用Vue CLI创建Vue3项目骨架
起笔:2021年11月18日19:33:35
我使用的是 Vue CLI@4.5.13 创建的项目,采用Vue3.0。
PS F:\Prac_Web\VueTraining> vue -V
@vue/cli 4.5.13
1、创建项目的命令
首先在某个目录下(比如是:F:\Prac_Web\VueTraining)打开命令行窗口。我用的是Windows下的 PowerShell,按住shift键在该目录下右击鼠标就能看到【在此处打开 PowerShell 窗口】的选项。
在命令行窗口中输入vue create 命令并敲下回车:
PS F:\Prac_Web\VueTraining> vue create lazy-cat-music
其中 lazy-cat-music 是项目的名称(这个由开发者自己决定),之后,项目创建完成时,就会在F:\Prac_Web\VueTraining 这个目录下多出一个 lazy-cat-music 目录。
2、选择预设环境
上面敲下回车后,等待一会儿,就会出现如下提示:
Vue CLI v4.5.13
┌───────────────────────────────────────────┐
│ │
│ New version available 4.5.13 → 4.5.15 │
│ Run npm i -g @vue/cli to update! │
│ │
└───────────────────────────────────────────┘
? Please pick a preset: (Use arrow keys)
> Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
Manually select features

注意上面的选项中,前面有 > 标识的就是当前选择的选项。为了演示后面的一些选项,我选择了第三个选项来手动配置。

? Check the features needed for your project:
(*) Choose Vue version
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
>(*) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
注意上面我选择配置项,这将关系到后面将进行哪些配置工作。
3、根据上面选择的预设环境进行相应配置
选择Vue的版本:

选择路由模式:

选择CSS预处理器:

ESLint选择哪个标准:

选择代码检查的时机:

选择把项目配置文件放在哪里:

建议放在不同的文件里,这样更好维护,也更方便找。

选择是否保存自定义配置:

给自己的配置取名字以供复用:
我上述配置取名为 firstConfig。

当你下次使用 Vue CLI 创建项目时就可以使用刚才保存的自定义配置了:

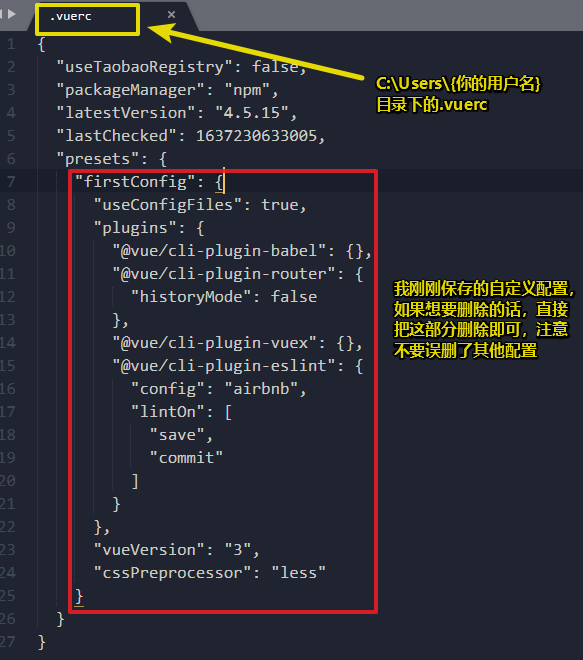
如果想要删除上面的自定义配置的话,需要到 C:\Users\{你的用户名} 这个目录下找到 .vuerc 这个文件,用任意纯文本编辑器打开,找到你刚才设置的那个配置名,比如我上面设置的就是 firstConfig,然后对应的部分删除即可:

更新:2021年11月18日20:29:35
等待初始化完成并按提示启动项目:
然后就等待下载相应的包并完成初始化即可:

等项目初始化完成后就可以按提示运行项目:

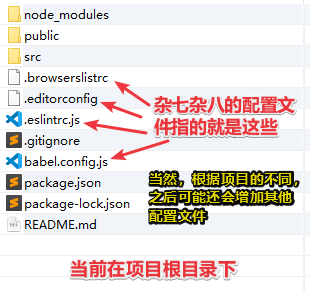
在VSCode中打开生成的项目,可以看到最终的项目结构:
