事件高级
一、注册事件(绑定事件)
给元素添加事件,称为注册事件或者绑定事件。注册事件有两种方式:传统方式和方法监听注册方式。
1、传统注册方式
直接在元素的内部添加事件的方法。
特点: 注册事件的唯一性
同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数。例如:给一个按钮添加注册事件,代码如下;
<body>
<button onclick = 'fn()'>按钮</button>
<script>
function fn(){
alert('传统方法注册事件');
}
</script>
</body>
运行效果为:

2、方法监听注册方式
1、addEventListener 事件监听方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。
该方法接收三个参数:
type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 onlistener:事件处理函数,事件发生时,会调用该监听函数useCapture:可选参数,是一个布尔值,默认是 false,表示冒泡阶段完成事件处理,true为捕获阶段完成事件处理。
例如:
给一个button注册一个点击事件,代码如下:
<body>
<button>按钮1</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
alert('这是标准方法注册事件');
})
</script>
</body>
点击效果为:

2、attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
该方法接收两个参数:
eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
callback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8 及早期版本支持。
该方法一般不推荐使用,在这里就不举例说明。
3、注册事件兼容性问题
兼容性处理的原则: 首先照顾大多数浏览器,再处理特殊浏览器
function addEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 addEventListener 方法
if (element.addEventListener) {
element.addEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.attachEvent) {
element.attachEvent('on' + eventName, fn);
} else {
// 相当于 element.onclick = fn;
element['on' + eventName] = fn;
}
二、删除事件(解绑事件)
1、删除事件的方式
1、传统注册方式
eventTarget.onclick = null;
例如删除某个按钮的点击事件(即让这个按钮只能有一次点击事件),代码如下:
<body>
<button>按钮</button>
<script>
var btn = document.querySelector('button');
btn.onclick = function(){
alert('删除我呀!');
btn.onclick = null;
}
</script>
</body>
运行效果为:

2、方法监听注册方式
1、removeEventListener方法
eventTarget.removeEventListener(type, listener[, useCapture]);
该方法接收三个参数:
type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 onlistener:事件处理函数,事件发生时,会调用该监听函数useCapture:可选参数,是一个布尔值,默认是 false,表示冒泡阶段完成事件处理,true为捕获阶段完成事件处理。
例如:现在有两个按钮,当点击第二个按钮后,就将第一个按钮的点击事件删除,代码如下:
<body>
<button>按钮</button>
<button>按钮2</button>
<script>
var btn = document.querySelectorAll('button');
btn[0].addEventListener('click',fn);
function fn(){
alert('删除我呀!')
}
btn[1].onclick = function(){
btn[0].removeEventListener('click',fn);
}
</script>
</body>
运行效果为:

2、detachEvent方法
eventTarget.detachEvent(eventNameWithOn, callback);
该方法接收两个参数:
eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
callback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8 及早期版本支持。
该方法一般不推荐使用,在这里就不举例说明。
2、 删除事件兼容性解决方案
function removeEventListener(element, eventName, fn) {
// 判断当前浏览器是否支持 removeEventListener 方法
if (element.removeEventListener) {
element.removeEventListener(eventName, fn); // 第三个参数 默认是false
} else if (element.detachEvent) {
element.detachEvent('on' + eventName, fn);
} else {
element['on' + eventName] = null;
}
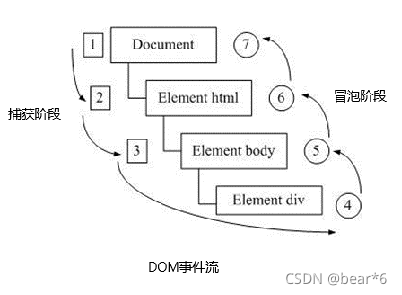
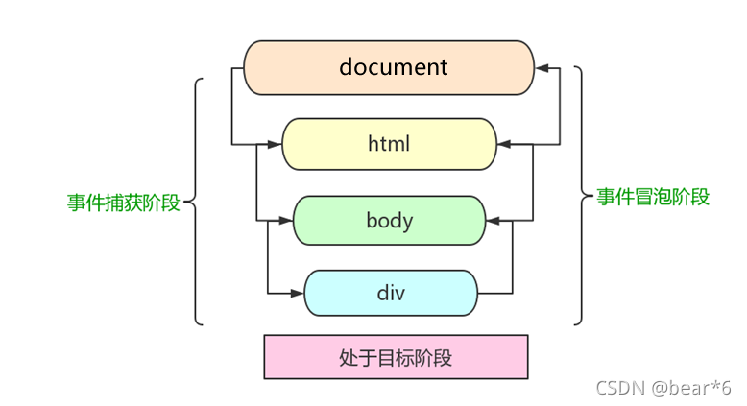
三、DOM事件流
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
DOM 事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段

