

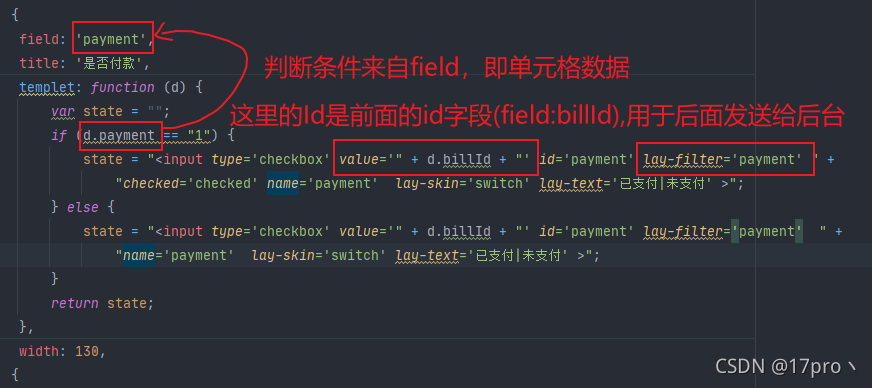
{
field: 'payment',
title: '是否付款',
templet: function (d) {
var state = "";
if (d.payment == "1") {
state = "<input type='checkbox' value='" + d.billId + "' id='payment' lay-filter='payment' " +
"checked='checked' name='payment' lay-skin='switch' lay-text='已支付|未支付' >";
} else {
state = "<input type='checkbox' value='" + d.billId + "' id='payment' lay-filter='payment' " +
"name='payment' lay-skin='switch' lay-text='已支付|未支付' >";
}
return state;
},
width: 130,
},

let form = layui.form;
form.on('switch(payment)', function (data) {
// 得到开关的value值,实际是需要修改的ID值。
var id = data.value;
var isPayment = this.checked ? '1' : '0';
$.ajax({
type: 'get',
url: 'http://localhost:8080/SupplierManagement/BillListServlet?method=changePayment',
data: {"id": id, "isPayment": isPayment},
success: function (msg) {
if (msg === "success") {
layer.msg('操作成功!');
} else {
console.log(data);
layer.msg('数据异常,操作失败!');
}
layer.close(index);
},
dataType: 'JSON',
});
});