场景
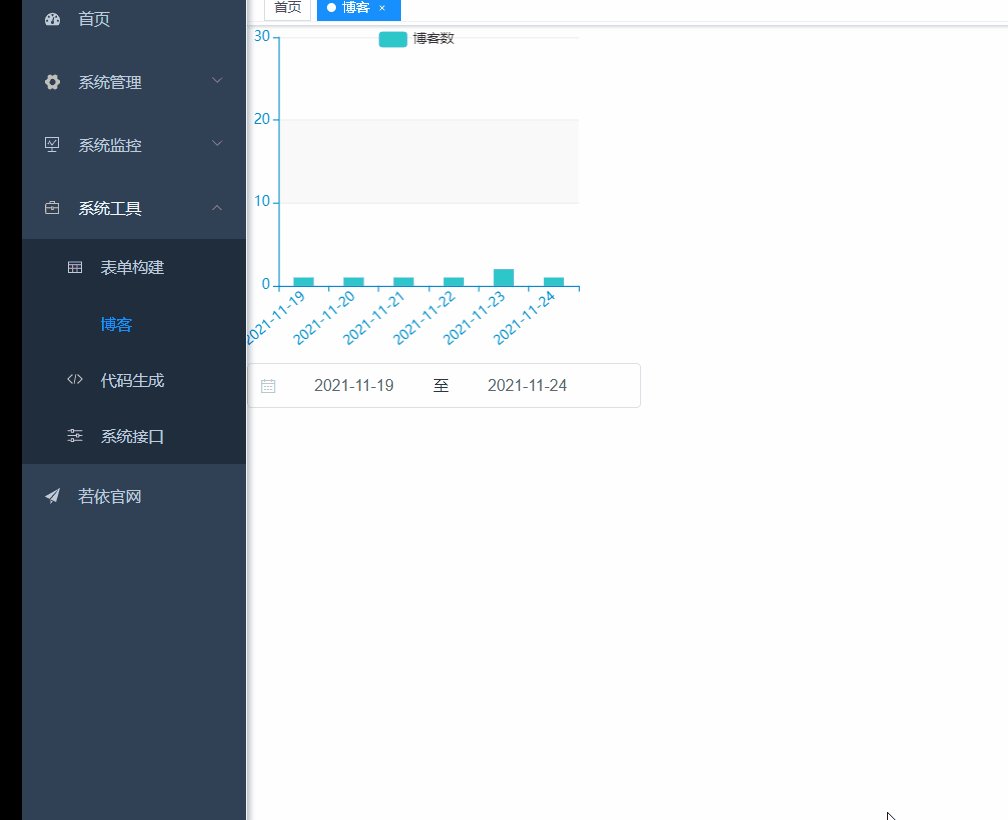
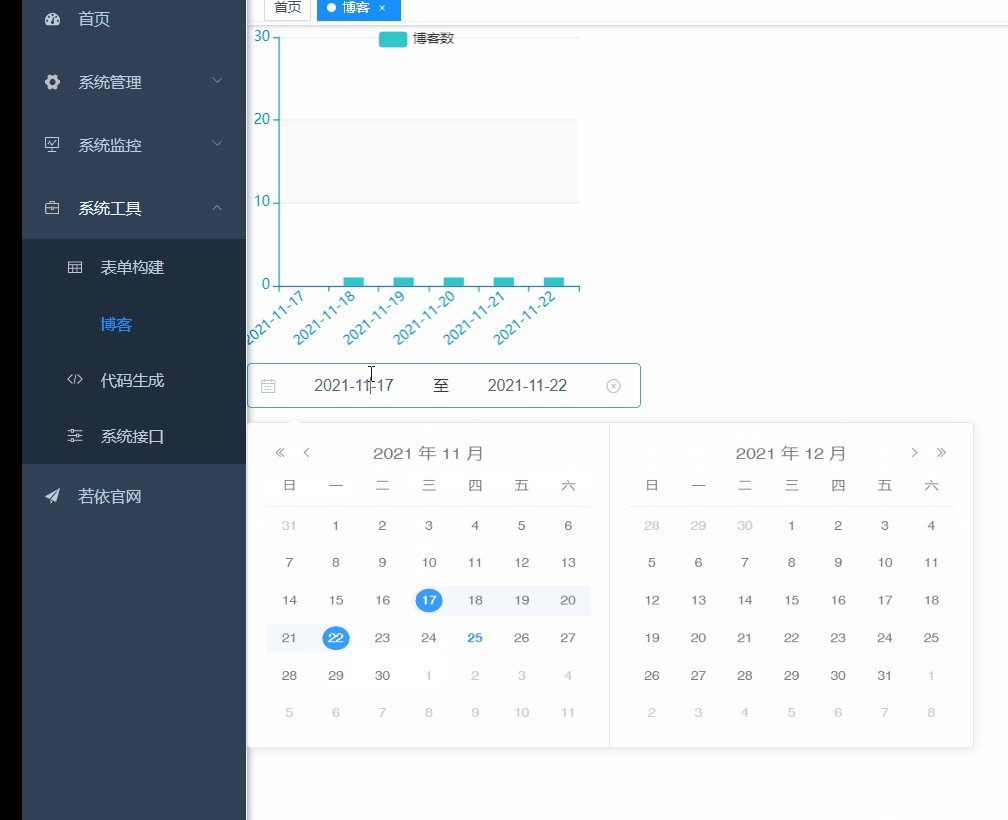
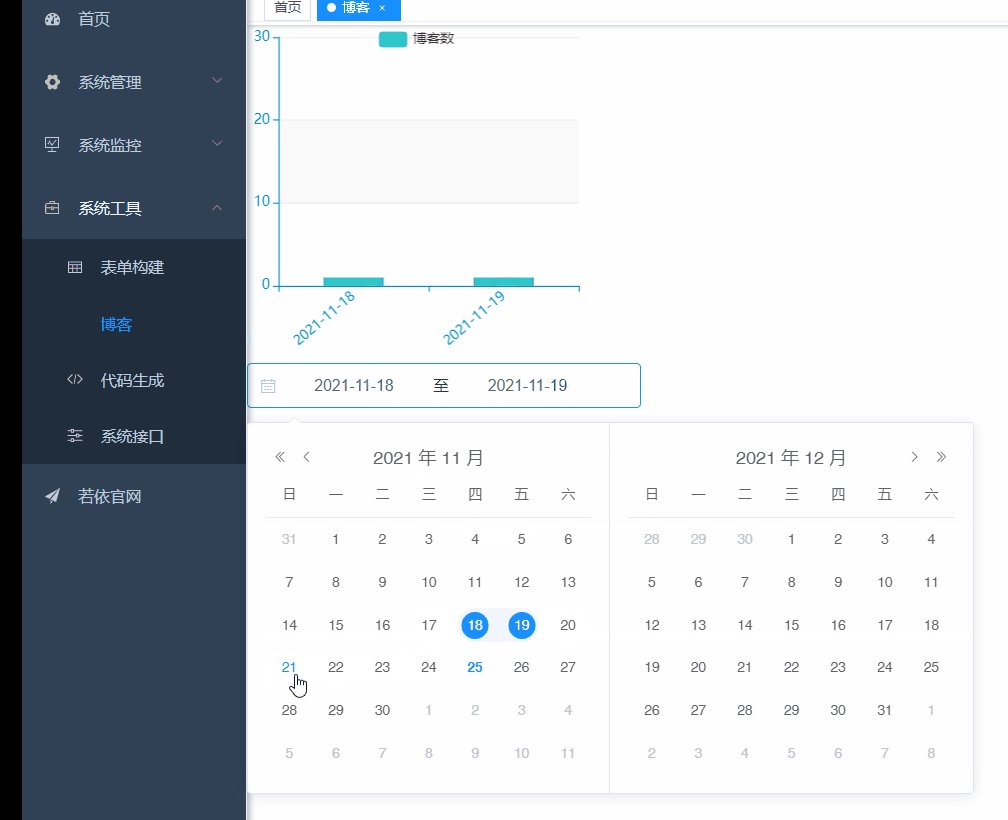
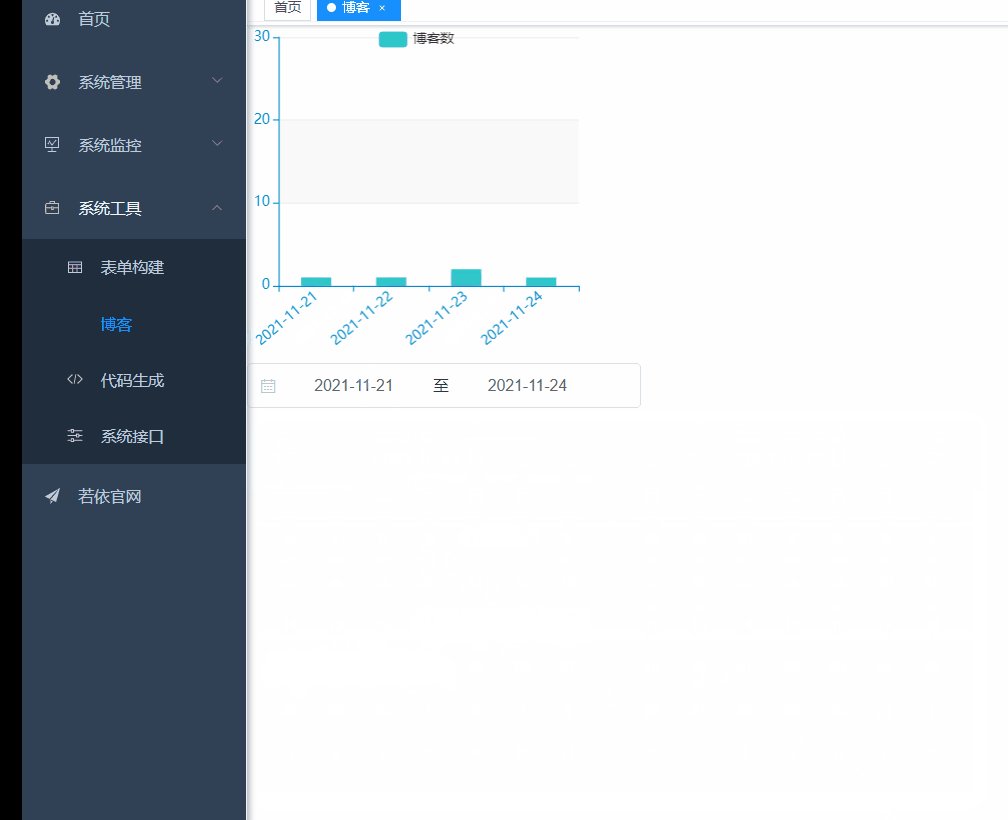
SpringBoot+Vue+Echarts实现选择时间范围内数据加载显示柱状图:
SpringBoot+Vue+Echarts实现选择时间范围内数据加载显示柱状图_BADAO_LIUMANG_QIZHI的博客-CSDN博客

上面需要后台返回Map类型的数据格式,key为时间,value为数量。
后台返回后js中怎样遍历Map数据。
注:
博客:
BADAO_LIUMANG_QIZHI的博客_霸道流氓气质_CSDN博客-C#,SpringBoot,架构之路领域博主
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、后台返回数据代码
??? public AjaxResult list(BusBlog busBlog)
??? {
??????? BusBlog indexModel=new BusBlog();
??????? //构造返回数据,注意这里需要用LinkedHashMap
??????? Map<String,Integer> resultMap = new LinkedHashMap<String,Integer>();
??????? if(null!= busBlog.getBeginDate() && null!= busBlog.getEndDate()) {
??????????? //获取请求参数,开始时间和结束时间
??????????? indexModel.setBeginDate(busBlog.getBeginDate());
??????????? indexModel.setEndDate(busBlog.getBeginDate());
??????????? List<String> rangeData = new ArrayList<String>();
