npm包管理工具
一、认识npm
- npm(全称Node Package Manager,即node包管理器)
- 是Node.js默认的、以JavaScript编写的软件包管理系统
- npm 来分享和使用代码已经成了前端的标配
- 官网: https://www.npmjs.com
- npm被全球超过1100万开发人员所依赖
- 拥有超过一百万个软件包,是世界上最大的软件注册表
二、安装npm
-
npm是Node.js默认的软件包管理系统
-
安装完毕node后,会默认安装好npm
下载node.js可以到node.js官网下载
-
npm本身也是基于Node.js开发的软件
三、npm的使用
(一)npm镜像设置与查看
因为node.js的官网是外网,所以我们可以通过设置镜像提高下载速度
1、
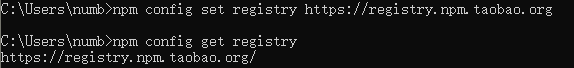
查看镜像的配置结果
npm config get registry
npm config get disturl
2、
搭建环境时通过如下代码将npm设置成淘宝镜像
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
如果上面的不行可以使用nrm工具切换淘宝源
npx nrm use taobao

3、
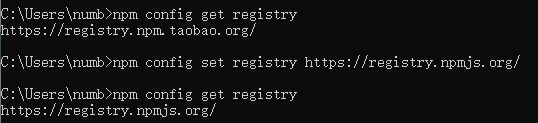
如果想重新设置为默认值可以通过如下代码
npm config set registry https://registry.npmjs.org/
如果之后需要切换回官方源可使用
npx nrm use npm

(二) npm的常用指令
下面所有命令加 -g 表示全局
