(本文适用于已安装脚手架的)
一、在计算机指定目录搭建vue项目
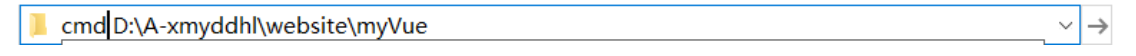
- 进入自己已经建好用来存放vue项目的文件夹,在文件夹路径前输入cmd,主要跟D:前有空格隔开
- 进入控制台后,输入指令vue init webpack my-blog(my-blog是自定义的项目文件名称)
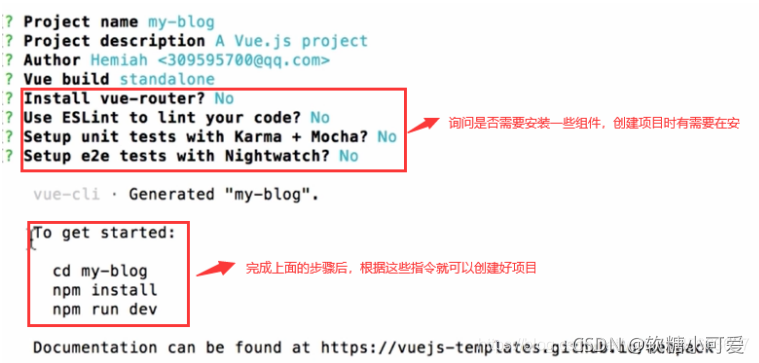
- 下载完成后,会出现下面的问题,根据图片所示完成即可

二、运行别人vue项目的方法:
运行方法:
1、删除“node_modules”文件夹和“package-lock.json”;
2、打开cmd窗口,利用cd命令进入项目目录;
3、清除npm缓存; //可省略
4、重新安装依赖 “ npm install ”;
5、打包项目; //可省略
6、执行“ npm run dev ”命令运行项目。
详解:
在工作中,我们常要接手别人的 vue 项目,那我们从svn、git上拿到别人的vue项目后,要如何跑起来呢?
-
将项目里的“node_modules”文件夹删除,这是vue项目的依赖包。不过由于“node_modules”文件夹太大,一般不会打包上传到svn、git上的,所以没有这个文件夹就不用删。
-
删除package-lock.json。package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。
-
然后打开cmd,cd到项目目录,具体操作:先输入该盘符,然后再用cd命令切换目录,不懂的自行度娘。
-
运行
npm clean cache -f,清除npm缓存,npm有缓存时,常常出现安装依赖不成功的现象,且一旦出现这个问题,报错信息很完善,但根据报错信息一项一项去解决,却死活解决不了,还找不出原因。(注:一般情况下,这步可以跳过) -
运行
npm install,重新安装依赖。
注:建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题=======6、7步可能应为版本问题直接变为黑体,注意路径中有&会错误
-
运行
npm run build打包。 -
最后运行
npm run dev后项目成功运行。
推荐:《vue.js》