目录
认识Ajax
Ajax介绍
Ajax:Asynchronous JavaScript And XML,异步JavaScript和XML技术。不是一门新的语言或技术,是由JavaScript、XML、DOM、CSS等多种已有技术组合而成的一种浏览器端技术。用于实现网页与服务器进行异步交互的功能。
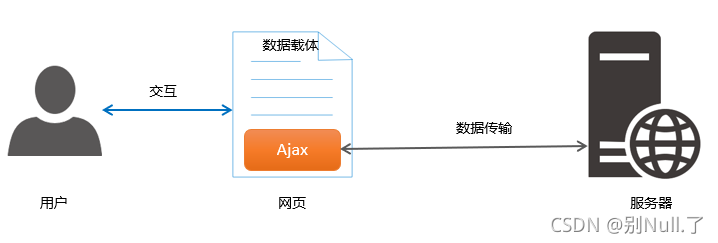
通俗的理解就是:在网页中利用XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。

Ajax的应用场景
- 用户名检测:注册用户时,通过Ajax的形式,动态的检测用户名是否被占用。(判断数据库里面有没有此用户名的记录,所以必须在数据库服务器中查找,但是只有应用服务器才可以在数据库中查找,这时候页面不可以刷新,这就是典型的Ajax)
- 搜索提示:当输入搜索关键字时,通过ajax的形式,动态加载搜索提示列表。
- 数据分页显示:当点击页码值的时候,通过ajax的形式,根据页码值动态刷新表格的数据。
- 数据的增删改查:数据的添加、删除、修改、查询操作,都需要ajax的形式来实现数据的交互。
Ajax的优势
- 减轻服务器的负担;
- 节省带宽;
- 用户体验更好
jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
$.get()函数
用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
语法格式为:??$.get(url, [data], [callback])??
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 要请求的资源地址 |
| data | object | 否 | 请求资源期间要携带的参数 |
| callback | function(回调函数) | 否 | 请求成功时的回调函数 |
$.get()发起请求示例:
//$.get()发起不带参数的请求:直接提供请求的url地址和请求成功之后的回调函数
$.get('http://www.liulongbin.top:3006/api/getbooks',?function(res)?{
console.log(res) // 这里的 res 是服务器返回的数据
})
//$.get()发起带参数的请求
$.get('http://www.liulongbin.top:3006/api/getbooks',?{ id: 1 }, function(res)?{
console.log(res)
})$.post()
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。
语法格式为:? $.post(url, [data], [callback])??
| 参数名 | 参数类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 提交数据的地址 |
| data | object | 否 | 要提交的数据 |
| callback | function(回调函数) | 否 | 数据提交成功时的回调函数 |
使用$.post()向服务器提交数据的示例:
$.post(
'http://www.liulongbin.top:3006/api/addbook', // 请求的URL地址
{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据
function(res) { // 回调函数
console.log(res)
}
)
$.ajax()
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
使用$.ajax()发起GET请求:只需要将type属性的值设置为“GET”。
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
使用$.ajax()发起POST请求:只需要将type属性的值设置为“POST”。
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname:?'水浒传',
author:?'施耐庵',
publisher:?'上海图书出版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
接口
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
http://www.liulongbin.top:3006/api/getbooks? ??获取图书列表的接口(GET请求)
http://www.liulongbin.top:3006/api/addbook? ? ?添加图书的接口(POST请求)
接口测试工具:PostMan(对接口进行调用和测试)
通过GET方式请求接口的过程

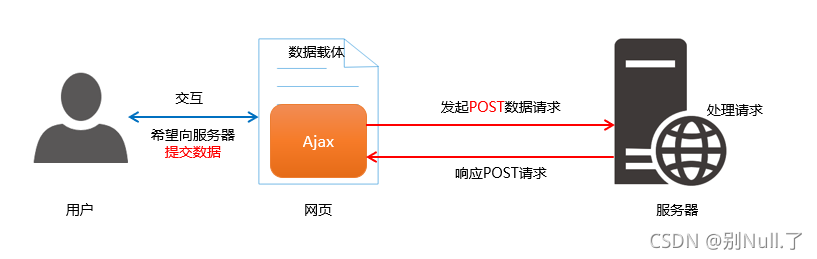
通过POST方式请求接口的过程