一、Javascript中的事件处理
1、事件 :用户进行的某种操作
2、事件源:产生(触发 )事件的对象
3、事件处理程序(事件处理函数 ):当事件被触发后所执行的操作(代码)
4、事件的注册:让浏览器对象能够识别事件
(1)传统的方式注册 :
元素对象.事件名 = function(){
????????????????????????????????????????????????事件处理程序
????????????????????????????????????????}
<body>
<div>
<button id="btn">按钮</button>
</div>
<script>
var btn = document.querySelector('#btn')
btn.onclick = function(){
alert('传统的事件注册')
}
</script>
</body>特点:事件具有唯一性, 同一个元素同一个事件只能注册一个处理函数 ,后面注册的函数会将前面注册的函数覆盖掉。
<body>
<div>
<button id="btn">按钮</button>
</div>
<script>
var btn = document.querySelector('#btn')
btn.onclick = function(){
alert('传统的事件注册')
}
btn.onmouseover = function(){
alert('鼠标悬停事件')
}
</script>
</body>(2)事件监听方式:可以给同一个DOM对象同时注册多个事件处理函数(程序)
? ? ? ? DOM对象.addEventListener(type,callback,[capture]);
? ? ? ? type:事件类型(如click,change,mouserover)
? ? ? ? callback:事件处理程序(函数)
? ? ? ? capture:可选参数,默认值为false,表示在事件冒泡阶段进行处理,true,表示在事件捕获节点进行处理。
var btn2 = document.querySelector('#btn2')
btn2.addEventListener('click',function(){
alert('标准方式注册事件')
},false);5、事件的删除(移除)
(1)传统方式:DOM对象.事件名 = null;
? (2)早期版本的IE浏览器:DOM对象.dataEven(type,callback);
(3)标准方式:DOM对象.removeEventListener(type,callback);
6、DOM事件流:是当事件发生时,会在事件发生的元素节点与DOM树根节点之间按照特定的顺序进行传播,这个过程称之为事件流。
(1)捕获方式:网景公司
(2)冒泡方式:微软公司
(3)先捕获后冒泡:W3C规定的事件流方式
7、事件对象(event):是一个对象:封装了跟事件有关的所有数据;只有当事件发生时才存在,有系统总督创建。是事件处理程序(函数)的默认参数
事件对象的两个属性
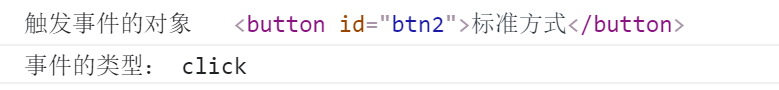
(1)e.target:返回触发事件的对象
(2)e.type:事件的类型?
btn2.addEventListener('click',function(event){
console.log("触发事件的对象",event.target)
console.log("事件的类型:",event.type)
},false); (1)e.stopPropagation():阻止事件冒泡
(1)e.stopPropagation():阻止事件冒泡
(2)e.preventDefault:阻止默认事件
var link = document.querySelector('a');
link.addEventListener('click',function(event){
event.preventDefault();
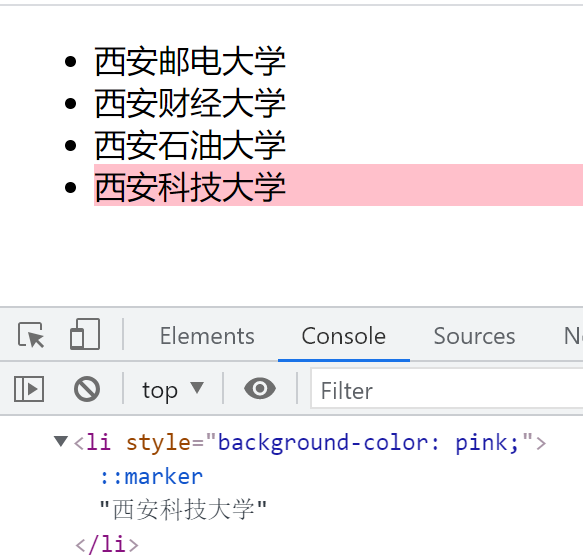
})?8、事件委托:不给子元素注册事件,给父元素注册事件,
<body>
<ul>
<li>西安邮电大学</li>
<li>西安财经大学</li>
<li>西安石油大学</li>
<li>西安科技大学</li>
</ul>
<script>
var ul = document.querySelector('ul')
ul.addEventListener('click',function(e){
e.target.style.backgroundColor = 'pink';
console.log(e.target)
})
</script>
</body>
9、常用事件:
(1)禁止鼠标右键菜单 :?contextmenu
document.addEventListener('contextmenu',function(e){
e.preventDefault();
})(2)禁止鼠标选中 :selectstart
document.addEventListener('selectstart',function(e){
e.preventDefault();
})?10、鼠标事件对象(MouseEvent)的位置属性
(1)clientX:鼠标指针位于当前浏览器窗口的x坐标(水平位置)
(2)clientY:鼠标指针位于当前浏览器窗口的y坐标(垂直位置)
(3)pageX:鼠标指针位于文档的x坐标
(4)pageY:鼠标指针位于文档的y坐标
(5)screenX:鼠标位于屏幕的x坐标
(6)screenY:鼠标位于屏幕的y坐标
<style>
img{
position: absolute;
top: 2px;
}
</style>
<body>
<img src="../image/2.png" alt="">
<script>
//1.获取img对象
var pic = document.querySelector('img')
//2.给文档注册mousemove事件
