问题描述
现在我需要做到markdown创建题目后,代码段转换为html后,可以实现复制功能,大致功能展示如下

现在的效果是可以出现代码段,但是无法进行自动复制
实现过程
现在我们分析我们要实现的功能如下
- 鼠标悬浮,出现按钮
- 点击按钮,复制内容
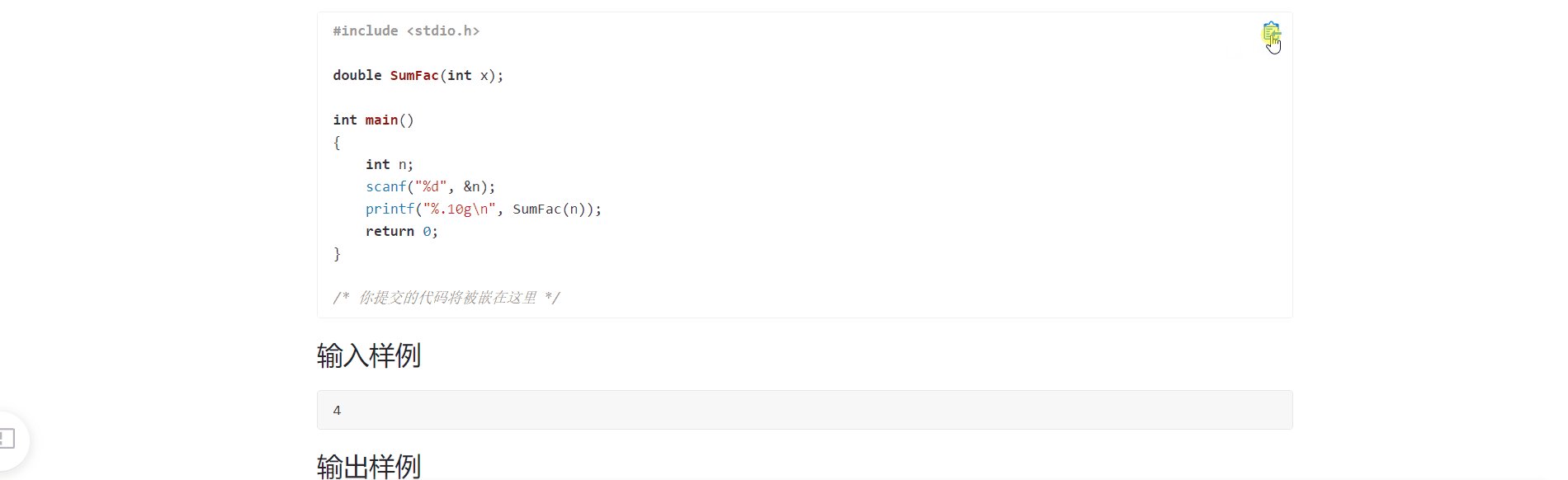
鼠标悬浮,出现按钮
html部分
<div class="testMarkdown">
<div v-html="item.topicDescription" style="margin-top: -8px"></div>
<el-button
type="primary"
size="mini"
icon="el-icon-document"
class="testCopy"
@click="copy"
></el-button>
</div>
style部分
.testCopy {
display: none;
}
code {
background-color: #dddddd;
}
.testMarkdown:hover {
.testCopy {
display: inline;
}
code {
background-color: #f7f7f7;
}
}
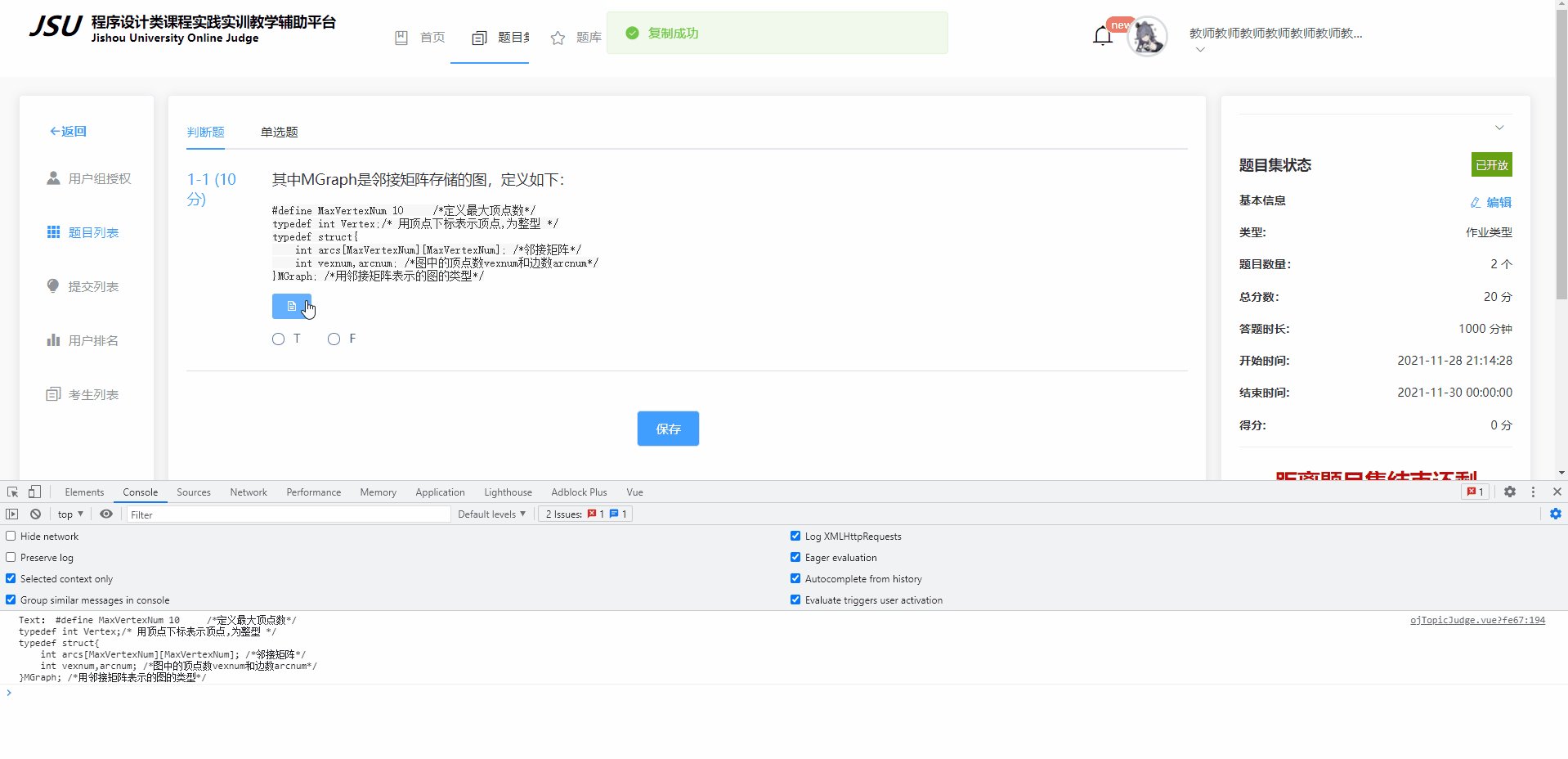
实现效果

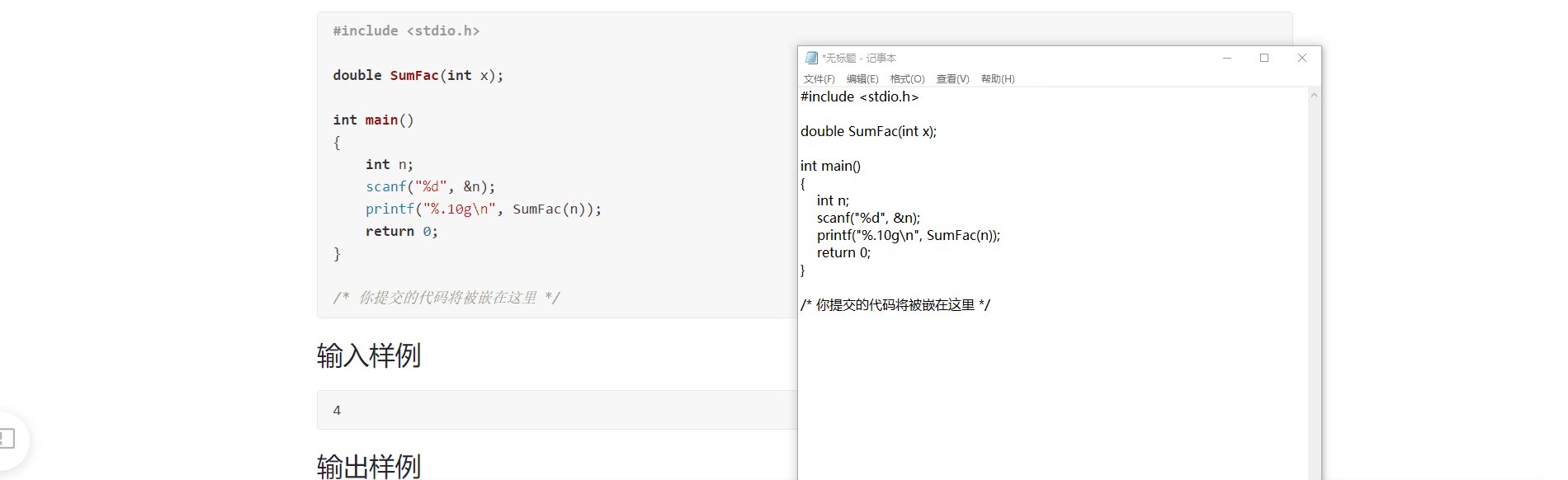
点击按钮,复制内容
1.安装clipboard 插件
npm install clipboard --save
2.注册插件
在 main.js中注册
import ClipboardJS from 'clipboard';
挂在到vue原型
Vue.prototype.ClipboardJS = ClipboardJS
3.使用
copy(){
var clipBoard = new this.ClipboardJS('.testCopy')
// 创建一个clipboard实例,括号内是css选择器
var that = this
clipBoard.on('success' , function(e){
that.$message.success("复制成功" )
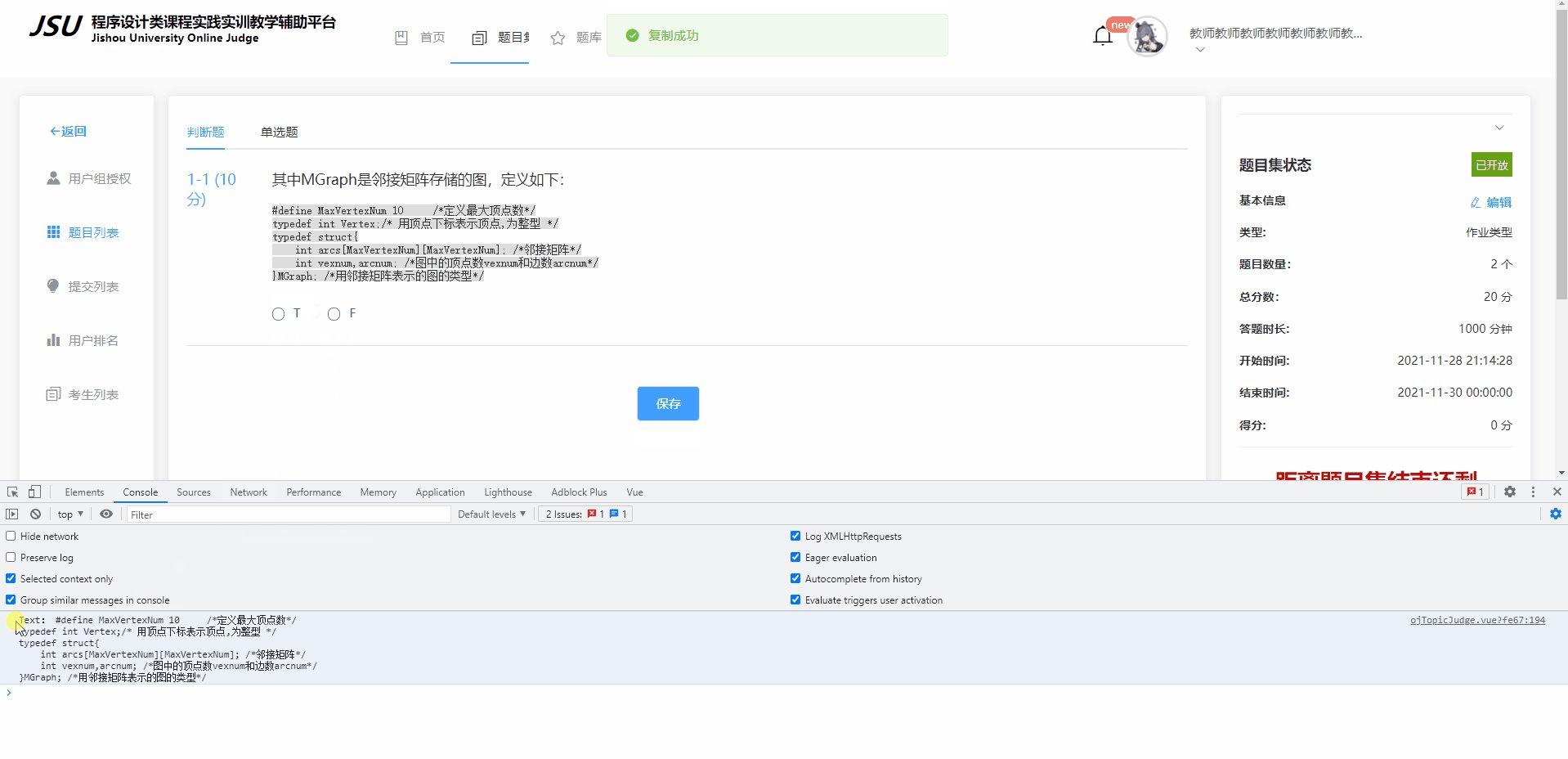
console.info('Text:',e.text);
e.clearSelection();
})
clipBoard.on('error',function(e) {
that.$message.error("复制失败,请重试")
})
},
最终实现效果