1.使用 vs code 保护后自动格式化处理参考
2.为项目添加配置文件,自动格式化代码
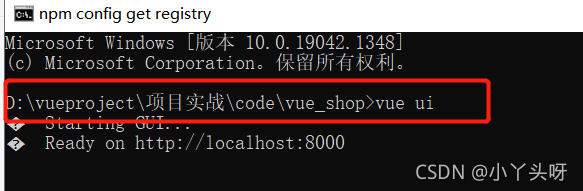
2.1 使用cmd 进入项目根目录

2.2 运行vue ui 打开项目,打开任务面板,点击serve,如果警告数量不为0。如图,警告数量为0,是因为使用步骤1,自动格式化代码,符合EsLint 语法,所以没有警告.

?2.3 如果显示警告数

?2.4 点击控制台输出,往下滑查看具体警告内容。大概就是一些语法多写了一个分号等,不符合EsLint语法的问题。

3. 如何解决
3.1 在项目根路径创建一个配置文件 .prettierrc? 它是一个JSON格式的配置文件

3.2 添加配置项
{
// 格式化的时候,不让它自动加分号
"semi":false,
// 单引号替换双引号,为true代表启用单引号
"sinleQuote":true
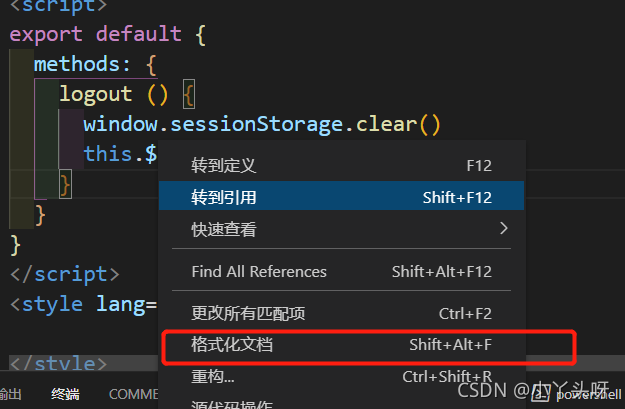
}3.3 配置完成后,去自己编写的组件页面,按下格式化快捷键看看有没有生效,生效的效果就是,自动把分号去掉,所有的双引号变成单引号。如何查看vs code快捷键?,随意打开一个.vue页面,右键,我的是Shift+Alt+F

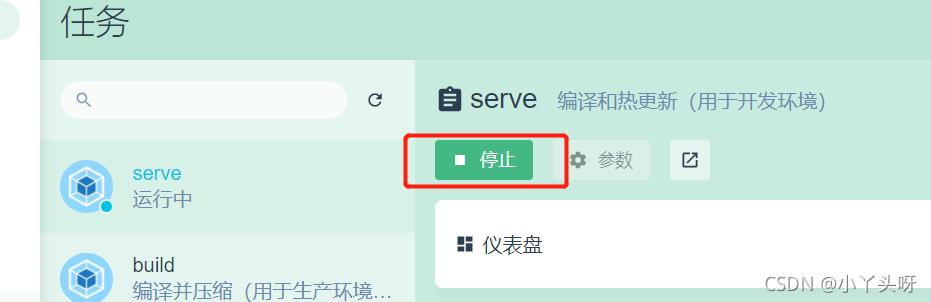
?3.4 去前端页面,点击停止,重新运行页面

?3.5 警告数量变少了,如果还有警告,再去输出面板,再查看具体警告内容

?3.6 具体警告内容是,小括号之前,需要一个空格。这个空格也是一个语法规则

?3.7 如何解决以上问题
? ?1. 修改.eslintrc.js 即可

?2. 把以下警告的语法规则关闭即可。就是小括号不加空格,不需要提示警告信息。

?3. 如何修改,

?值为0,表示禁用该语法规则。
'space-before-function-paren':03.8 再次点击停止-启动运行,重新编译后生效。

?4. 总结
1.创建.prettierrc 文件

2. 通过固定格式移除分号且用单引号来表示字符串

?3. 每一个vue组件中,按下格式化按键后,自动格式化代码
?4. 在.eslintrc.js 文件中,rules 节点里面配置禁用相关语法规划
5. 小知识
- 使用了步骤1.使用 vs code 保护后自动格式化处理参考?之后,就不要再配置步骤2为项目添加配置文件,自动格式化代码这个了。防止冲突。
- 两者选其一即可
以上内容出自:【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili![]() https://www.bilibili.com/video/BV1x64y1S7S7?p=1
https://www.bilibili.com/video/BV1x64y1S7S7?p=1