前言
作为一个产品经理,Axure肯定要熟练运用,但是要做高保真的原型图,在碰到要画各种图表时,脑瓜子嗡嗡响,我是自己画呢,还是截图呢,大部分人肯定选择截图,画?不可能画的,不得把我累死了,画个趋势图都够我打一把王者荣耀了。今天教你用Axure画可交互的EChart图表。
原理
先讲原理,原理很简单,其实网上很多都是利用Axure的内联框架,但是内联框架嵌入代码,只能生成HTML文件才能查看,且你自己嵌入的html代码在发布到Axure云无法使用,很鸡肋。
其实原理就是元件在载入时(如果要单击时才出现,可以插入单击事件),触发javascript伪协议执行ECharts的js代码。听不懂?那按下面简单步骤copy就行了。很简单!!!后面还会讲如何将代码做成元件,下次自己就可以直接用了。

步骤
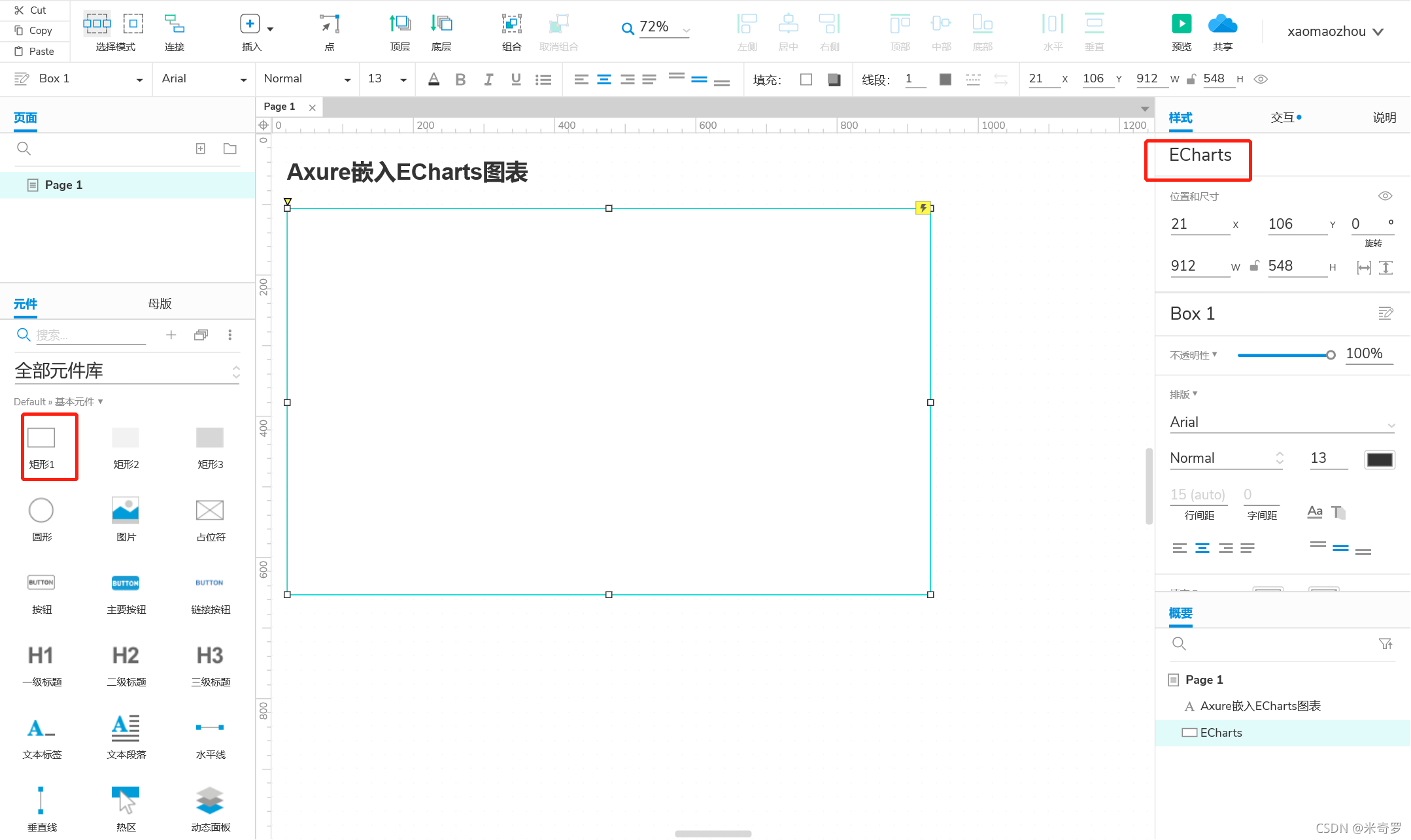
- 第一步 : 拉入一个矩形框,命名为
'ECharts'。这个命名很重要,可以自定义随便取,但是要记住,后面要用。

