1.css选择器
一个前端工程师需要编写代码时用到?html + css + JavaScript(js)
html负责底层的元素,css负责页面的样式,JavaScript负责编写一些动态页面,代码逻辑等
2.css基本语法
标签名#属性值? #代表id
id:
- xpath:?//input[@id='kw']
- css:input#kw?或 #kw
input#kw

#kw?

?class:
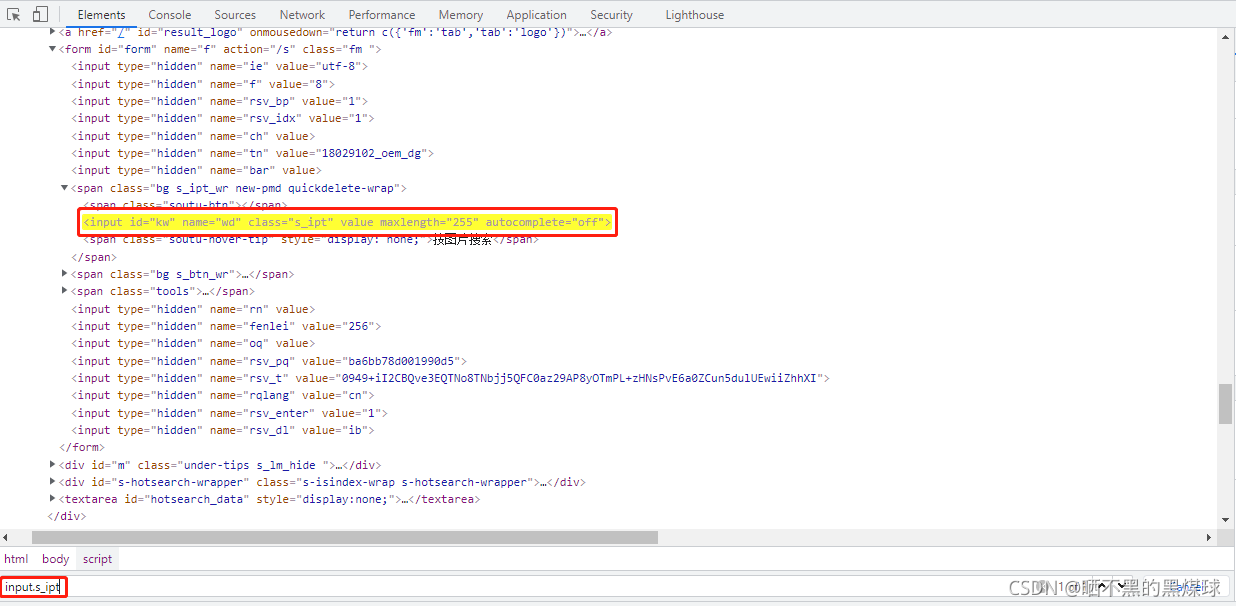
- xpath:?//input[@class='s_ipt']
- css:input.s_ipt 或 .s_ipt
input.s_ipt?
 ?.s_ipt
?.s_ipt

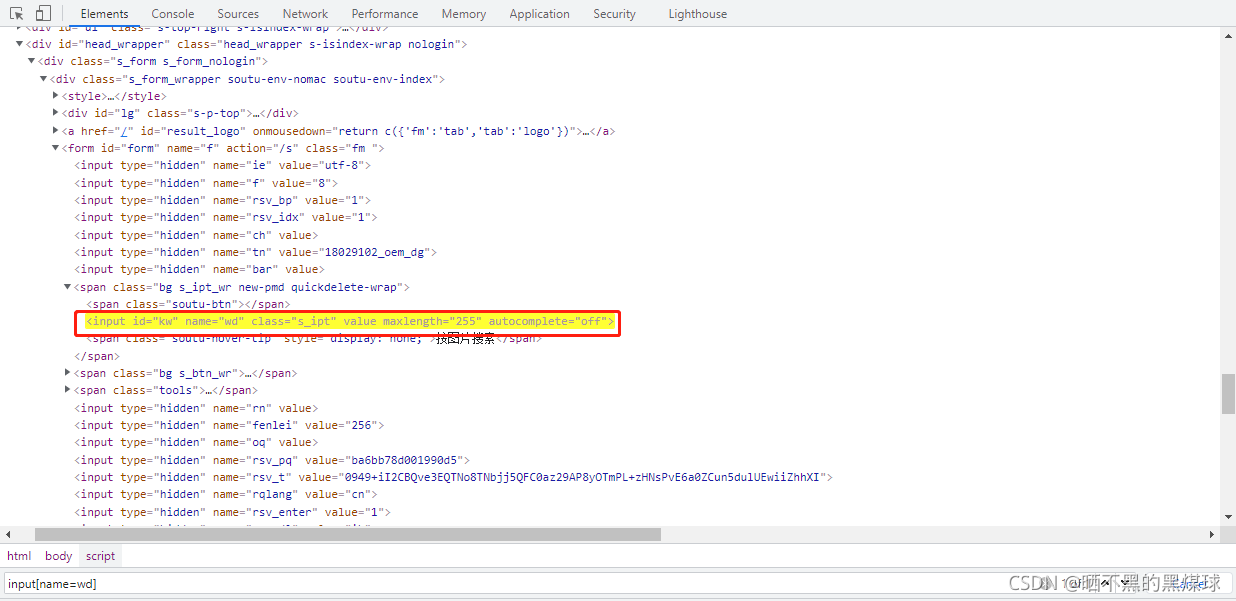
?属性:(通用格式)
- xpath:?//input[@name='wd']
- css:input[name=wd]

