5.1理解vuex
5.1.1vuex是什么
- 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(就是 读/写),也是一种组件间通信方式,且适用于任意组件间的通信
- Github 地址:https://github.com/vuejs/vuex
5.1.2什么时候使用Vuex
1)、
- 多个组件依赖于同意状态
- 来自不同组件的行为需要变更同一状态
actions mutations state 都是对象数据类型
这三个数据都是经过store领导
所有vc都必须能看到store这样 store身上的dispatch commit 才可以在所有的组件中调用
2)、使用vuex的步骤
- npm i vuex 安装 vuex
- Vue.use(Vuex) 使用 vuex
- 使用store
- 让所有组件vc都可以看到 store
3)、搭建vuex环境
- index.js
//该文件用于创建vuex中最为核心的store
//引入vue
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//使用Vuex插件
Vue.use(Vuex)
//只要我们引入vuex并且使用了vuex,那么在我们创建vm的时就可以使用store配置项
//准备actions——用于响应组件中的动作
const actions = {}
//准备mutations——用于操作数据(state)
const mutations = {}
//准备state——用于存储数据
const state = {}
//创建并暴露store对象
export default new Vuex.Store({
actions,
mutations,
state
})
- main.js
//引入vue
import Vue from 'vue';
//引入App
import App from './App.vue';
//引入vuex
// import Vuex from 'vuex' //第一个vuex首字母大写是为了和官方文档保持一致,当然把它小写也没关系
// 不能再main.js中使用Vuex插件是因为vue手脚架执行的顺序会把插件最后运行,所以把它放在store里了
//引入store
import store from './store/index.js'