事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。
我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

四、事件对象
1、什么是事件对象
当一个事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是event。只有有了事件event才会存在,它是系统自动创建的,不需要传递参数。
event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象 event,它有很多属性和方法。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
2、事件对象的使用
在标准浏览器中会将一个event对象直接传入到事件处理程序中,而早期版本的IE浏览器(IE 6~IE 8)中,仅能通过window.event才能获取事件对象。
使用语法为:
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
比如,现在有一个按钮,给它添加点击事件,当我们点击该按钮时,打印其event对象,看看能否得到,代码如下:
<body>
<button>按钮</button>
<script>
var btn = document.querySelector("button");
btn.addEventListener("click",function(e){
console.log(e);
})
</script>
</body>
打印结果为:

可以得到该对象的相关属性和方法。
3、事件对象的兼容性方案
事件对象本身的获取存在兼容问题:
- 标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
- 在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到 window.event 中获取查找。
解决:
e = e || window.event;
4、事件对象的常见属性和方法
| 事件对象属性方法 | 说明 |
|---|---|
| e.target | 返回触发事件的对象 标准 |
| e.srcElement | 返回触发事件的对象 非标准 |
| e.type | 返回事件的类型(比如click 不带on) |
| e.cancelBubble | 该属性阻止事件冒泡 非标准 |
| e.returnValue | 该属性阻止默认事件(默认行为)非标准 比如不让链接跳转 |
| e.preventDefault() | 该属性阻止默认事件(默认行为)标准 比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 标准 |
就上述的例子,我们可以打印其事件对象的相关属性方法,例如打印该事件对象的类型和触发事件的对象,代码如下所示:
<body>
<button>按钮</button>
<script>
var btn = document.querySelector("button");
btn.addEventListener("click",function(e){
console.log(e);
console.log('该事件的触发对象:'+e.target);
console.log('该事件的类型为:'+e.type);
})
</script>
</body>
打印结果为:

再比如:阻止超链接的非跳转。代码如下:
<body>
<a href="https://www.baidu.com">百度一下</a>
<script>
var a = document.querySelector('a');
a.addEventListener('click',function(e){
e.preventDefault();
})
</script>
</body>
运行效果为:

五、常用的鼠标事件
1、常用鼠标事件
| 鼠标事件 | 触发条件 |
|---|---|
| onclick | 鼠标点击左键触发 |
| onmouseover | 鼠标经过触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获得鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
2、常用鼠标事件对象
| 鼠标事件对象 | 说明 |
|---|---|
| e.clientX | 返回鼠标相对于浏览器窗口可视区的X坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的Y坐标 |
| e.pageX | 返回鼠标相对于文档页面的X坐标 |
| e.pageY | 返回鼠标相对于文档页面的 Y坐标 |
| e.screenX | 返回鼠标相对于电脑屏幕的X坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的Y坐标 |
例如做一个图片随着鼠标移动的案例,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
position:absolute;
width: 100px;
height: 100px;
top: 0px;
}
</style>
</head>
<body>
<img src="../face.jpg" alt="">
<script>
var img = document.querySelector('img');
// 给文档注册mousemove事件
document.addEventListener('mousemove',function(e){
var x = e.pageX;
var y = e.pageY;
//将鼠标的坐标值给图片
img.style.left = x+'px';
img.style.top = y +'px';
})
</script>
</body>
</html>
运行结果为:

六、常用的键盘事件
1、常用键盘事件
| 键盘事件 | 触发条件 |
|---|---|
| onkeyup | 某个按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时触发(但它不识别功能键 比如ctrl shift 箭头等) |
注意:
三个事件的执行顺序是: keydown – keypress — keyup
2、键盘事件对象
| 键盘事件对象属性 | 说明 |
|---|---|
| keyCode | 返回该键的ASCII值 |
注意: onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。
例如:做一个搜索框,当按下 s 键, 光标就定位到搜索框,并在控制台打印该键的ASCII码。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
用户名:<input type="text">
<script>
var ipt = document.querySelector('input');
document.addEventListener('keyup',function(e){
if(e.keyCode == 83){
ipt.focus();
console.log(e.keyCode);
}
})
</script>
</body>
</html>
运行效果为: