目录
Vue.set()方法
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue监测数据改变的原理</title>
<!-- 引入Vue -->
<script type="text/javascript"src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别信息,默认值是男</button>
<h2>姓名:{{student.name}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h2>年龄:真实{{student.age}},对外{{student.age.sAge}}</h2>
<h2>朋友们</h2>
<ul>
<li v-for="f in student.friends":key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//阻止vue在启动时生成生产提示
const vm=new Vue({
el:'#root',
data:{
school:{
name:'尚硅谷',
address:'北京',
},
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
// sex:'男',
},
methods:{
addsex(){
Vue.$set(this.student,'sex','男')
}
}
})
</script>
</html>运行效果

?Vue监测数据的原理_数组
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>9.Vue监测数据改变的原理_数组</title>
<!-- 引入Vue -->
<script type="text/javascript"src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<h2>校长是:{{school.leader}}</h2>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别信息,默认值是男</button>
<h2>姓名:{{student.name}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<h2>年龄:真实{{student.age}},对外{{student.age.sAge}}</h2>
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby":key="index">
{{h}}
</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends":key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//阻止vue在启动时生成生产提示
const vm=new Vue({
el:'#root',
data:{
school:{
name:'尚硅谷',
address:'北京',
},
student:{
name:'tom',
age:{
rAge:40,
sAge:29,
},
hobby:{
h1:'抽烟',
h2:'喝酒',
h3:'烫头'
},
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
// sex:'男',
},
methods:{
addsex(){
Vue.$set(this.student,'sex','男')
}
}
})
</script>
</html>实现效果

?总结Vue监视数据
?
? ? ? ? Vue监视数据的原理:
? ? ? ? ? ? 1.vue会监视data中所有层次的数据
? ? ? ? ? ? 2.如何监测对象中的数据?
? ? ? ? ? ? ? ? 通过setter实现监视,且要在new Vue时就传入要监测的数据
? ? ? ? ? ? ? ? (1)对象中后追加的属性,Vue默认不做响应式处理
? ? ? ? ? ? ? ? (2)如需给后添加的属性做响应式,请使用如下API:
? ? ? ? ? ? ? ? ? ? Vue.set(target.propertyName/index.value)或
? ? ? ? ? ? ? ? ? ? vm.$set(target.propertyName/index)
? ? ? ? ? ? 3.如何监测数组中的数据?
? ? ? ? ? ? ? ? ?通过包裹数组更新元素的方法实现,本质就是做了两件事;
? ? ? ? ? ? ? ? ? ? (1)调用原生对应的方法对数组进行更新
? ? ? ? ? ? ? ? ? ? (2)重新解析模板,进而更新页面
? ? ? ? ? ? 4.在Vue修改数组中的某个元素一定要用如下方法:
? ? ? ? ? ? ? ? 1.使用这些API:push() 、pop()、shift()、unshift()、
splice()、sort()、reverse()
? ? ? ? ? ? ? ? 2.Vue.set()或vm.$set()
? ? ? ? ? ? 特别注意:Vue.set()和vm.$set()不能给vm或vm的根对象添加属性!!!
?
<button @click="student.age++">年龄+1岁</button><br/>
<button @click="addSex">添加性别属性,默认值:男</button><br/>
<button @click="student.sex='未知' ">修改性别</button><br/>
<button @click="addFriend">在列表首位添加一个朋友</button><br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button><br/>
<button @click="addHobby">添加一个爱好</button><br/>
<button @click="updateHobby">修改第一个爱好为:开车</button><br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button><br/> methods:{
addSex(){
Vue.set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:70})
},
updateFirstFriendName(){
this.student.friends[0].name='张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
// this.student.hobby.splice(0,1,'开车')
this.$set(this.student.hobby,0,'开车')
},
removeSmoke(){
this.student.hobby=this.student.hobby.filter((h)=>{
return h!=='抽烟'
})
}
}完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>9.Vue监测数据改变的原理_数组</title>
<!-- 引入Vue -->
<script type="text/javascript"src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>学校信息</h1>
<button @click="student.age++">年龄+1岁</button><br/>
<button @click="addSex">添加性别属性,默认值:男</button><br/>
<button @click="student.sex='未知' ">修改性别</button><br/>
<button @click="addFriend">在列表首位添加一个朋友</button><br/>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button><br/>
<button @click="addHobby">添加一个爱好</button><br/>
<button @click="updateHobby">修改第一个爱好为:开车</button><br/>
<button @click="removeSmoke">过滤掉爱好中的抽烟</button><br/>
<h3>姓名:{{student.name}}</h2>
<h3>年龄:{{student.age}}</h2>
<h3 v-if="student.sex">性别:{{student.sex}}</h3>
<h3>爱好</h3>
<ul>
<li v-for="(h,index) in student.hobby":key="index">
{{h}}
</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends":key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//阻止vue在启动时生成生产提示
const vm=new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','烫头'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:36}
]
}
},
methods:{
addSex(){
Vue.set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'jack',age:70})
},
updateFirstFriendName(){
this.student.friends[0].name='张三'
},
addHobby(){
this.student.hobby.push('学习')
},
updateHobby(){
// this.student.hobby.splice(0,1,'开车')
this.$set(this.student.hobby,0,'开车')
},
removeSmoke(){
this.student.hobby=this.student.hobby.filter((h)=>{
return h!=='抽烟'
})
}
}
})
</script>
</html>运行效果