document.addEventListener('mousemove',function(e){
//3.获取鼠标在页面中的坐标
var x = e.pageX;
var y = e.pageY;
//4.将鼠标的坐标值设置给图片
pic.style.left = x-50 + 'px';
pic.style.top = y-40 + 'px'
})
</script>
</body>?案例:鼠标在页面移动时,在指针旁边显示鼠标的坐标值
<style>
div{
display: block;
position: absolute;
top: 0;
left: 0;
}
</style>
<body>
<!--鼠标在页面移动时,在指针旁边显示鼠标的坐标值-->
<div id="event"></div>
<script>
//1.获取DOM元素:div
var d = document.querySelector('#event')
//2.给文档注册mousemove事件
document.addEventListener('mousemove',function(e){
//3.对事件对象进行 标准处理
var e = e || window.event
//4.获取事件对象的坐标值
var x = e.pageX;
var y = e.pageY;
//5.设置div的innerHTML
var str = "("+x+","+y+")"
d.innerHTML = str;
//6.设置div的显示位置
d.style.left = x-50 + 'px';
d.style.top = y-40 + 'px';
})
</script>
</body>11、 键盘事件?
(1)keypress:当键盘的某个键被按下时触发,不能 识别功能键;保存到的是ASCII值;区分字母大小写;
(2)keydown:键盘按钮被按下时触发;保存点是按键的虚拟键码;不区分字母大小写;
(3) keyup:键盘按键松开时触发;不区分字母大小写;
<script>
document.addEventListener('keypress',function(e){
console.log('keypress');
console.log(e.keyCode)
console.log(e)
})
document.addEventListener('keydown',function(e){ //keydown功能更强大,能够识别功能键
console.log('keydown');
console.log(e.keyCode)
console.log(e)
})
document.addEventListener('keyup',function(e){
console.log('keyup');
console.log(e.keyCode)
console.log(e)
})
</script>案例一:?
<body>
搜素:<input type="text">
<script>
//1.获取DOM元素:input
var search = document.querySelector('input');
//2.给文档注册keyup事件
document.addEventListener('keyup',function(e){
if(e.key == 's'){ //或者e.keycode == 83
search.focus();//让文本框获得焦点
}
})
</script>
</body>?案例二:
<style>
.search{
position: relative;
width: 300px;
margin: 100px auto;
}
.con{
display: none;
position: absolute;
top: -40px;
left: 80px;
width: 171px;
border: 1px solid rgba(0,0,0,0.2);
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
padding: 5px 0;
font-size: 18px;
line-height: 20px;
color: #333;
}
.con::before{
content: '';
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
<body>
<div class="search">
<div class="con"></div>
<label>
快递单号:
<input type="text" placeholder="请输入快递单号" class="num">
</label>
</div>
<script>
//1.获取DOM元素
var con = document.querySelector('.con');
var numInput = document.querySelector('.num');
//2.给input注册keyup事件
numInput.addEventListener('keyup',function(){
if(this.value === ''){//若用户没有输入,con隐藏
con.style.display = 'none';
}else{
con.style.display = 'block';
con.innerText = this.value;
}
})
//3.给input注册焦点事件
numInput.addEventListener('blur',function(){//失去焦点,con隐藏
con.style.display = 'none';
})
numInput.addEventListener('foucs',function(){//获得焦点,con显示
if(this.value !== ''){
console.style.display = 'block';
}
})
</script>
</body>? ? ?![]() ?
?
 ?
?
12、键盘事件对象:KeyBoardEvent