- 第二步: 新建载入时交互。

- 第三步: 这一步很重要,注入灵魂。将以下代码拷贝到编辑值框。

javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){
var dom =$('[data-label=ECharts]').get(0);
var myChart = echarts.init(dom);
var option = {
legend: {},
tooltip: {
trigger: 'axis',
showContent: false
},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Milk Tea', 56.5, 82.1, 88.7, 70.1, 53.4, 85.1],
['Matcha Latte', 51.1, 51.4, 55.1, 53.3, 73.8, 68.7],
['Cheese Cocoa', 40.1, 62.2, 69.5, 36.4, 45.2, 32.5],
['Walnut Brownie', 25.2, 37.1, 41.2, 18, 33.9, 49.1]
]
},
xAxis: { type: 'category' },
yAxis: { gridIndex: 0 },
grid: { top: '55%' },
series: [
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'pie',
id: 'pie',
radius: '30%',
center: ['50%', '25%'],
emphasis: {
focus: 'self'
},
label: {
formatter: '{b}: {@2012} ({d}%)'
},
encode: {
itemName: 'product',
value: '2012',
tooltip: '2012'
}
}
]
};
myChart.on('updateAxisPointer', function (event) {
const xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
const dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
if (option && typeof option === "object"){
myChart.setOption(option, true);
}}, 800);
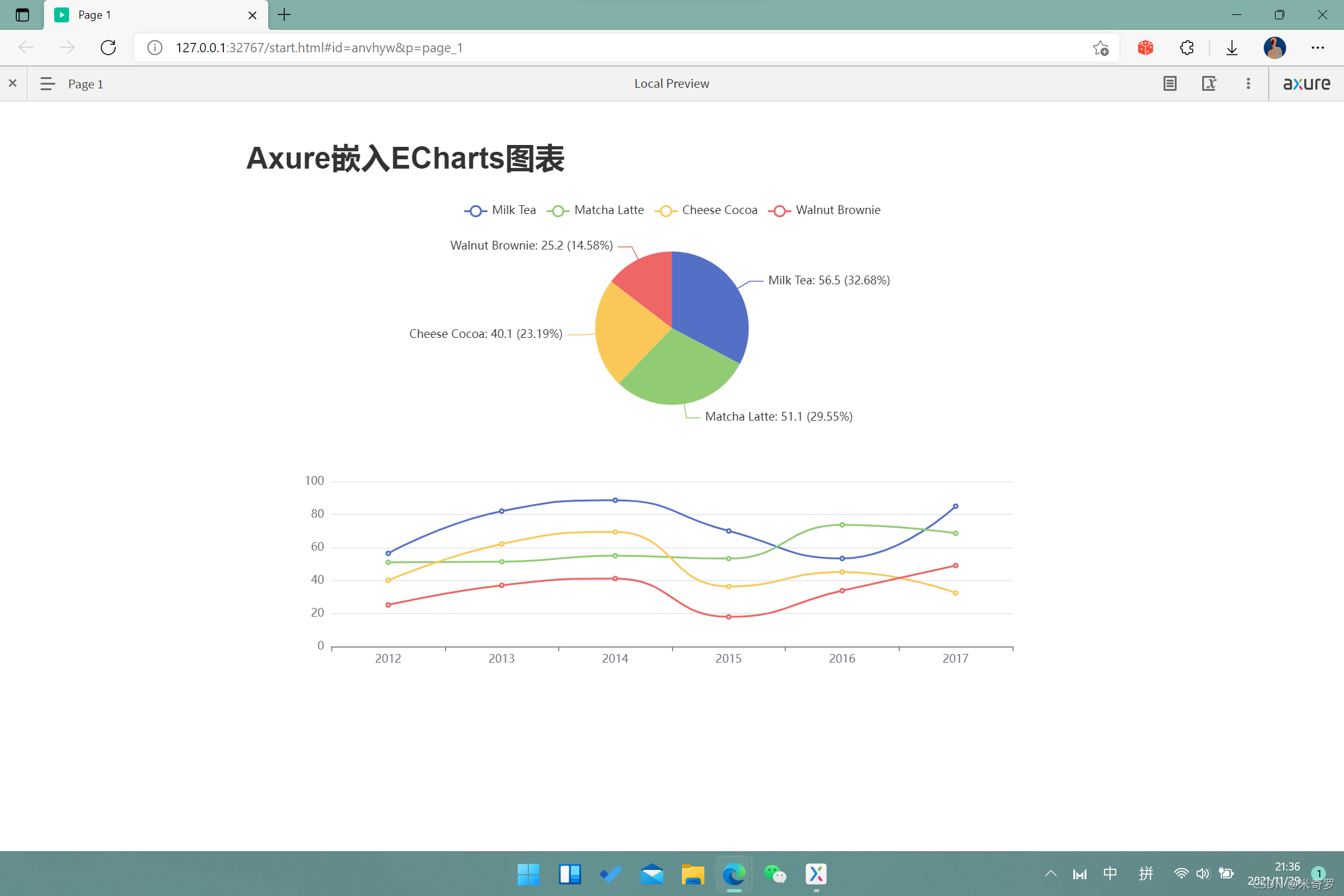
先去试试效果吧!
注: 自定义矩形框名称的,将var dom =$('[data-label=ECharts]').get(0); 中ECharts改为自己矩形框的名称即可。
第四步: 现在正式教你改代码了,开始认真了!
javascript:
var script = document.createElement('script');
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js";
document.head.appendChild(script);
setTimeout(function(){
var dom =$('[data-label=ECharts]').get(0);/*ECharts就是你的矩形框命名*/
var myChart = echarts.init(dom);
/*从option开始改*/
var option = {
};
/*这儿结束*/
if (option && typeof option === "object"){
myChart.setOption(option, true);
}}, 800);
将ECharts官网的示例的 js 代码拷贝到上面标注的位置就行了。
这是👉EChart官网链接

