表单标签
学习目标
- 能够知道表单中常用的表单元素标签
1. 表单的介绍
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器 。
2. 表单相关标签的使用
-
<form>标签 表示表单标签,定义整体的表单区域 -
<label>标签 表示表单元素的文字标注标签,定义文字标注 -
<input>标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式
- type属性
- type=“text” 定义单行文本输入框
- type=“password” 定义密码输入框
- type=“radio” 定义单选框
- type=“checkbox” 定义复选框
- type=“file” 定义上传文件
- type=“submit” 定义提交按钮
- type=“reset” 定义重置按钮
- type=“button” 定义一个普通按钮
-
<textarea>标签 表示表单元素的多行文本输入框标签 定义多行文本输入框 -
<select>标签 表示表单元素的下拉列表标签 定义下拉列表
<option>标签 与<select>标签配合,定义下拉列表中的选项
示例代码:
<form>
<p>
<label>姓名:</label><input type="text">
</p>
<p>
<label>密码:</label><input type="password">
</p>
<p>
<label>性别:</label>
<input type="radio"> 男
<input type="radio"> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox"> 唱歌
<input type="checkbox"> 跑步
<input type="checkbox"> 游泳
</p>
<p>
<label>照片:</label>
<input type="file">
</p>
<p>
<label>个人描述:</label>
<textarea></textarea>
</p>
<p>
<label>籍贯:</label>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</form>
3. 小结
- 表单标签是
<form>标签 - 常用的表单元素标签有:
<label>、<input>、<textarea>、<select>等标签
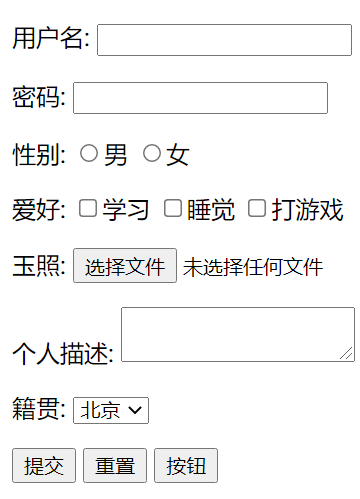
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 把数据提交给web服务器需要使用表单标签:<form> -->
<form>
<p>
<!-- for 根据id名给指定id的标签设置光标 -->
<label for="name">用户名:</label>
<input type="text" id="name">
</p>
<p>
<label>密码:</label>
<input type="password">
</p>
<p>
<label>性别:</label>
<input type="radio">男
<input type="radio">女
</p>
<p>
<label>爱好:</label>
<input type="checkbox">学习
<input type="checkbox">睡觉
<input type="checkbox">打游戏
</p>
<p>
<label>玉照:</label>
<input type="file">
</p>
<p>
<label>个人描述:</label>
<textarea></textarea>
</p>
<p>
<label>籍贯:</label>
<select>
<option>北京</option>
<option>河北</option>
<option>深圳</option>
<option>湖北</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
</form>
</body>
</html>
表单提交
学习目标
- 能够知道表单的提交方式
- 能够知道表单中action属性的作用
1. 表单属性设置
<form>标签 表示表单标签,定义整体的表单区域
- action属性 设置表单数据提交地址
- method属性 设置表单提交的方式,一般有"GET"方式和"POST"方式, 不区分大小写
2. 表单元素属性设置
- name属性 设置表单元素的名称,该名称是提交数据时的参数名
- value属性 设置表单元素的值,该值是提交数据时参数名所对应的值
3. 示例代码
<form action="https://www.baidu.com" method="GET">
<p>
<label>姓名:</label><input type="text" name="username" value="11" />
</p>
<p>
<label>密码:</label><input type="password" name="password" />
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
</p>
<p>
<label>照片:</label>
<input type="file" name="person_pic">
</p>
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p>
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
</p>
</form>
小结
- 表单标签的作用就是可以把用户输入数据一起提交到web服务器。
- 表单属性设置
- action: 是设置表单数据提交地址
- method: 是表单提交方式,提交方式有GET和POST
- 表单元素属性设置
- name: 表单元素的名称,用于作为提交表单数据时的参数名
- value: 表单元素的值,用于作为提交表单数据时参数名所对应的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 把数据提交给web服务器需要使用表单标签:<form> -->
<form action="https://www.baidu.com" method="POST">
<p>
<!-- for 根据id名给指定id的标签设置光标 -->
<label for="name">用户名:</label>
<input type="text" id="name" name="username">
</p>
<p>
<label>密码:</label>
<input type="password" name="password">
</p>
<p>
<label>性别:</label>
<input type="radio" name="sex" value="0">男
<input type="radio" name="sex" value="1">女
</p>
<p>
<label>爱好:</label>
<input type="checkbox" name="love" value="学习">学习
<input type="checkbox" name="love" value="睡觉">睡觉
<input type="checkbox" name="love" value="打游戏">打游戏
</p>
<p>
<label>玉照:</label>
<input type="file" name="pic">
</p>
<p>
<label>个人描述:</label>
<textarea name="desc"></textarea>
</p>
<p>
<label>籍贯:</label>
<select name="position">
<option value="1">北京</option>
<option value="2">河北</option>
<option value="3">深圳</option>
<option value="4">湖北</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</p>
<!-- get和post方式提交表单数据都以http协议的方式提交数据给web服务器 -->
</form>
</body>
</html>

加油!
感谢!
努力!