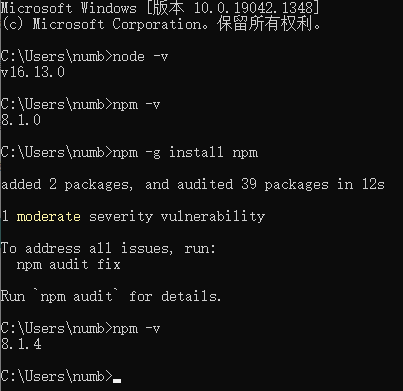
node -v 查看node.js版本
npm -v 通过查看版本,看npm是否安装成功
npm install <Module Name> 使用 npm 命令安装模块,默认安装最新版本
npm install <Module Name> -g 全局安装模块,可以直接在命令行里使用
npm install <Module Name>@5.9.1 (@后跟版本号)这样我们就可以下载指定的<Module>版本
npm update <Module Name> 使用 npm 命令更新模块到最新版本
npm uninstall <Module Name> 使用 npm 命令卸载模块
npm list -g 查看所有全局安装的模块
npm list <Module Name> 查看某个<Module>的版本号
npm install moduleName -save # -save 在package文件的dependencies节点写入依赖。
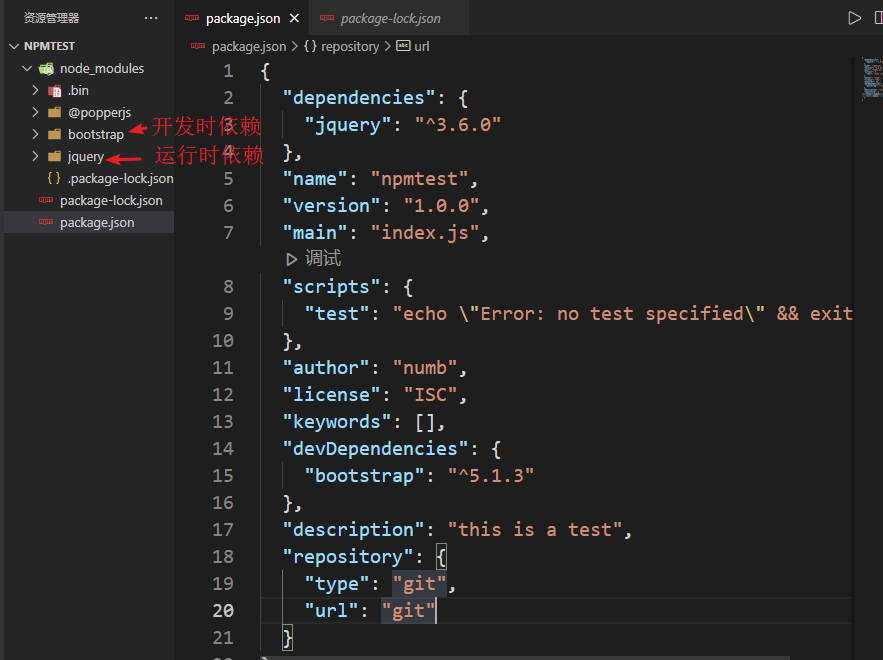
npm install moduleName -save-dev # -save-dev 在package文件的devDependencies节点写入依赖dependencies: 运行时的依赖,发布后,即生产环境下还需要用的模块
devDependencies: 开发时的依赖。里面的模块是开发时用的,发布时用不到它,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的
刚刚装好node.js就可以使用下列代码将npm更新到最新版本
