一、准备工作
安装 echarts和echarts-gl
命令如下:npm install echarts和npm install echarts-gl
npm地址:
https://www.npmjs.com/package/echarts
https://www.npmjs.com/package/echarts-gl
geo地址获取
http://datav.aliyun.com/portal/school/atlas/area_selector#&lat=31.769817845138945&lng=104.29901249999999&zoom=4
二、简介
1、注册echarts地图
//注册lishui区域
echarts.registerMap('lishui', { geoJSON: lishuiGeoJson });
2、创建echarts实例
const geoChart = echarts.init(document.getElementById('main'));
3、相关配置
const option = {
//视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
visualMap: {
min: 1,
max: 15,
text: ['低产值', '高产值'],
realtime: false,
calculable: true,
// dimension: 2,
inRange: {
// color: ['#080606', '#F83F3F']
//颜色配色
color: ['#06BB43', '#F86B36']
}
},
series: [
{
//地图,用于地理区域数据的可视化,配合visualMap使用更好
type: 'map3D',
//系列名称
name: '丽水地图测试',
// colorBy: 'data',
map: 'lishui',
//三维地图每个区域的高度,厚度
regionHeight: 5,
//背景环境贴图 右/下/左/上四个方位
// environment: parkCenter,
left: '0%',
viewControl: {
//autoRotate: true,
rotateSensitivity: 0,
zoomSensitivity: 0,
//X轴绕
alpha: 75,
//y轴绕
beta: 0,
distance: 120
},
itemStyle: {
//普通样式
normal: {
opacity: 1,
borderWidth: 1,
borderColor: '#162D8B',
label: {
show: true,
// formatter: () => {
// return '<div style="color:red">123456</div>';
// },
textStyle: {
color: '#FFFFFF', //文字颜色
fontSize: 18 //文字大小
}
}
},
//高亮样式
emphasis: {
// 选中样式
borderWidth: 1.5,
borderColor: '#162D8B',
color: '#F4D417',
label: {
show: true,
textStyle: {
color: '#FFFFFF'
}
}
}
},
shading: 'color',
//针对 GeoJSON 要素的自定义属性名称,作为主键用于关联数据点和 GeoJSON 地理要素
nameProperty: 'name',
data: [
//
{ name: '莲都区', adcode: '331102', value: 1 },
//name: '青田县',
{ name: '青田县', adcode: '331121', value: 1 },
//name: '缙云县'
{ name: '缙云县', adcode: '331122', value: 1 },
//name: '遂昌县'
{ name: '遂昌县', adcode: '331123', value: 1 },
//name: '松阳县'
{ name: '松阳县', adcode: '331124', value: 1 },
//name: '云和县'
{ name: '云和县', adcode: '331125', value: 1 },
// name: '庆元县'
{ name: '庆元县', adcode: '331126', value: 15 },
//name: '景宁畲族自治县'
{ name: '景宁县', adcode: '331127', value: 15 },
// name: '龙泉市'
{ name: '龙泉市', adcode: '331181', value: 1 }
],
//center: [119.929284, 28.473734],
//地图的长宽比
aspectScale: 1.0,
//选择类型,
selectedMode: 'single',
//鼠标经过高亮
hoverable: false,
//鼠标滚轮缩放
roam: true
}
]
};
geoChart.setOption(option);
}
4、重要配置说明
a、map
map: ‘lishui’, 注册的地图需要在echart上注册。
b、regionHeight
三维地图的厚度。
c、viewControl
地图控制器
//X轴绕
alpha: 75,
//y轴绕
beta: 0,
//距离,控制大小
distance: 120
4、itemStyle
控制样式
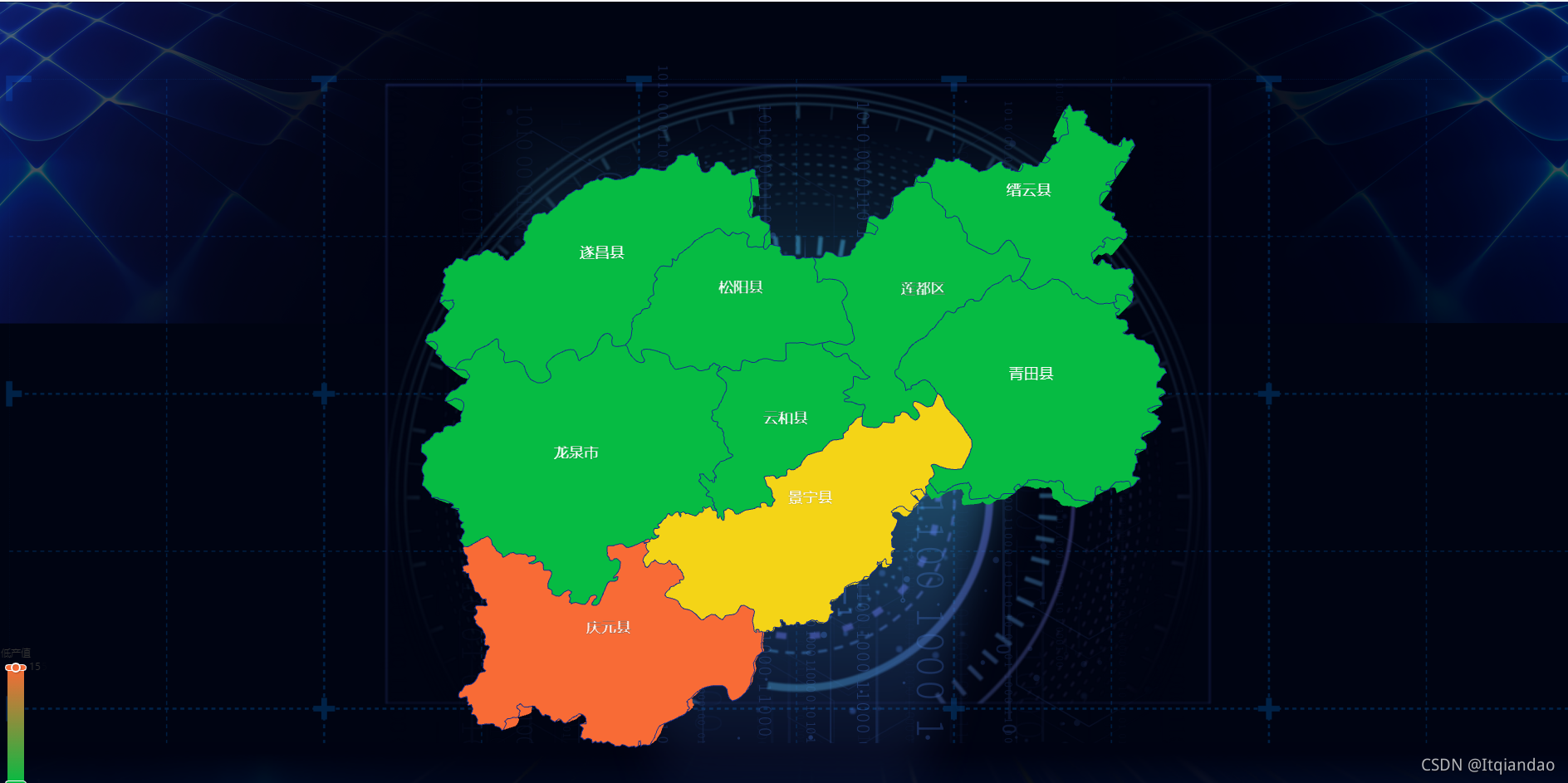
5、效果