//停止生产提示
Vue.config.productionTip = false;
//使用插件
// Vue.use(Vuex); 不能再main.js中使用Vuex插件是因为vue手脚架执行的顺序会把插件最后运行,所以把它放在store里了
//创建一个vm
const vc =new Vue({
render: h => h(App),
store,
beforeCreate() {
Vue.prototype.$bus = this;
}
}).$mount('#app')
5.1.3Vuex的初步应用
-
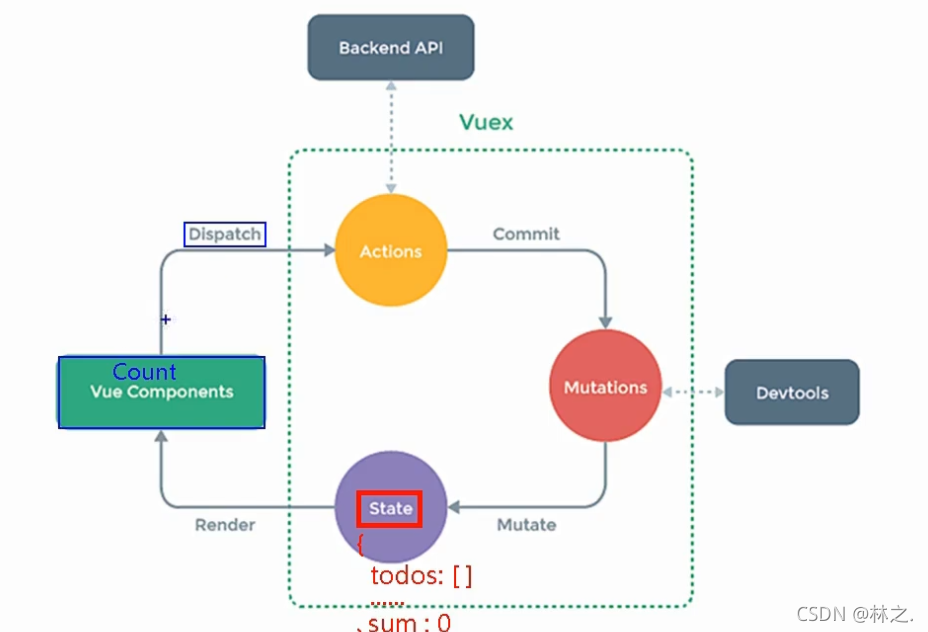
应用vuex的开始是在组件的方法中 调用 vuex 中的 dispatch方法 api
- dispatch( , ) 是一个函数,其中有两个参数;第一个参数是 要进行的动作类型(比如 + )并且是个字符串,第二个参数是动作的’对象‘ (比如 2;两个参数合起来就是 加2 这个动作)

- dispatch( , ) 是一个函数,其中有两个参数;第一个参数是 要进行的动作类型(比如 + )并且是个字符串,第二个参数是动作的’对象‘ (比如 2;两个参数合起来就是 加2 这个动作)
-
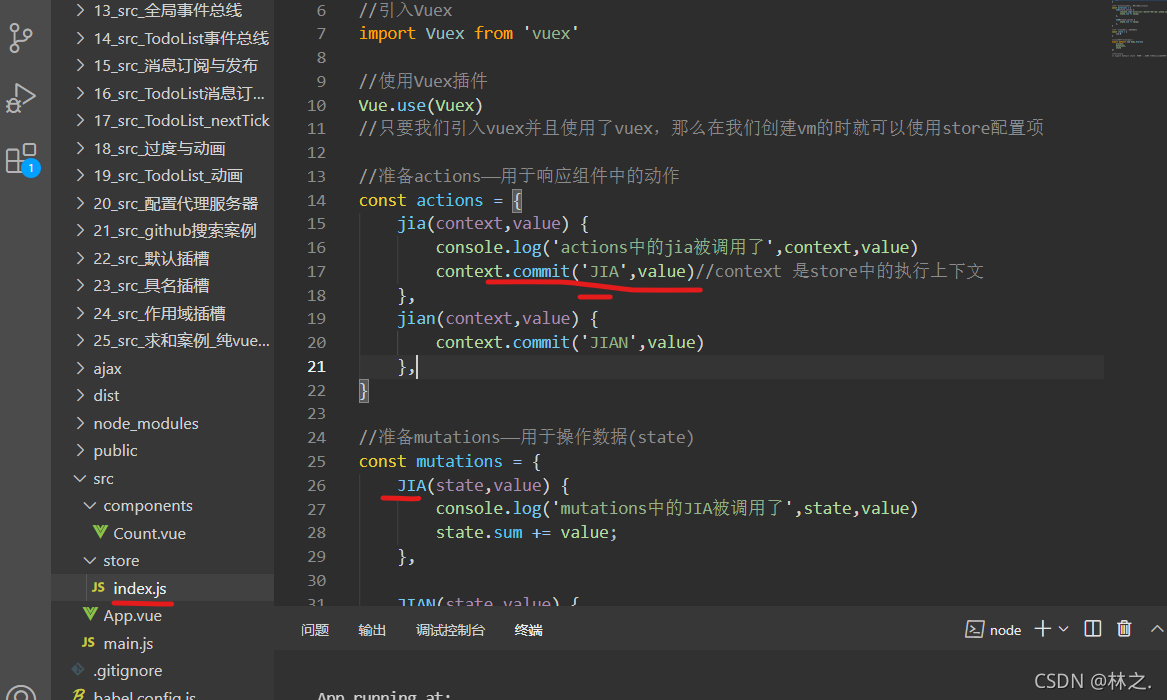
使用dispatch方法后 它会把请求传递给 store/index.js中的 action ,而action中设置一个函数(以dispatch的第一个参数为函数名的函数,这个函数有两个参数:context、value(就是第一点中动作的对象)),而由于在action中,我们设置的这个函数会有 commit这个方法,commit方法 (也有两个参数) 可以把我们的动作传递给mutations
- 说白话如果我们不把需求写在action(业务逻辑)中,都不用调用action,它只是一个中介。可以直接调用mutations,最后会给大家对比 action中有无业务逻辑的情况

- 说白话如果我们不把需求写在action(业务逻辑)中,都不用调用action,它只是一个中介。可以直接调用mutations,最后会给大家对比 action中有无业务逻辑的情况
-
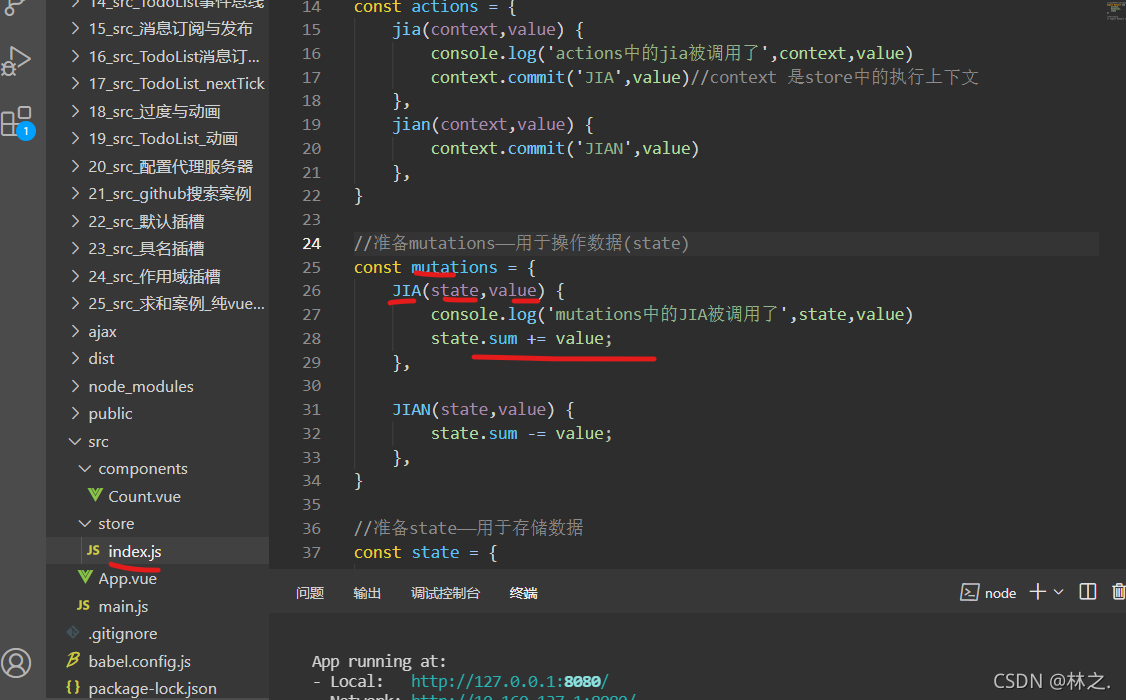