npm install npm -g 或者 npm -g install npm (-g的位置很随意,但是建议放在最后)

四、package.json文件详解
name 包名。
version 包的版本号。
description 包的描述。
homepage 包的官网 url 。
author 包的作者姓名。
contributors 包的其他贡献者姓名。
dependencies 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
repository 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
main main字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的index.js。
keywords 关键字
package.json文件中版本号的说明,安装的时候代表不同的含义:
"5.0.3" 表示安装指定的5.0.3版本
"~5.0.3" 表示安装5.0.X中最新的版本
"^5.0.3" 表示安装5.X.X中最新的版本

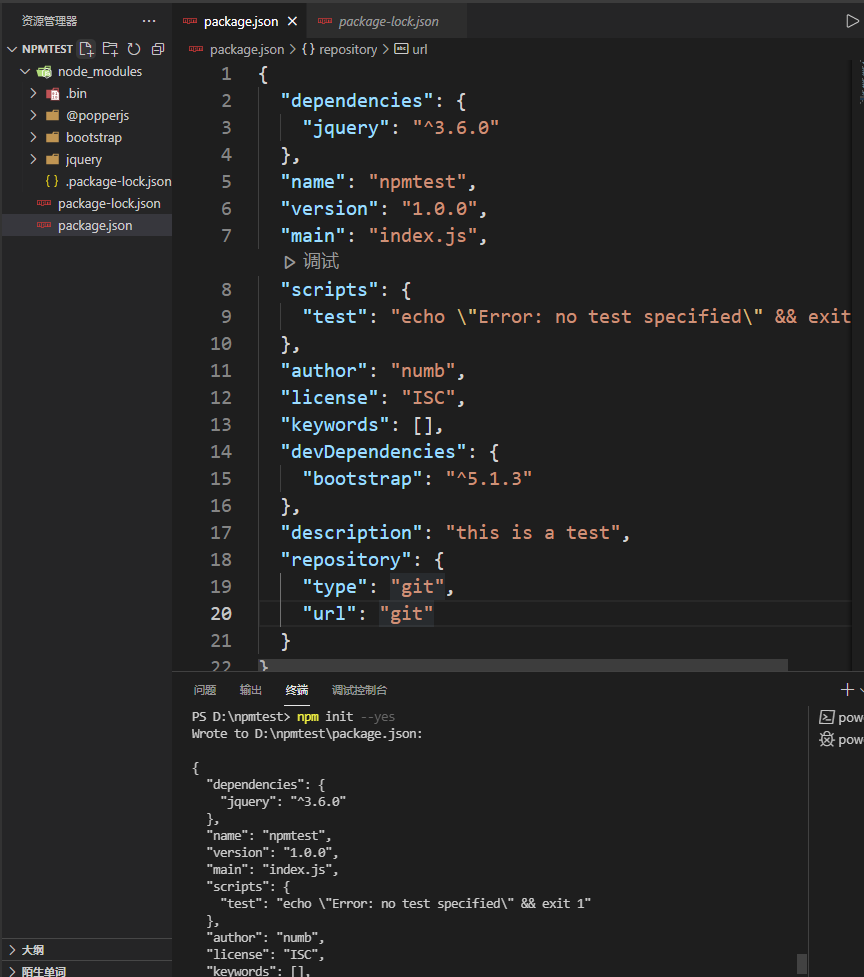
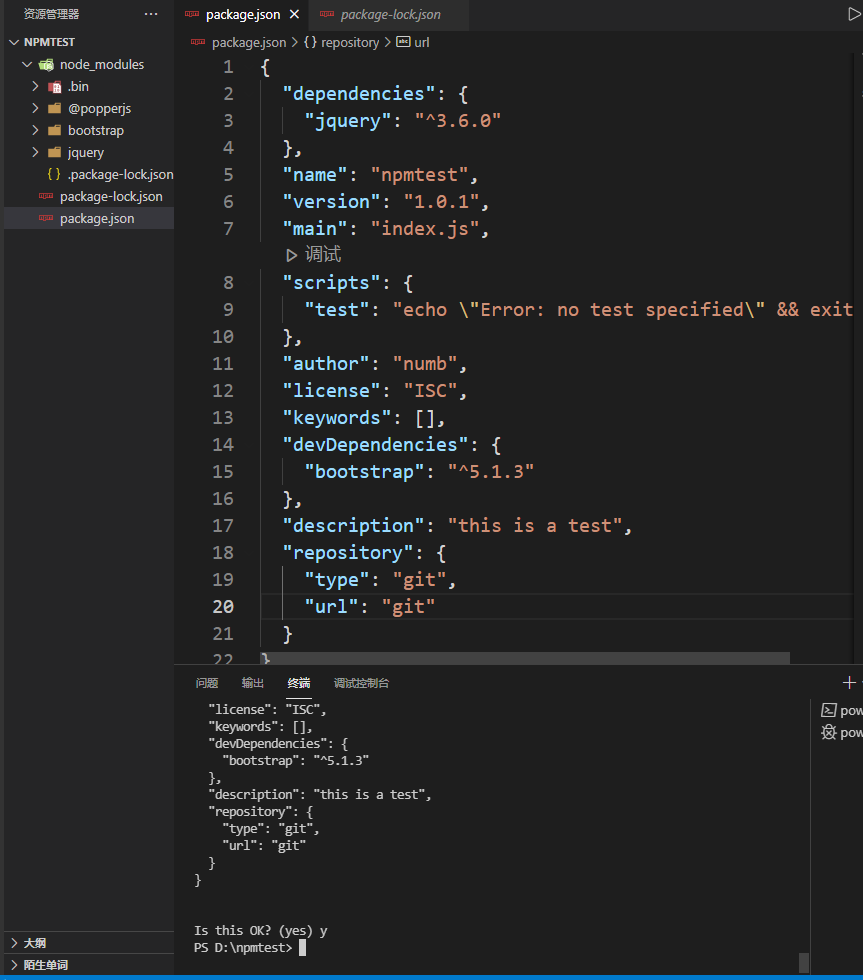
package.json可以通过下列命令设置,当然也可以直接在package.json修改
npm init --yes 自动初始化package.json

npm init 手动设置package.json

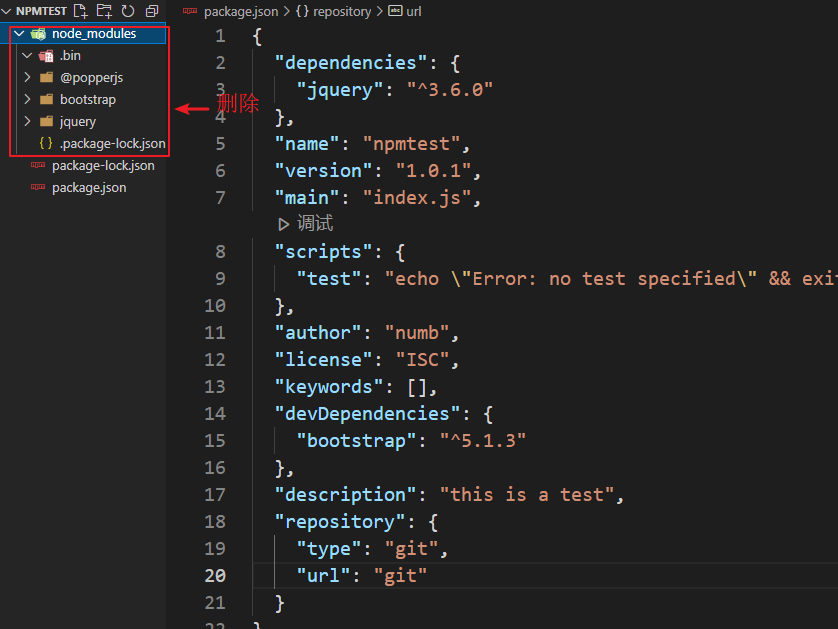
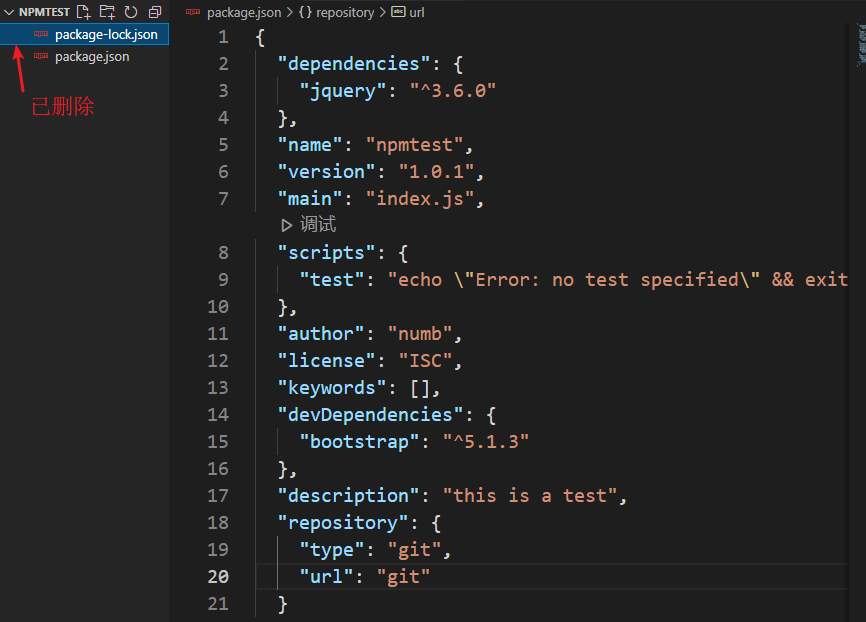
