目录
准备工作
IDE:idea, vscode
数据库:mysql5.7, mysqlworkbench
前端:vue, element ui, axios
后端:springboot, mybatis
一、数据库创建
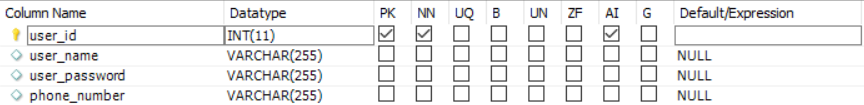
由于暂时实现简单的接口调用,因此只建立了一个表t_user:

| user_id | user_name | user_password | phone_number |
|---|---|---|---|
| 1 | admin | 123456 | 10086 |
| 2 | test | 123456 | 10010 |
二、SpringBoot后端搭建
springboot项目的构建在这里就不赘述了,构建的时候记得选上spring web依赖(没有选也没关系,后面再导入是一样的)。
项目目录结构:

大致的构建顺序:controller->service->serviceImpl->dao->mapper
1. 导入依赖
pom.xml:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>airportserver</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>airportserver</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.3.7.RELEASE</spring-boot.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- mybatis依赖,手动添加-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.4</version>
</dependency>
<!-- mysql驱动,手动添加--->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!-- fastjson,手动添加--->
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.54</version>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.3.7.RELEASE</version>
<configuration>
<mainClass>com.example.airportserver.AirportserverApplication</mainClass>
</configuration>
<executions>
<execution>
<id>repackage</id>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
</project>
2. 配置项
application.yml
spring:
datasource:
url: jdbc:mysql://localhost:3306/testdb?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
mybatis:
mapper-Locations: classpath:/mapper/*.xml
server:
port: 8088
3. 实体类构建
User.java
public class User {
private int id;
private String username;
private String password;
private String phoneNum;
}
构造方法和setter / getter已省去,若需要请自动补全。
4. Controller层定义
UserController.java
@RestController
@RequestMapping("/login")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/getUser")
public JSONObject getUser(@RequestBody JSONObject requestJson){
return userService.getUser(requestJson);
}
}
5. Service层及其实现
UserService.java
public interface UserService {
JSONObject getUser(JSONObject requestJson);
}
UserServiceImpl.java
@Service
public class UserServiceImpl implements UserService {
@Autowired
private UserDao userDao;
@Override
public JSONObject getUser(JSONObject requestJson) {
return CommonUtil.successJson(userDao.getUser(requestJson));
}
}
6. DAO层
UserDao.java
@Repository
public interface UserDao {
JSONObject getUser(JSONObject requestJson);
}
7. mapper
UserMapper.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org/DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.example.airportserver.dao.UserDao">
<select id="getUser" resultType="com.alibaba.fastjson.JSONObject" parameterType="com.alibaba.fastjson.JSONObject">
SELECT
user_id userId,
user_name username,
user_password password,
phone_number phoneNum
FROM t_user
WHERE user_name = #{username} AND user_password = #{password}
</select>
</mapper>
8. 用到的工具类
CommonUtil.java
/**
* 返回一个info为空对象的成功消息的json
*/
public static JSONObject successJson() {
return successJson(new JSONObject());
}
/**
* 返回一个返回码为100的json
*/
public static JSONObject successJson(Object info) {
JSONObject resultJson = new JSONObject();
resultJson.put("code", Constants.SUCCESS_CODE);
resultJson.put("msg", Constants.SUCCESS_MSG);
resultJson.put("info", info);
return resultJson;
}
/**
* 返回错误信息JSON
*/
public static JSONObject errorJson(ErrorEnum errorEnum) {
JSONObject resultJson = new JSONObject();
resultJson.put("code", errorEnum.getErrorCode());
resultJson.put("msg", errorEnum.getErrorMsg());
resultJson.put("info", new JSONObject());
return resultJson;
}
/**
* 自定义状态码
*/
public static JSONObject successJson(String code, String msg, Object info) {
JSONObject resultJson = new JSONObject();
resultJson.put("code", code);
resultJson.put("msg", msg);
resultJson.put("info", info);
return resultJson;
}
成功状态码定义 Constants.java
public static final String SUCCESS_CODE = "100";
public static final String SUCCESS_MSG = "请求成功";
错误码常量定义 ErrorEnum.java(可定义为枚举类型)
private String errorCode;
private String errorMsg;
ErrorEnum(String errorCode, String errorMsg) {
this.errorCode = errorCode;
this.errorMsg = errorMsg;
}
public String getErrorCode() {
return errorCode;
}
public String getErrorMsg() {
return errorMsg;
}
9. 接口测试
postman

三、Vue前端搭建
页面编写就不说啦,这里主要记录调用api接口的步骤
1. api配置
api.js
import axios from 'axios'
const service = axios.create({
baseURL: '/api',
timeout: 10000
})
//response拦截器
service.interceptors.response.use(
response => {
const res = response.data; //这句比较重要哈,接收了返回值之后只取其中的数据部分
if (res.code == '100') {
return res.info;
}
}
)
export default service
2. 配置全局变量
main.js
//全局变量
Vue.prototype.api = api //配置好后就可以全局引用了
3. 基础信息配置
vue.config.js
module.exports = {
devServer: {
port: 8092,
proxy: {
'/api': {
target: 'http://localhost:8088', //目标接口域名
changeOrigin: true, //是否跨域, 这条没写的话会调用不了后端接口
ws: true,
pathRewrite: {
'^/api': '' //重写接口
}
}
},
}
};
4. 调用接口
this.api({
url:'/login/getUser',
method: 'post',
data: data
}).then(data => {
this.phoneNum = data.phoneNum;
})
这里其实就是axios的封装和调用
5. have a try
api调用逻辑放在按钮点击事件里,电话号码后绑定了phoneNum的属性。post请求成功后,将获取到的phoneNum显示到页面上。
如图:

想想还是先发出来,细节之后再补充。