将option拷贝到代码中option的位置。也就是替换下图中的内容就行了。

结束,撒花 🎉 欧,还有ECharts的代码可以自己改数据的,这样就能更加方便演示。这很简单,琢磨下就会了。

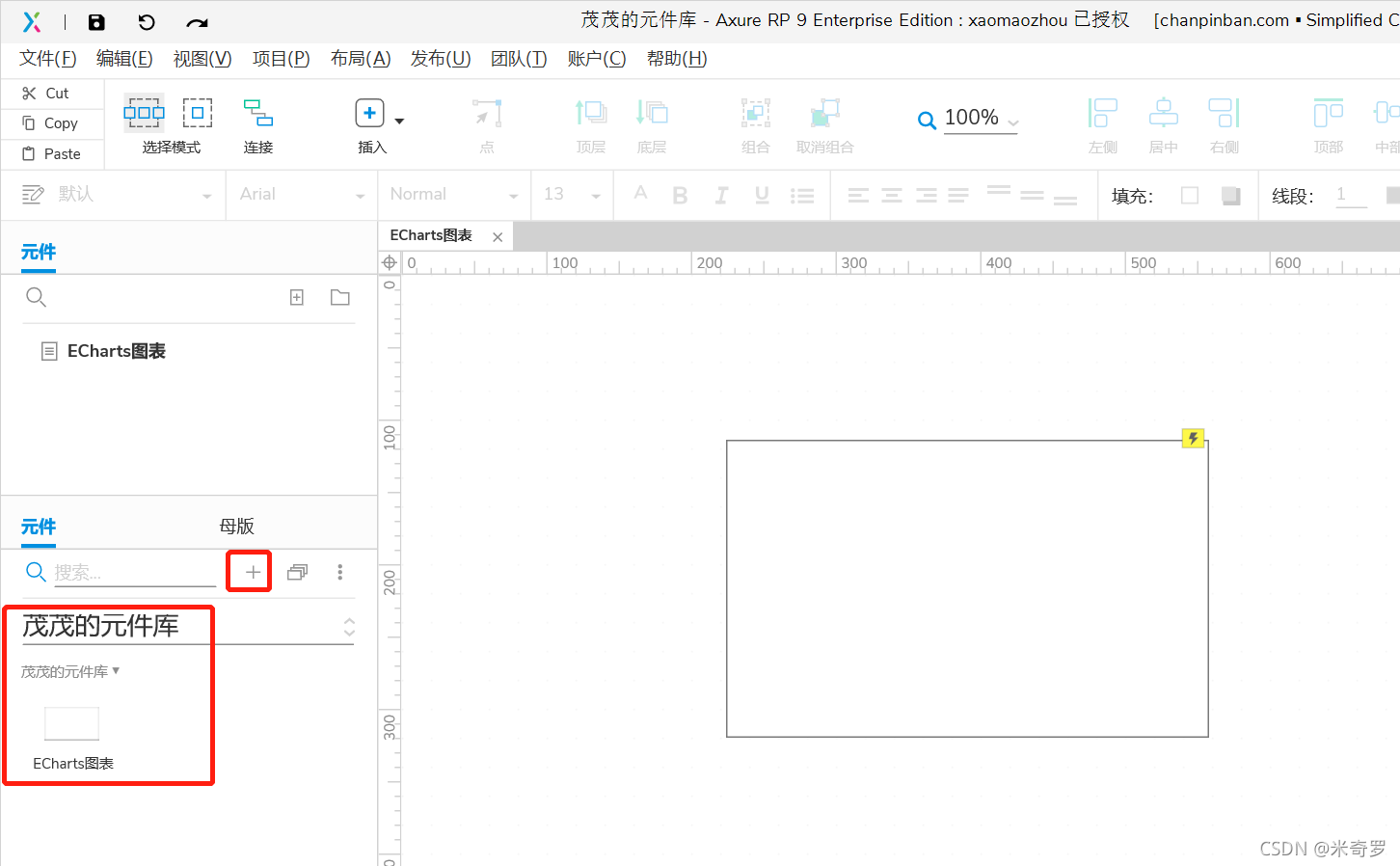
制作元件库
直接把这段代码的矩形框制作成元件,下次直接拉,然后复制ECharts的代码就好了。
步骤:文件-新建元件库,按刚刚的步骤新建矩形,重命名,然后一顿操作就可以点保存按钮了,命名为某某的元件库。然后点+导入刚刚的元件库就有了。

小问题
ECharts的示例代码其实大部分是option就行了,但是还是有其他稍微复杂的,对于前端开发工程师来说可能很简单就能改了,但是对于一个会后端的产品经理来说,雪薇有点难,我改了几个,等后面搞懂了再来讲讲吧,有大佬也可以帮我看看!