拷贝(又名克隆,复制等),但是又分深拷贝和钱拷贝。
其实这个问题有时候想通了就很简单,如果想不通可能会有点绕,不过其难度比闭包等好理解的多。
为什么又这个概念的存在呢?先举一个例子。
var person={
name:"张三",
age:22
}
var person1=person;
console.log(person);
console.log(person1);

似乎可以被拷贝下来了,但是如果你操作person1的属性值,这个时候person属性值也会改变。
person1.name="李四";
console.log(person);
console.log(person1);

其实这个很容易理解,那就是上面只是两个对象的指针地址都是指向栈内存的相同位置,前面讲解引用数据类型的时候讲解过何为引用数据类型。
补充 :
? 对象.属性 和对象[属性]其实都是操作对象的属性值,只是两个不同的写法而已。
那说明这种指针赋值的方式不是拷贝,那什么就是拷贝呢,那就是一个新的对象用用了一个对象的所有属性,但彼此不受影响。
这样的理解就明白了,拷贝的本质就是将一个对象的属性循环赋值给一个新的对象而已。
那有为什么分浅拷贝和深拷贝,说实话浅拷贝和深拷贝本质上有什么什么区别吗?
其实本质没有区别,最大的区别就是考虑的条件以及拷贝过程中的属性类型不同而已。
老规矩先看代码
浅拷贝
var person={
name:"张三",
age:22
}
var person1={};
for( key in person){
console.log(key);
person1[key]=person[key];
}
console.log(person);
console.log(person1);

person1.name="李四";
console.log(person);
console.log(person1);

可以看出没有彼此影响,但是又会涉及到新的问题,那就是person对象的属性都是基本数据类型,如果是引用类型呢?比如数组,对象呢?
var person={
name:"张三",
age:22,
son:{
firstSon:"张大毛"
}
}
var person1={};
for( key in person){
console.log(key);
person1[key]=person[key];
}
console.log(person);
console.log(person1);

现在修改一下person1的送属性。
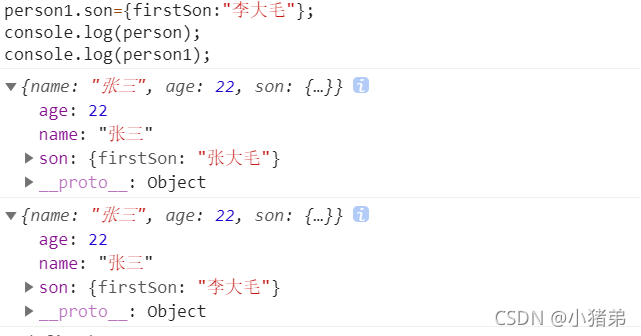
person1.son={firstSon:"李大毛"};
console.log(person);
console.log(person1);

这样看似乎也没有彼此影响吗?但是这个前面说过对象.属性=这样等于重写赋值了person1.son的属性,自然会断开引用彼此的影响,毕竟两个地址不一样。但是如下修改呢?
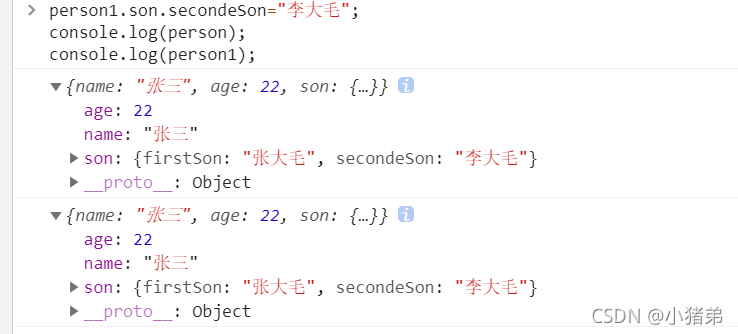
person1.son.secondeSon="李大毛";
console.log(person);
console.log(person1);

惊不惊喜,意不意外还是彼此影响了,这个时候就需要一种新的操作了那就是深拷贝,说白了就是将属性值的有可能会为用引用类型。
补充:
- 如果person的原型上有属性值,也会被person1取到,赋值给person1.这个前面说到过,那样的话就会用到hasOwnProperty这个来判断是否属于自己的属性值。
深拷贝
其实深拷贝和浅拷贝的区别,相信看到这里几乎已经明白了差不多了,就是考虑属性值的类型而已。
// 上面补充了说了原型上的值也会被拷贝下来,为了方便直接用对象的原型链最后Object添加属性。
Object.prototype.address="你猜";
var person={
name:"张三",
age:22,
son:{
firstSon:"张大毛"
}
}
strtype=Object.prototype.toString;
var person1={};
// 为了方便这个地方用递归方法
function coleFun(origin,target){
// 防止目标对象本身有属性
target=target||{}
for( key in origin){
if(origin.hasOwnProperty(key))
if(strtype.call(origin[key])=="[object Object]"){
target[key]={};
target[key]=coleFun(origin[key],target[key])
}else{
target[key]=origin[key];
}
}
return target;
}
person1=coleFun(person,person1)
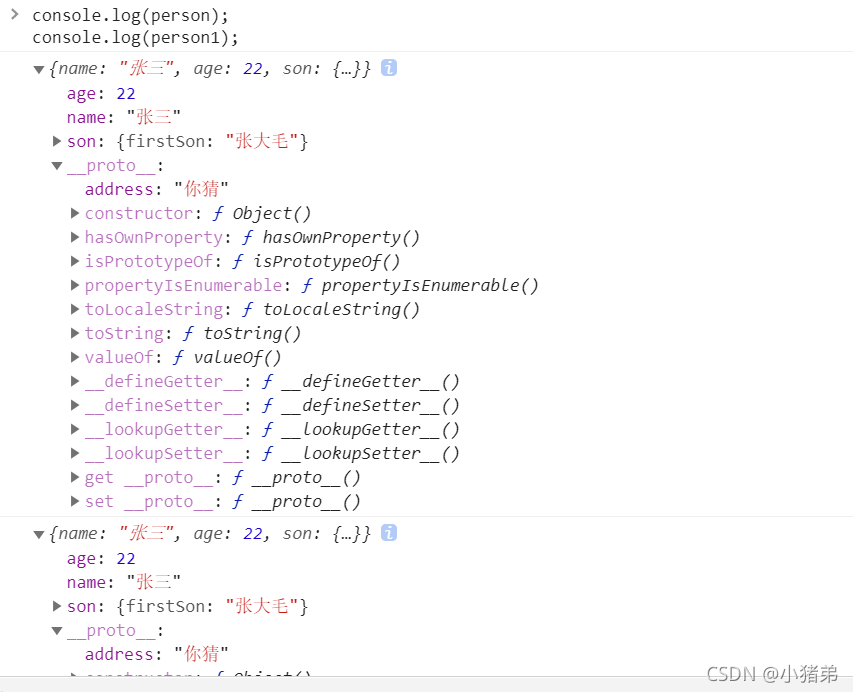
console.log(person);
console.log(person1);