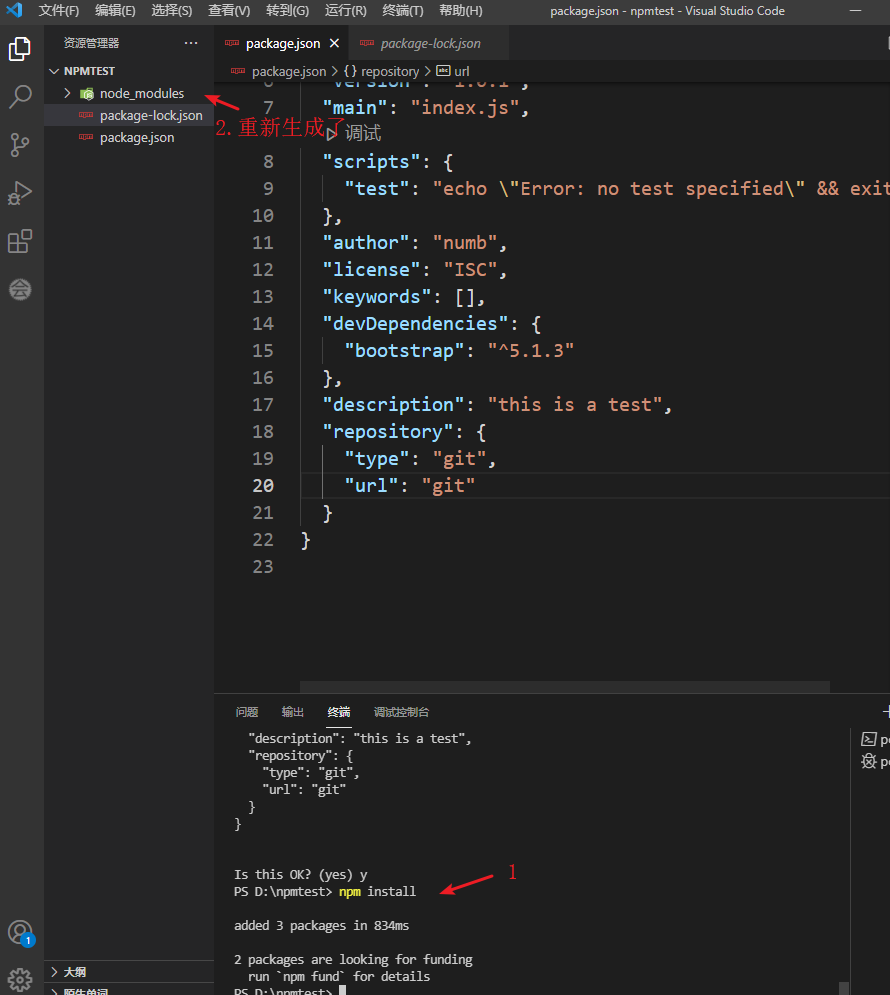
如果把node_modules文件删除,保留package.json可以通过npm install 指令重新生成node_modules文件



五、模块的基本应用
-
通过命令行使用 npm 下载和更新包
-
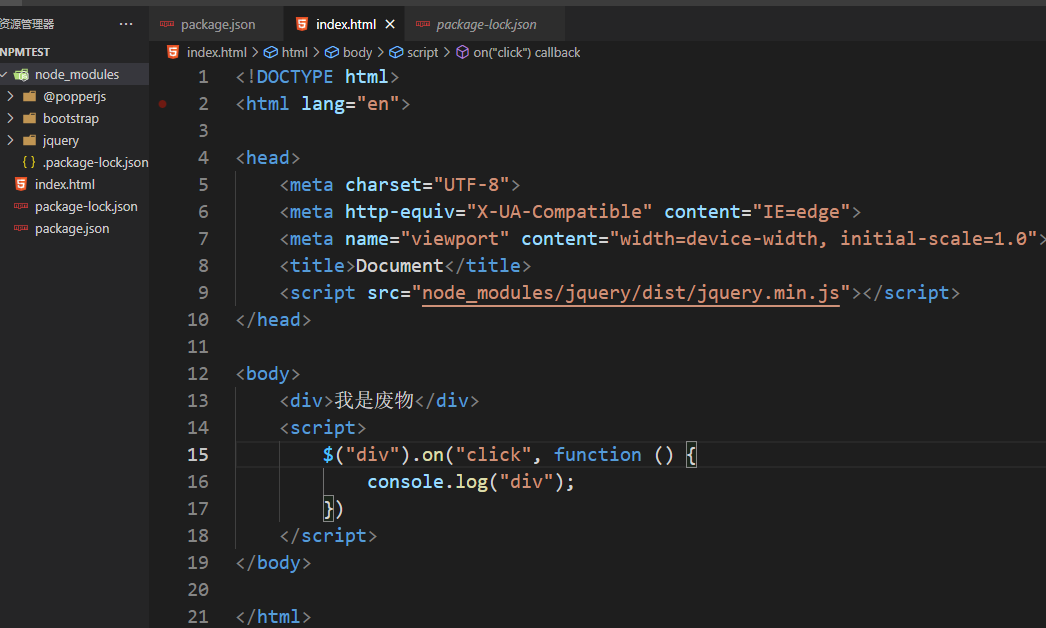
没有webpack之前搜寻整个 node_modules 目录来定位每个包的路径再手动添加到我们 HTML 文件中(实在太太不方便了)

-
大多数编程语言都会提供从一个文件导入另一个文件代码的机制。然而 JavaScript 最初设计时并没有这个特性,因为 JavaScript 原本是为了在浏览器端运行而设计的,并没有权限获取计算机客户端的文件系统(安全考虑)。所以很长一段时间以来,组织多个文件的 JavaScript 代码就是把每个文件下载下来,变量是全局共享的。
