前言
TypeScript已经成为前端必备的技能,你还不会ts???,别怕今天我将带领大家一探究竟
一、TypeScript 是什么?
TypeScript 是由微软公司在 2012 年正式发布,现在也有 8 年的不断更新和维护了,TypeScript 的成长速度是非常快的,现在已经变成了前端必会的一门技能。TypeScript 其实就是 JavaScript 的超集,也就是说 TypeScript 是建立在 JavaScript 之上的,最后都会转变成 JavaScript
二、使用步骤
1.下载vscode
推荐大家这里使用vscode,都是微软家的嘛
下载地址:添加链接描述
这里我就不带领大家安装了,傻瓜式安装
2.安装node环境
下载地址:添加链接描述

选这个长期稳定的版本
3.全局安装 typeScript
npm install typescript -g
4. 编写第一个ts demo
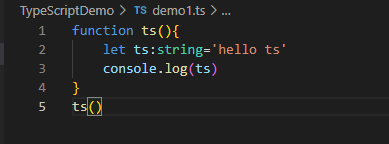
创建一个TypeScriptDemo的文件夹用vscode打开新建一个demo1.ts

这里我就不放代码块了,跟着我一起敲起来

用tsc生成js文件 node运行结果就可以看到hello ts,但是这个效率太低了,下面给大家介绍一个ts-node的插件
5. ts-node的插件
npm install -g ts-node