 ?
?
?收集表单数据
若:<input type="text"/>.则v-model收集的是value值,用户输入的就是vaue值
若:<input type="radio" >,则v-model收集的是value值,且要给标签配置value值
若:<input type="checkbox"/>
?1.没有配置input的value属性,那么收集的就是checked(勾选or 不勾选,是布尔值)
2.配置input的value属性:
? ? ? ? (1)v-model的初始值是非数组,那么收集的就是checked(勾选or 不勾选,是布尔值)
? ? ? ? (2)v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符:
? ? ? ? lazy:失去焦点再收集数据
? ? ? ? number:输入字符串转为有效的数字
? ? ? ? trim:输入首尾空格过滤
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>收集表单数据</title>
<!-- 引入Vue -->
<script type="text/javascript"src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"><br/><br/>
密码:<input type="password"v-model="userInfo.password"><br/><br/>
年龄:<input type="number"v-model.number="userInfo.age"><br/><br/>
性别:
男<input type="radio"name="sex"v-model="userInfo.sex"value="male">
女<input type="radio"name="sex"v-model="userInfo.sex"value="female"><br/><br/>
爱好:
学习<input type="checkbox"v-model="userInfo.hobby"value="study">
打游戏<input type="checkbox"v-model="userInfo.hobby"value="game">
吃饭<input type="checkbox"v-model="userInfo.hobby"value="eat">
<br/><br/>
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select><br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other"></textarea><br/><br/>
<input type="checkbox"v-model="userInfo.agree">阅读并接受<a href="http://www.atguigu.com">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//阻止vue在启动时生成生产提示
new Vue({
el:'#root',
data:{
userInfo:{
account:'',
password:'',
age:'',
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods:{
demo(){
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
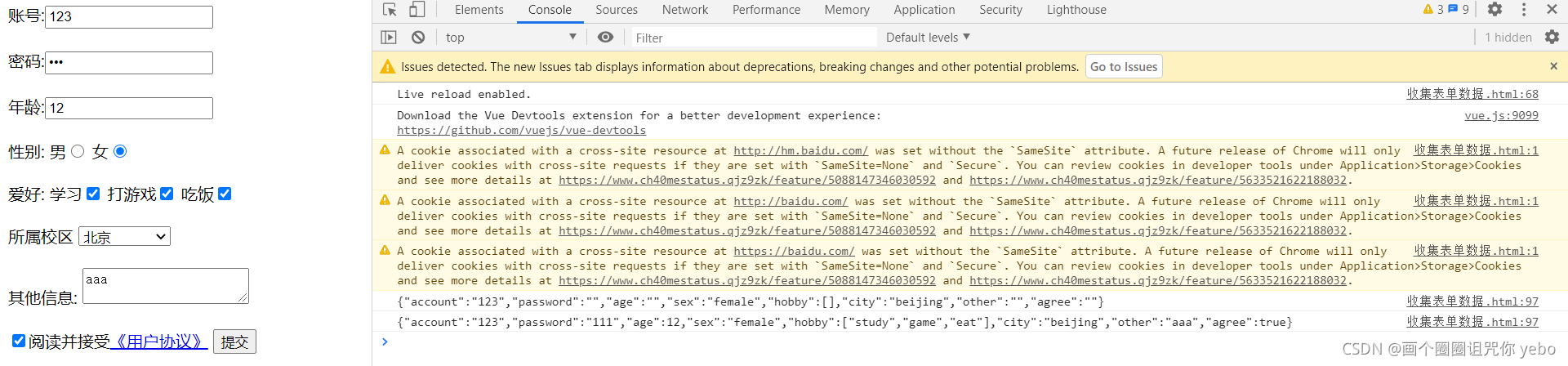
</html>运行效果

?过滤器
定义
对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
语法
1.注册过滤器:Vue.filter(name,callback)或new Vue(filters:{}}
2.使用过滤器:{{xxx|过滤器名}}或v-bind:属性="xxx|过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的参数,是产生新的对应的参数
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>过滤器</title>
<!-- 引入Vue -->
<script type="text/javascript"src="../js/vue.js"></script>
<script type="text/javascript"src="../js/dayjs.min.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{time}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time|timeFormater}}</h3>
<h3>现在是:{{time|timeFormater('YYYY_MM_DD')|mySlice}}</h3>
<h3 :x="msg|mySlice"></h3>
</div>
<div id="root2">
<h2>{{msg|mySlice}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip=false//阻止vue在启动时生成生产提示
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603,//时间戳
msg:'你好,尚硅谷'
},
computed:{
fmtTime(){
return dayjs(this.time).format('YYYY年-MM月-DD日 HH:mm:ss')
}
},
methods:{
getFmtTime(){
}
},
filters:{
timeFormator(value,str='YYYY年-MM月-DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
},
mySlice(value){
return value.slice(0,4)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello,atguigu!'
}
})
</script>
</html>