1.生态与优势
-
社区生态 - 逐步完善
-
整体优化 - 性能优化/TS支持优化/组合式API加持
-
市场使用 - 部分技术选型激进的公司已经在生产环境使用了vue3

?
整体优化
-
性能提升
-
首次渲染更快
-
diff算法更快
-
内存占用更少
-
打包体积更小
-
-
更好的Typescript支持
-
Composition API (重点)
-
目前还未火起来
---------------------------------------------------------
2.组合式API
setup入口函数(新增的钩子函数)
主要内容
-
setup 函数是一个新的组件选项,作为组件中组合式API 的起点(入口)
-
setup 函数只会在组件初始化的时候执行一次
-
setup 函数在beforeCreate生命周期钩子执行之前执行,实例还没生成,没有this
下面都会将方法与属性写在该函数里面
---------------------------------------
(1) 响应式API: reactive
作用: reactive是一个函数,接收一个普通的对象传入,把对象数据转化为响应式对象并返回
-
从vue框架中导入
reactive函数 -
在setup函数中调用reactive函数并将想要变成响应式的对象数据当成参数传入
-
在setup函数中把reactive函数调用完毕之后的返回值以对象的形式返回出去

?上面通过点击事件修改,state的name

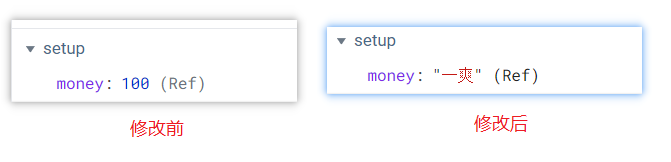
?(2) 响应式API: ref
作用:?ref是一个函数,接受一个简单类型或者复杂类型的传入并返回一个响应式且可变的 ref 对象
使用步骤
-
从vue框架中导出
ref函数 -
在setup函数中调用
ref函数并传入数据(简单类型或者复杂类型) -
在setup函数中把ref函数调用完毕的返回值以对象的形式返回出去
-
注意:在setup函数中使用ref结果,需要通过
.value访问,模板中使用不需要加.value

?

?小结:?
ref 与 reactive的区别
-
ref 函数可以接收一个简单类型的值,返回一个可改变的 ref 响应式对象,从而弥补reactive函数不支持简单类型的问题
-
reactive和ref函数都可以提供响应式数据的转换,具体什么时候需要使用哪个API社区还没有最佳实践,大家暂时可以使用自己熟练的API进行转换
-
推荐写法 只有我们明确知道要转换的对象内部的字段名称我们才使用reactive,否则就一律使用ref,从而降低在语法选择上的心智负担
------------------------------------------
(3) 计算属性


?(4) 监视属性

?
watch函数接收三个常规参数
-
第一个参数为函数,返回你要监听变化的响应式数据
-
第二个参数为响应式数据变化之后要执行的回调函数
-
第三个参数为一个对象,在里面配置是否开启立刻执行或者深度监听
小结:?
计算属性,监视属性,两个语法上变化挺大,其他也没什么, 有vue2基础的看看也能懂
-----------------------------
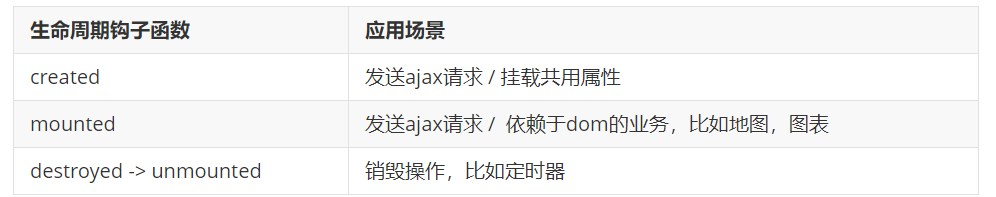
(5)生命周期
-
先从vue中导入以
on打头的生命周期钩子函数 -
在setup函数中调用生命周期函数并传入回调函数
-
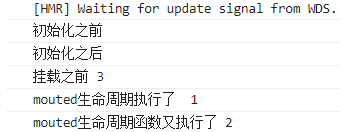
生命周期钩子函数可以调用多次

?
?小结:
1.执行顺序还是一样,组合式API下,生命周期钩子可多次执行
2. 初始化阶段的两个钩子不需要写在 setup 里面,因为他们能做的setup都可以做, setup 执行时机在beforeCreate 之前
3. 销毁阶段的两个钩子改名了,? beforeUnmount 与?unmounted?
4. 在setup里使用, 钩子函数都要导入, 都是 on开头?
 ?
?
?-----------------------------
(6)父子通信
实现步骤
-
setup函数提供俩个参数,第一个参数为props,第二个参数为一个对象context
-
props为一个对象,内部包含了父组件传递过来的所有prop数据,context对象包含了attrs,slots, emit属性,其中的
emit可以触发自定义事件的执行从而完成子传父

?可以发现一毛一样, 没什么变化, 就是触发emit 与之前不一样
?-----------------------------
(7)?provide 和 inject
看到provide , 了解react的老哥,应该猜出来是什么了, 就是跨组价传值
-
顶层组件在setup方法中使用
provide函数提供数据provide('key',数据) -
任何底层组件在setup方法中使用
inject函数获取数据const data = inject('key')

?这里只拿父子组件简单举个例子
注: provide默认情况下传递的数据不是响应式的, 要使用响应式, 用ref 和 reactive 生成即可
--------------------------------------
(8)TemplateRef
背景知识
在模板中使用ref,我们都很清楚,它一般有三种使用场景
-
ref + 普通dom标签 获取真实dom对象 <div ref="box"></div> this.$refs.box
-
ref + 组件标签 获取组件实例对象 <Form ref="form"/> this.$refs.form.validate()
-
ref + v-for 获取由dom对象(实例对象)组成的数组 (不经常使用)
实现步骤
-
使用ref函数传入null创建 ref对象 =>
const hRef = ref(null) -
模板中通过定义ref属性等于1中创建的ref对象名称建立关联 =>
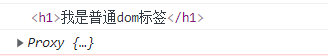
<h1 ref="hRef"></h1> -
把
hRefreturn出去 -
使用 =>
hRef.value

 ?
?
?------------------------------------------------------
(9) 非兼容语法 (删除项)
1.实例方法$on移除 (eventBus现有实现模式不再支持 可以使用三方插件替代)
2.过滤器filter移除 (插值表达式里不能再使用过滤器 可以使用methods替代)
3..sync语法移除 (和v-model语法合并)