看结果没有问题 现象修改一下属性值试试
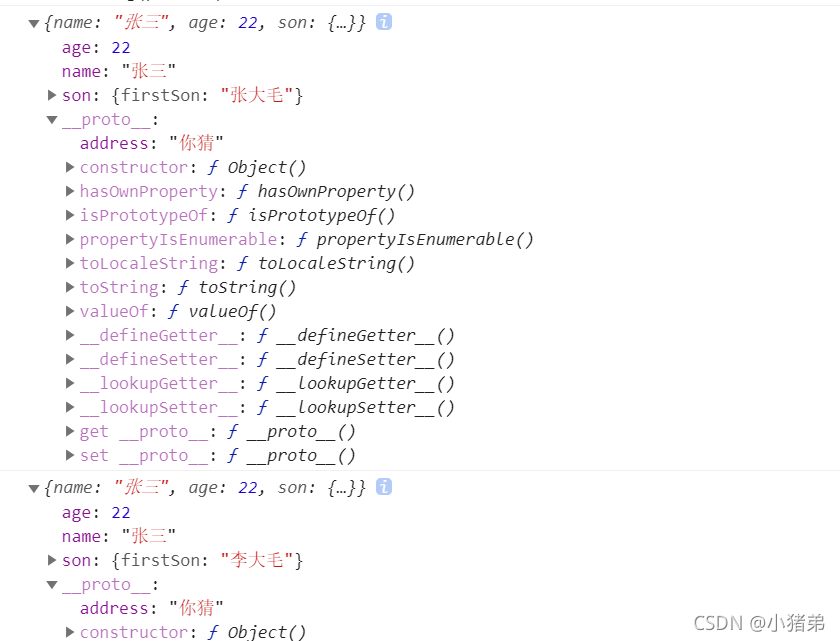
person1.son.secondeSon="李大毛";
console.log(person);
console.log(person1);

现在看没有问题。
所谓的深浅拷贝,说白了就是考虑属性值是否会有引用类型,然后在进行拷贝而已。如果上面代码没有看懂的话,可能需要重温一下引用数据和基本数据的区别,以及this指向,还有数据类型的判断方法。这写前面的文章都有聊过,可以翻看一下。
补充
有个朋友在评论区说如果如果用JavaScript中的JSON的方法进行拷贝数据,是深拷贝还是浅拷贝?
其实这个很容易证明的,那就是直接拷贝一个带有引用数据类型的对象,然后判断其是否会彼此影响即可。
首先看一下其含有的两种方法以及作用:
| 方法 | 作用 |
|---|---|
JSON.parse() | 用于将一个JSON字符串转换为 JavaScript 对象。 |
JSON.stringify() | 用于将 JavaScript 值转换为JSON字符串。 |
然后代码演示:
var person={
name:"张三",
age:22,
son:{
firstSon:"张大毛"
}
}
var str=JSON.stringify(person);
var person1=JSON.parse(str);
console.log(person);
console.log(person1);

拷贝的目前看结果至少没有问题。
现在开始测试,是否相互影响
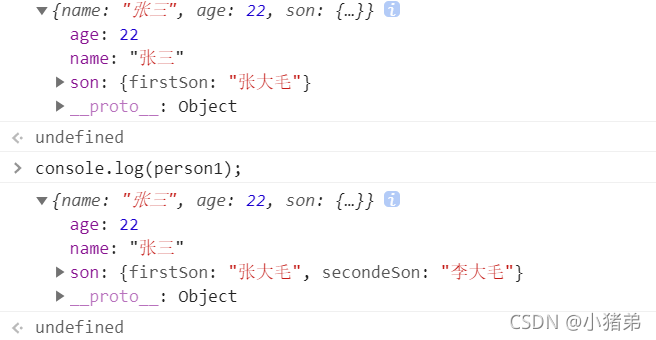
person1.son.secondeSon="李大毛";
console.log(person);
console.log(person1);

可见没有相互影响,其是通过JOSN进行拷贝其实是JavaScript一种常见的方式,毕竟比自己写要方便的很多。其本质就是将对象转成一个JSON格式的字符串,而通过字符串再生成一个对象而已,所以说其也是一种深拷贝。