??????????? //查询数据库获取指定时间内的数据
??????????? rangeData = busBlogService.selectBlogCountByDate(busBlog);
??????????? if (rangeData.size() >= 0) {
??????????????? // 日期格式化
??????????????? SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
??????????????? try {
??????????????????? // 起始日期
??????????????????? Date d1 = sdf.parse(busBlog.getBeginDate());
??????????????????? // 结束日期
??????????????????? Date d2 = sdf.parse(busBlog.getEndDate());
??????????????????? Date tmp = d1;
??????????????????? Calendar dd = Calendar.getInstance();
??????????????????? dd.setTime(d1);
??????????????????? while (tmp.getTime() < d2.getTime()) {
??????????????????????? int dayCount = 0;
??????????????????????? tmp = dd.getTime();
??????????????????????? //获取查询的数据每天的档案数量
??????????????????????? for (String oneDay:rangeData) {
??????????????????????????? Date oneDayDate = sdf.parse(oneDay);
??????????????????????????? if(oneDayDate.toString().equals(tmp.toString()))
??????????????????????????? {
??????????????????????????????? dayCount++;
??????????????????????????? }
??????????????????????? }
??????????????????????? resultMap.put(sdf.format(tmp),dayCount);
??????????????????????? // 天数加上1
??????????????????????? dd.add(Calendar.DAY_OF_MONTH, 1);
??????????????????? }
??????????????????? System.out.println(resultMap);
??????????????? } catch (ParseException e) {
??????????????????? e.printStackTrace();
??????????????? }
??????????? }
??????? }
??????? return AjaxResult.success(resultMap);
??? }返回数据格式

2、前端遍历返回数据
??? this.getList().then((response) => {
????? var res = response.data;
????? if (res) {
??????? //清空柱状图的数据源
??????? this.typeData = [];
??????? //遍历后台响应数据,构造柱状图数据源
??????? for (var key in res) {
????????? this.typeData.push({ product: key, 博客数: res[key] });
??????? }
????? }
????? this.initChart(this.typeData);
??? });