针对引用值之间的拷贝操作时,当B复制A了,在改变B的时候观察A是否发生变化,如果A也跟着变,说明是浅拷贝;如果A没有发生变化,说明是深拷贝。
浅拷贝知识增加了一个指针,拷贝对象和被拷贝对象同时指向一个地址;而深拷贝是新增了一个指针并且新申请了一个内存,让这个新增的指针指向新的内存地址。
1.浅拷贝实例:
// ?浅克隆(拷贝后两个指向同一个房间)
// 浅克隆(拷贝后两个指向同一个房间)
//定义一个被克隆的对象
var obj = {
name:'abc',
age:123,
sex:'female',
card:['visa','unionpay']
}
//定义一个空对象,准备放克隆的内容
var obj1 = {}
//定义一个函数,完成克隆的工作
function clone (origin,target){
var target = target || {}; //防止不传target参数
for(var prop in origin){
target[prop] = origin[prop]
}
return target;
}
clone(obj,obj1);运行结果:

扩展知识:
在JavaScript里使用typeof判断数据类型,只能区分基本类型,即:number、string、undefined、boolean、object。
对于null、array、function、object来说,使用typeof都会统一返回object字符串。
要想区分对象、数组、函数、单纯使用typeof是不行的。在JS中,可以通过 Object.prototype.toString.call() 方法,判断某个对象之属于哪种内置类型。
分为null、string、boolean、number、undefined、array、function、object、date、math。
例如:Object.prototype.toString.call([1,2,3]) ---> [Object Array]
2.深拷贝实例:
?//深拷贝步骤
? ? ? ? //1.遍历对象 ? for(var prop in obj)
? ? ? ? //2.判断是否为原始值 typeof() ?object
? ? ? ? //3.判断是数组还是对象 instanceof、toString、constructor
? ? ? ? //4.建立相应的数组或对象
? ? ? ? //5.递归?
//定义一个被克隆的对象
? ? ? ? var deepObj = {
? ? ? ? ? ? name:'abc',
? ? ? ? ? ? age:123,
? ? ? ? ? ? sex:'female',
? ? ? ? ? ? card:['visa','unionpay']
? ? ? ? }
? ? ? ? //定义一个空对象,准备放克隆的内容
? ? ? ? var deepObj1 = {}
? ? ? ? //定义一个函数,完成克隆的工作
? ? ? ? function deepClone(origin,target){
? ? ? ? ? ? var target = target || {},
? ? ? ? ? ? toStr = Object.prototype.toString, ? ? ?//Object.prototype.toString.call() 这个方法用来判断数据类型,优于typeof
? ? ? ? ? ? arrStr = "[object Array]"; ? ? ? ? ? ? ?//数据类型为数组
? ? ? ? ? ? for(var prop in origin){
? ? ? ? ? ? ? ? if(origin.hasOwnProperty(prop)){ ? ? ? ?//判断属性是否为自己的
? ? ? ? ? ? ? ? ? ? if(origin[prop] !== "null" && typeof(origin[prop]) == 'object'){
? ? ? ? ? ? ? ? ? ? ? ? //三元运算符判断,如果origin[prop] 为Array,target[prop] == [];否则origin[prop] == {};
? ? ? ? ? ? ? ? ? ? ? ? target[prop] = toStr.call(origin[prop]) == arrStr ? [] : {}
? ? ? ? ? ? ? ? ? ? ? ? deepClone(origin[prop],target[prop]);
? ? ? ? ? ? ? ? ? ? }else{
? ? ? ? ? ? ? ? ? ? ? ? target[prop] = origin[prop];
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? }
? ? ? ? ? ? } return target;
? ? ? ? }
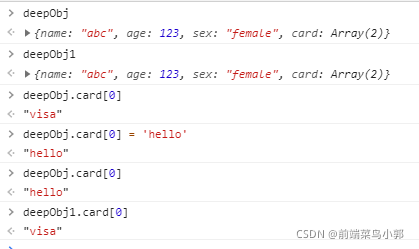
? ? ? ? deepClone(deepObj,deepObj1)运行结果:

?