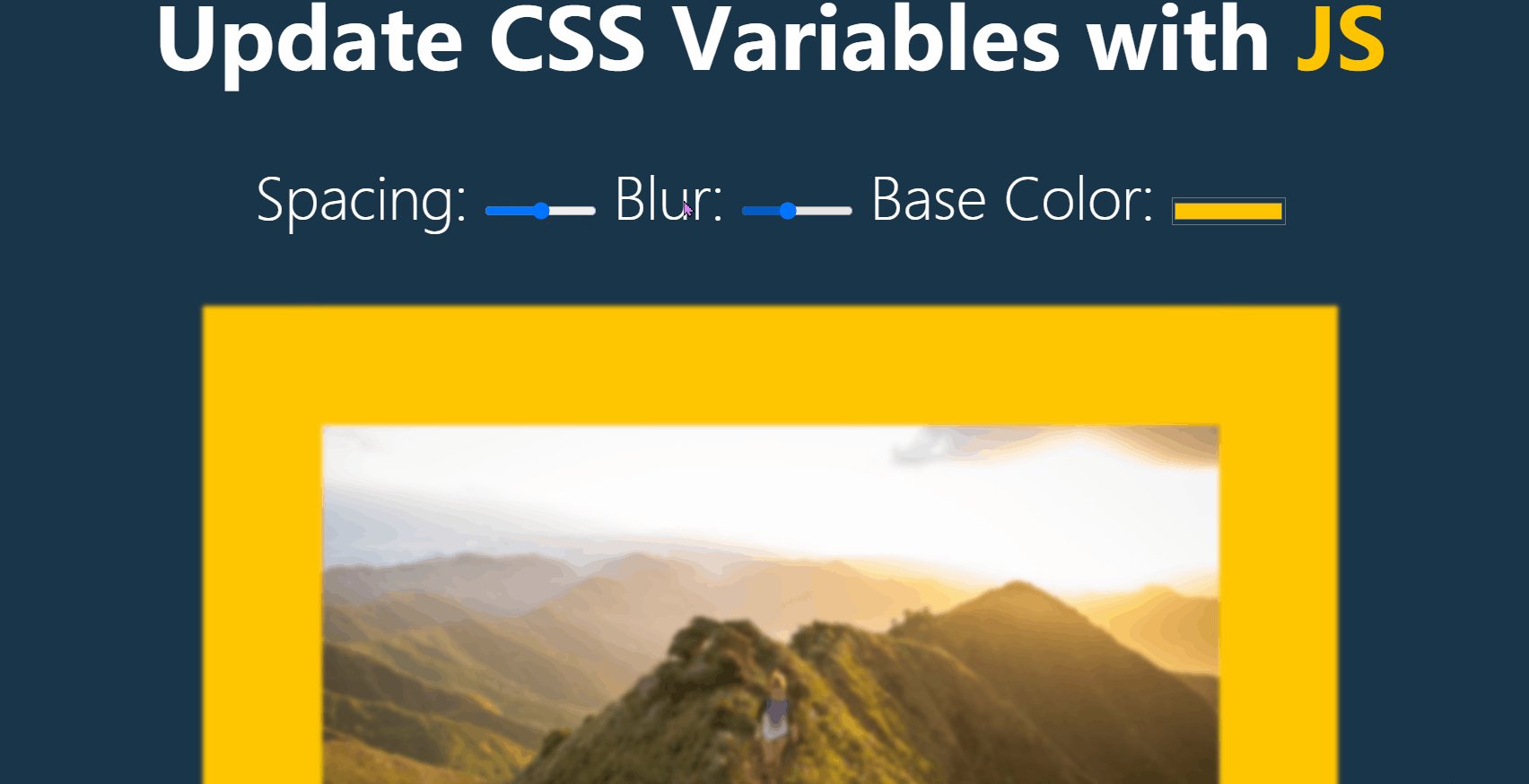
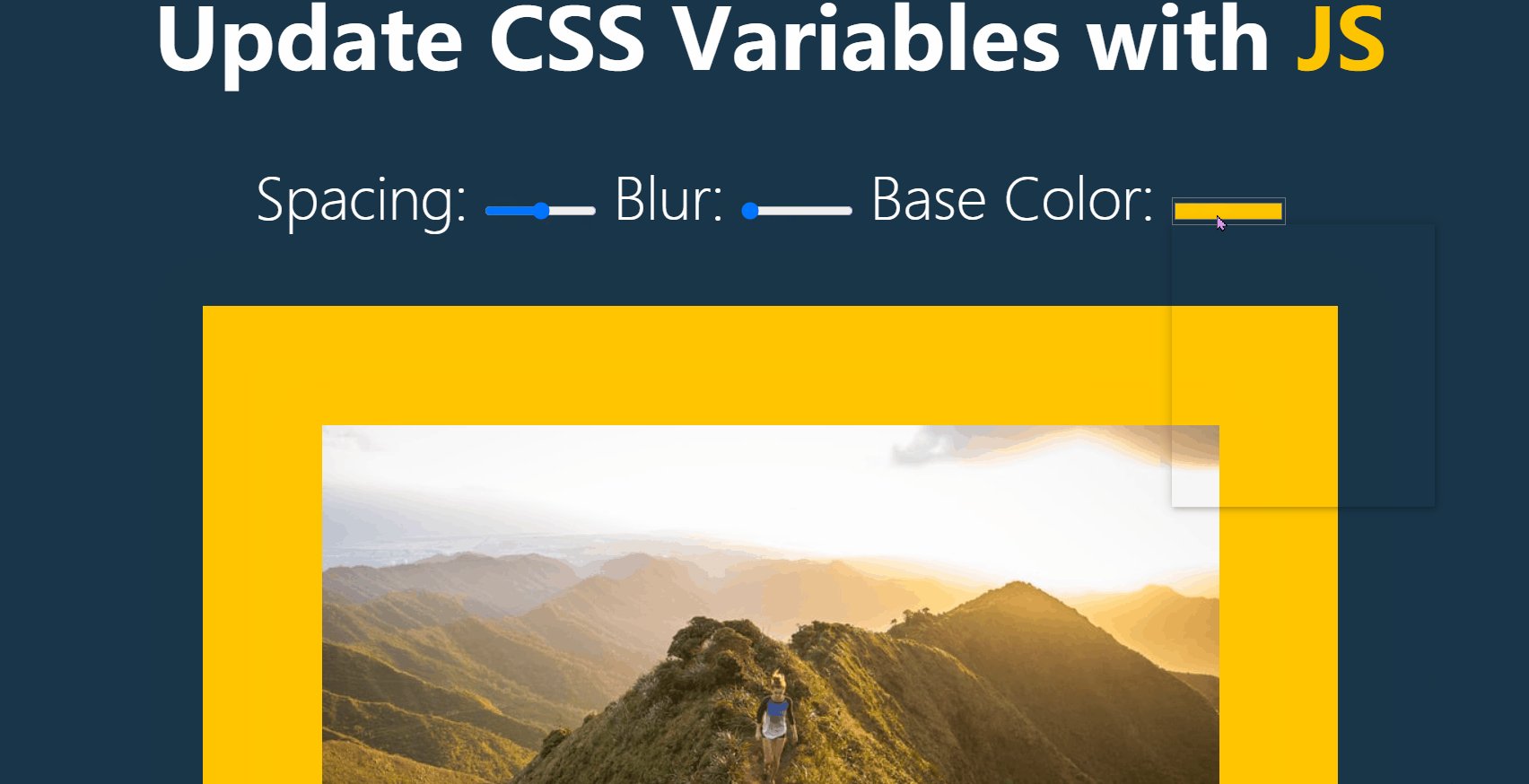
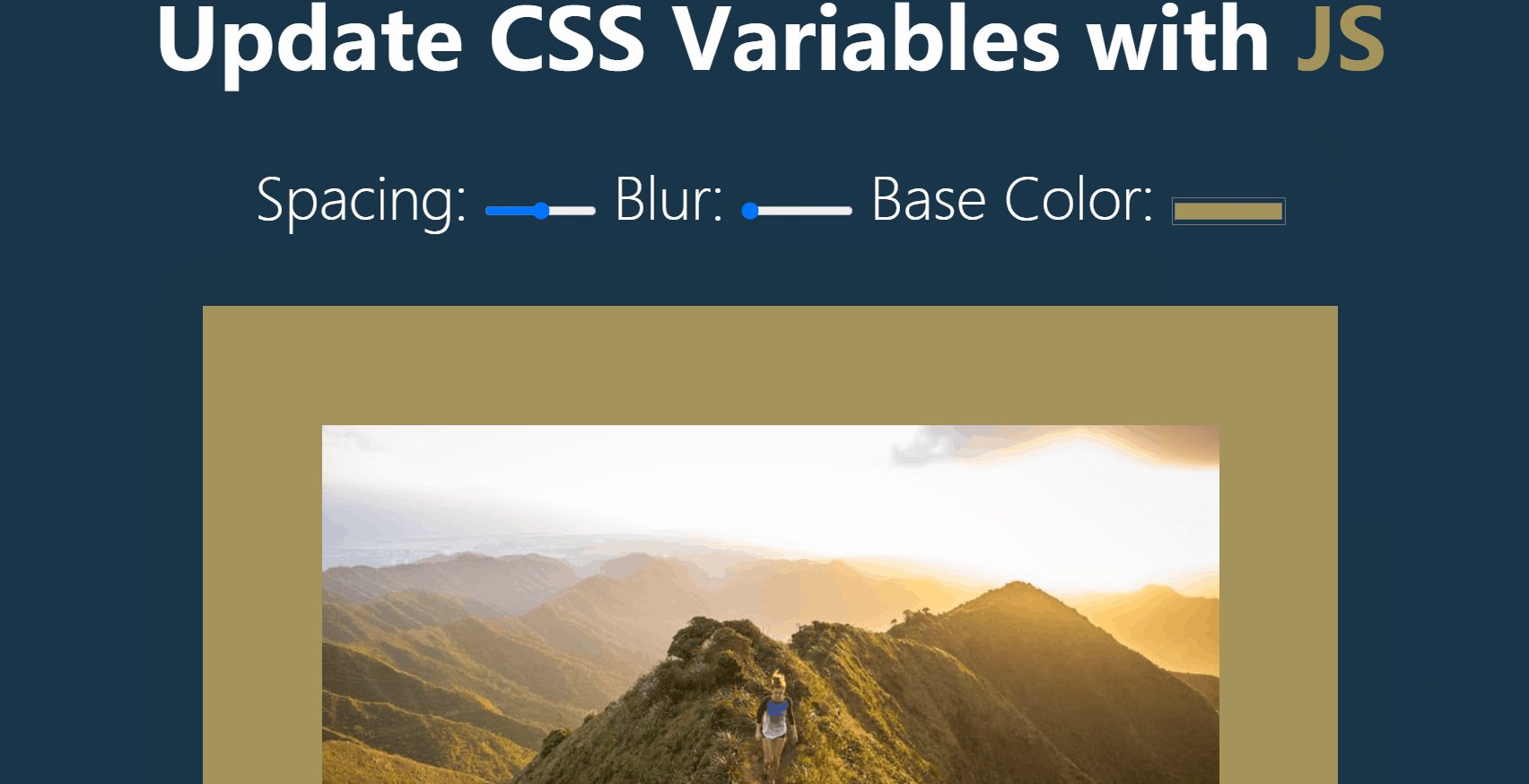
实现效果

需求分析
-
拖动滑块图片的外边距大小和颜色以及图片的清晰度会发生改变,标题中的
JS字样颜色也会图片外边距颜色变化 -
第一步:设置可拖动的滑块和颜色拾取器
- 这里需要用到
input标签新增的表单类型- 可拖动的滑块:
<input type="range"/> - 颜色拾取器:
<input type="color"/>
- 可拖动的滑块:
- 这里需要用到
-
第二步:设置滑块的可拖动范围以及颜色拾取器默认的颜色
- 设置拖动范围:给
input标签设置属性min和max - 设置默认值:给
input标签设置属性value
<div class="btn"> <label for="spacing">Spacing: </label> <input type="range" name="spacing" min="10" max="200" value="10" data-sizing="px" id="spacing"> <label for="blur">Blur: </label> <input type="range" name="blur" min="0" max="25" value="10" data-sizing="px" id="blur"> <label for="base">Base Color: </label> <input type="color" name="base" id="base" value="#ffc600"> </div> - 设置拖动范围:给
-
第三步:通过JavaScript操作css改变图片的外边距大小和颜色以及图片的清晰度
-
首先要给图片设置默认的外边距,背景颜色,图片清晰度
-
通常情况下,我们是像下面这样来设置的,但是设置的话,用JavaScript改变css值时,就需要判断改变了那个滑块的值,然后再单独给img的