?css的学习成本还是要高的,好多具体用法可以参考CSS 参考手册 | 菜鸟教程
3.xpath vs css
- css整体上来说比xpath表示是更简洁的
- css查找速度上比xpath更快
- xpath的功能比css更强(css只能从上往下查找,不能几上查找)
- 对于复杂元素xpath返回会更简洁
- css目前不支持通过文本查找元素,xpath可以通过文本查找
4.等待方法
元素定位过程过,经常会报这个错误
selenium.common.exceptions.NoSuchElementException: Message: no such element
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestDeom:
def test_01(self):
with webdriver.Chrome() as browser:
browser.get('http://baidu.com/')
browser.implicitly_wait(5)
el = browser.find_element(By.XPATH, '//input[@id="kw"]')
el.send_keys('柠檬班')
search_button = browser.find_element(By.ID, 'su')
search_button.click()
lemon_link = browser.find_element(By.LINK_TEXT, 'www.lemonban.com')
lemon_link.click()运行结果:?
这个不是因为查找的元素不对,而是页面还没加载出来,百分之八十都是因为时间没有设置等待造成的,所以我们来介绍一下等待的方法
等待的方法:
- 强制等待:time.sleep(3)(这种方法尽量不用,因为不知道需要等待多久)
- 隐性等待:智能等待元素被加载,全局只需要设置一次,只能等待元素被加载
- 显性等待:可以自己设置某种条件,如果条件满足了,就返回,如果条件不满足,就会继续去执行,直到超出等待的时间
- 等待某个元素可以点击
- 等待某个元素可见
- 等待某个url
设置隐性等待后运行通过,如下
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestDeom:
def test_01(self):
with webdriver.Chrome() as browser:
# 设置隐性等待
browser.implicitly_wait(10)
browser.get('http://baidu.com/')
browser.implicitly_wait(5)
el = browser.find_element(By.XPATH, '//input[@id="kw"]')
el.send_keys('柠檬班')
search_button = browser.find_element(By.ID, 'su')
search_button.click()
lemon_link = browser.find_element(By.LINK_TEXT, 'lemon.ke.qq.com/')
lemon_link.click()运行结果:
设置显性等待后运行通过,如下
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as when
class TestDeom:
def test_01(self):
with webdriver.Chrome() as browser:
browser.get('http://baidu.com/')
browser.implicitly_wait(5)
el = browser.find_element(By.XPATH, '//input[@id="kw"]')
el.send_keys('柠檬班')
search_button = browser.find_element(By.ID, 'su')
search_button.click()
# 设置显性等级
# 1.等待器,设置倒计时
# 2.等待条件出现
# 3.在超时前,如果等待条件出现了,如果等待条件没有出现,会报超时错误
wait = WebDriverWait(browser, timeout=10)
# 注意等待某个元素是传入元组或列表
condition = when.element_to_be_clickable((By.LINK_TEXT, 'lemon.ke.qq.com/'))
lemon_link = wait.until(condition)
lemon_link.click()运行结果:
总结:
- 导入包时可以设置别名?
- 等待元素被点击传入的是元组或列表