mutations对象收到信息后开始操作数据,在mutations中建立一个函数,函数的名字为commit方法的第一个参数,而这个函数有两个参数第一个就是state, 第二个是value(就是第一点中动作的对象)

- 运行图:

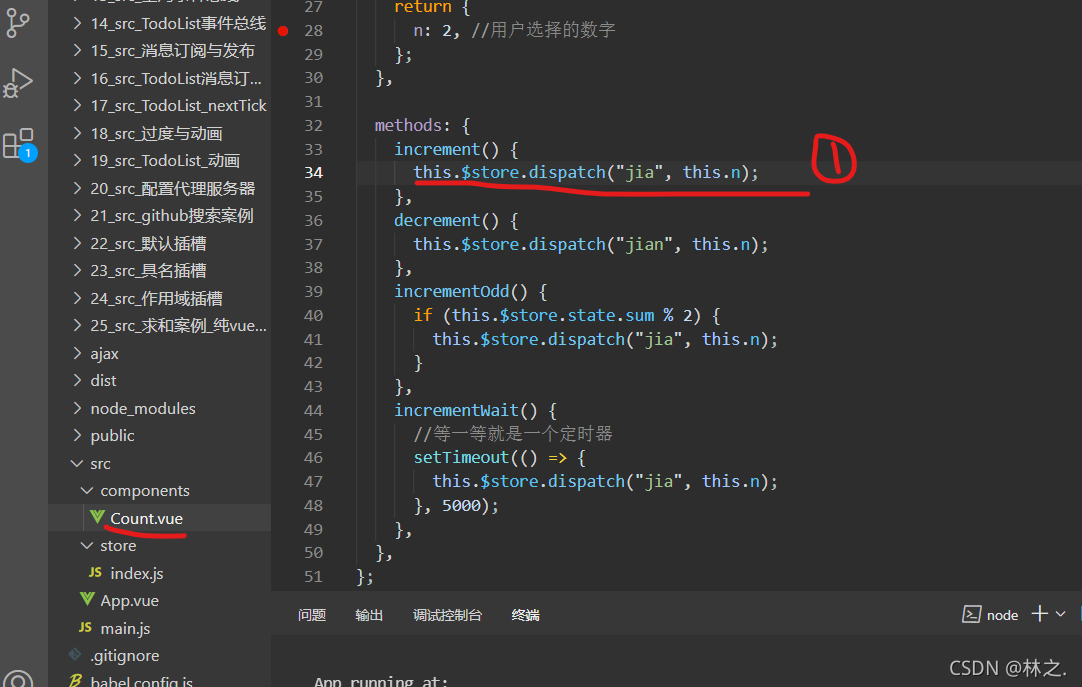
- 代码
组件中:
<template>
<div>
<!-- 模板语法里面可以看到vc的所有东西所以不用 this.$store. -->
<h2>当前求和为{{ $store.state.sum }}</h2>
<br />
<select v-model="n">
<!--
如果不用 v-bind 那么value等于的始终是一个字符串
但是用 v-bind 那么 value 等于的是 value内部的值
官方说法:加了 : 1 2 3 全当js表达式去解析,不加 : 全当字符串去解析
-->
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
n: 2, //用户选择的数字
};
},
methods: {
increment() {
//当我们的行为没有业务逻辑时(不用调action),我们可以直接调用 commit直接把东西给mutations
// 而不是调dispatch把东西给action
//其中commit第一个参数当然是要和mutations中的函数名一致啦
this.$store.commit("JIA", this.n);
},
decrement() {
this.$store.commit("JIAN", this.n);
},
incrementOdd() {
// if (this.$store.state.sum % 2) {
// this.$store.dispatch("jia", this.n);
// }!!!!把业务逻辑写在action中让action有点作用把!!!
this.$store.dispatch("jiaOdd", this.n);
},
incrementWait() {
//等一等就是一个定时器
// setTimeout(() => {
// this.$store.dispatch("jia", this.n);
// }, 5000); !!!!把业务逻辑写在action中让action有点作用把!!!
this.$store.dispatch("jiaWait", this.n);
},
},
};
</script>
<style>
button {
margin-left: 5px;
}
</style>
store/index.js 中
//该文件用于创建vuex中最为核心的store
//引入vue
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//使用Vuex插件
Vue.use(Vuex)
//只要我们引入vuex并且使用了vuex,那么在我们创建vm的时就可以使用store配置项
//准备actions——用于响应组件中的动作
const actions = {
// jia(context,value) {
// console.log('actions中的jia被调用了',context,value)
// context.commit('JIA',value)//context 是store中的执行上下文
// },
// jian(context,value) {
// context.commit('JIAN',value)
// },
jiaOdd(context, value) {
if (context.state.sum % 2) {
context.commit('JIA', value);
}
},
//如此把业务逻辑写在action中就可以让action有点作用,不然我们是可以跳过action直接调用mutations
jiaWait(context, value) {
setTimeout(() => {
context.commit('JIA', value);
},1000)
},
}
//准备mutations——用于操作数据(state)
const mutations = {
JIA(state,value) {
console.log('mutations中的JIA被调用了',state,value)
state.sum += value;
},
JIAN(state,value) {
state.sum -= value;
},
}
//准备state——用于存储数据
const state = {
sum:0
}
//创建并暴露store对象
export default new Vuex.Store({
actions,
mutations,
state
})