padding等属性赋值,比较麻烦img{ padding: 10px; filter: blur(2px); background-color: #ffc600; } -
改进方法就是使用全局的css变量
-
滑块和颜色拾取器都用到了
input表单,每个input上都要name属性,可以将name属性值跟css变量的自定义属性关联起来(关联起来就是自定义属性名跟name属性值一样),这样要改变css样式时,就可以通过name找到要更改的css属性,再把当前input的value值赋给自定义属性 -
这里还需要注意单位的问题,获得的
value值是不带单位的,但是padding和blur()都是带单位的- 解决办法:给需要带单位的标签绑定一个自定义属性
data-sizing,存储单位- JavaScript获取自定义属性的规范:
this.getAttribute('data-sizing');this.dataset.sizing
- JavaScript获取自定义属性的规范:
- 解决办法:给需要带单位的标签绑定一个自定义属性
// 获取元素 const inputs = document.querySelectorAll('.btn input'); function handleChange(){ //const unit = this.getAttribute('data-sizing') || ''; const unit = this.dataset.sizing || ''; document.documentElement.style.setProperty(`--${this.name}`, this.value + unit) } inputs.forEach(item => item.addEventListener('change', handleChange)); inputs.forEach(item => item.addEventListener('mousemove', handleChange)); -
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*,html,body{
margin: 0;
padding: 0;
color: #fff;
font-family:'helvetica neue', sans-serif;
font-size: 50px;
font-weight: 100;
background-color: #193549;
text-align: center;
}
.title{
text-align: center;
height: 100px;
line-height: 100px;
margin: 62px 0px 62px 0px;
}
h2, h2 span{
font-size: 75px;
font-weight: 700;
}
h2 span{
color: var(--base);
}
.btn{
height: 66px;
line-height: 66px;
margin-bottom: 62px;
}
input{
width: 100px;
}
:root{
--base: #ffc600;
--spacing: 10px;
--blur: 2px;
}
img{
padding: var(--spacing);
filter: blur(var(--blur));
background-color: var(--base);
}
</style>
</head>
<body>
<div id="main">
<div class="title">
<h2>Update CSS Variables with <span>JS</span></h2>
</div>
<div class="btn">
<label for="spacing">Spacing: </label>
<input type="range" name="spacing" min="10" max="200" value="10" data-sizing="px" id="spacing">
<label for="blur">Blur: </label>
<input type="range" name="blur" min="0" max="25" value="10" data-sizing="px" id="blur">
<label for="base">Base Color: </label>
<input type="color" name="base" id="base" value="#ffc600">
</div>
<div class="img">
<img src="https://source.unsplash.com/7bwQXzbF6KE/800x500" alt="">
</div>
</div>
<script>
// 获取元素
const inputs = document.querySelectorAll('.btn input');
function handleChange(){
// 自定义属性`data-sizing`
//const unit = this.getAttribute('data-sizing') || '';
const unit = this.dataset.sizing || '';
document.documentElement.style.setProperty(`--${this.name}`, this.value + unit)
}
inputs.forEach(item => item.addEventListener('change', handleChange));
inputs.forEach(item => item.addEventListener('mousemove', handleChange));
</script>
</body>
</html>
拓展
-
CSS3 filter(滤镜) 属性
-
filter 属性定义了元素(通常是
<img>)的可视效果(例如:模糊与饱和度)。 -
语法:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url(); -
上面用到的
blur(px)是设置图片的模糊度的,brightness(%)是设置明亮度的
-