-
CommonJS 中很大的一部分便是对模块系统的规范,
-
使用require语句导入包
-
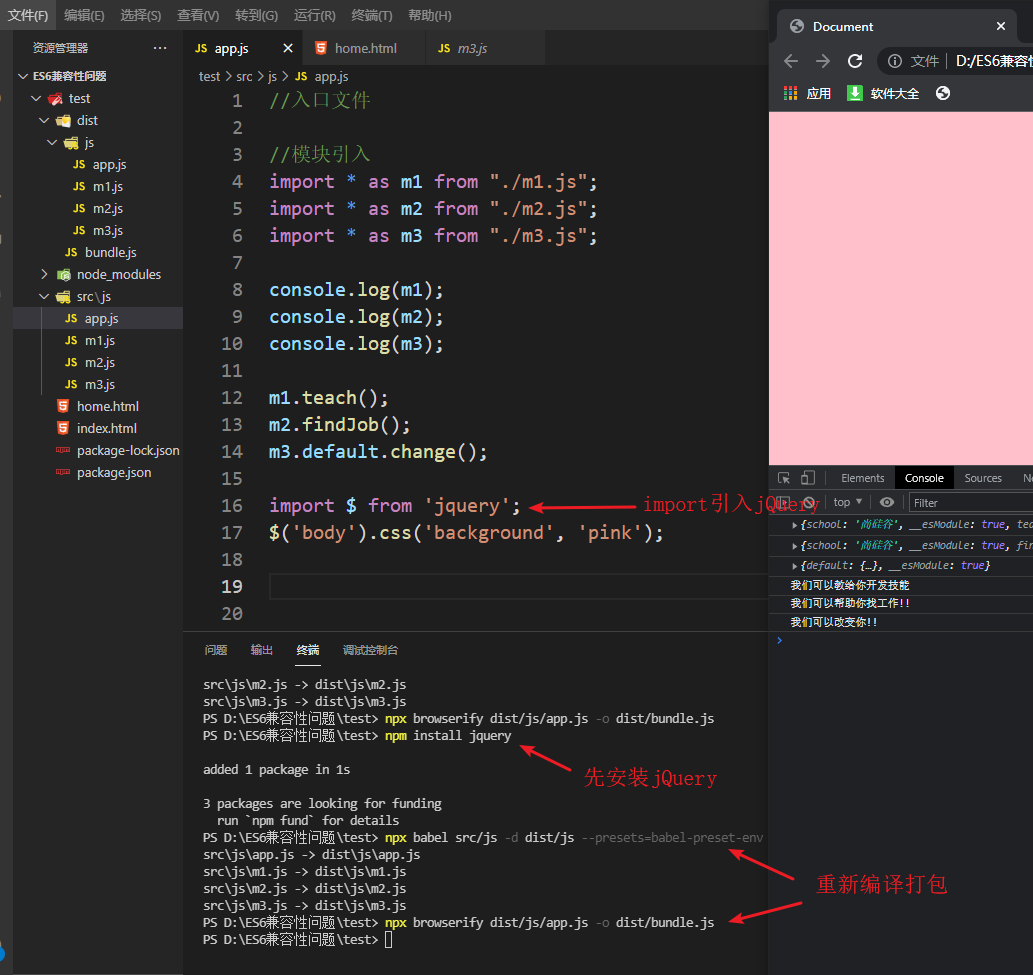
新的ES6可以使用import导入包

六、ES6兼容性解决
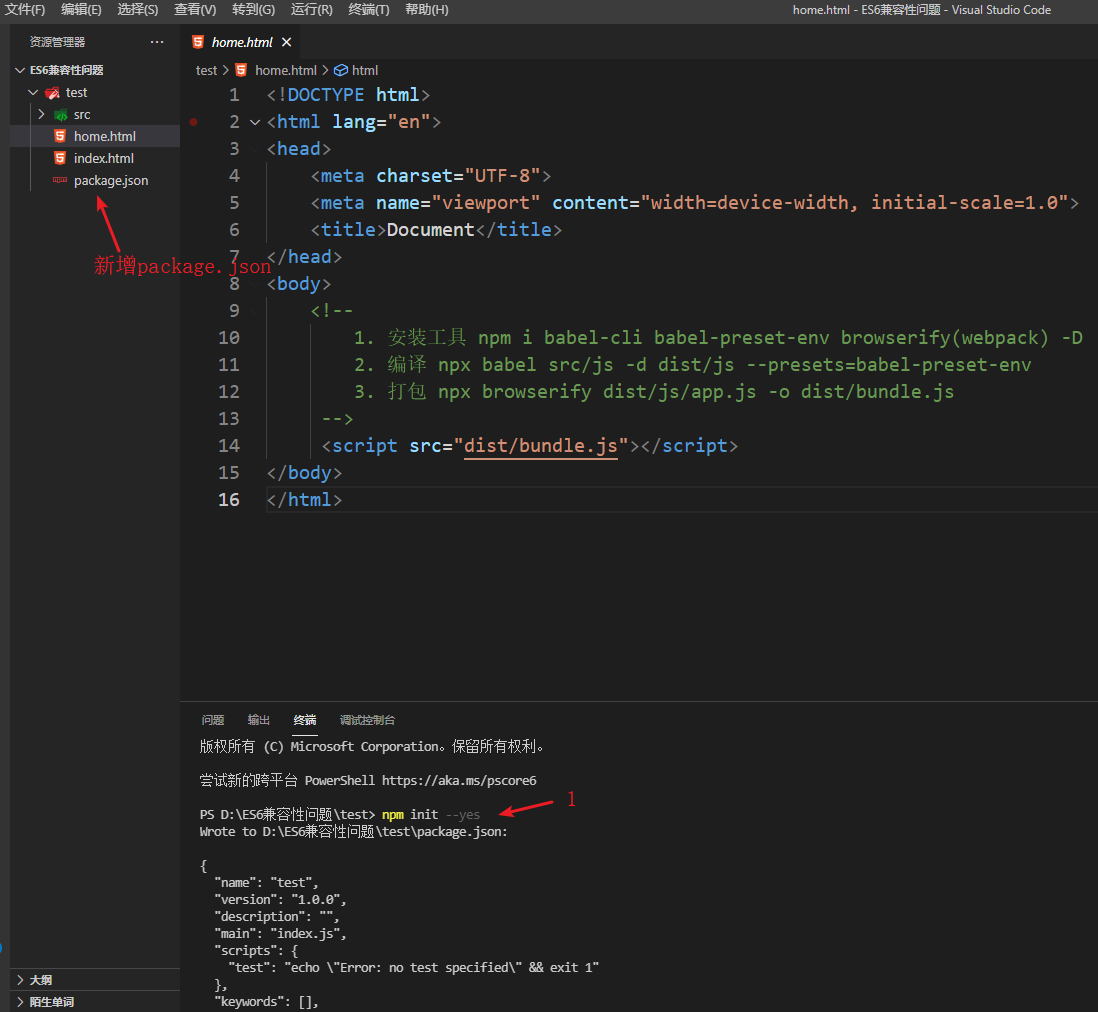
- 初始化npm
npm init --yes

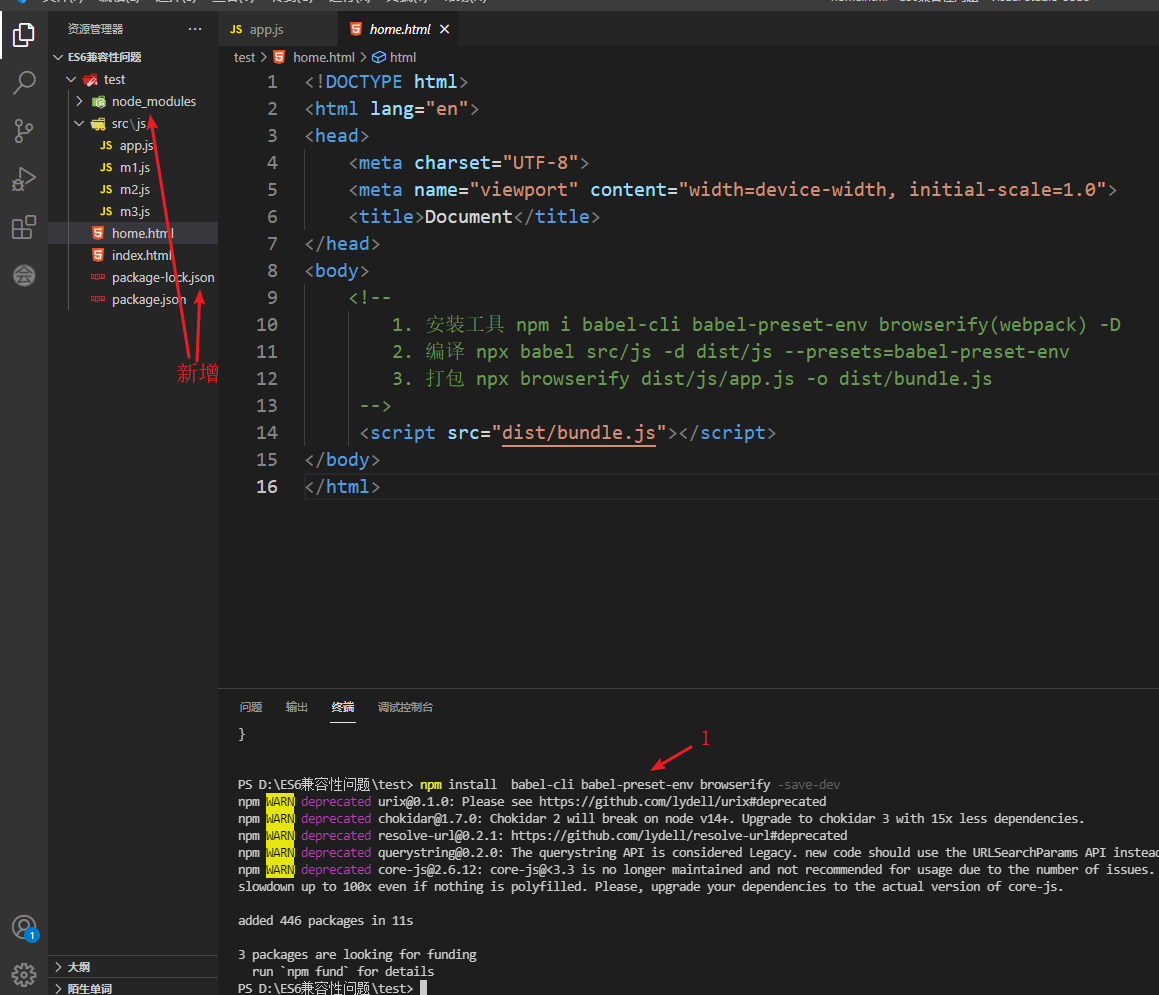
- 安装工具
npm install babel-cli babel-preset-env browserify -save-dev

- 编译
npx babel src/js -d dist/js --presets=babel-preset-env

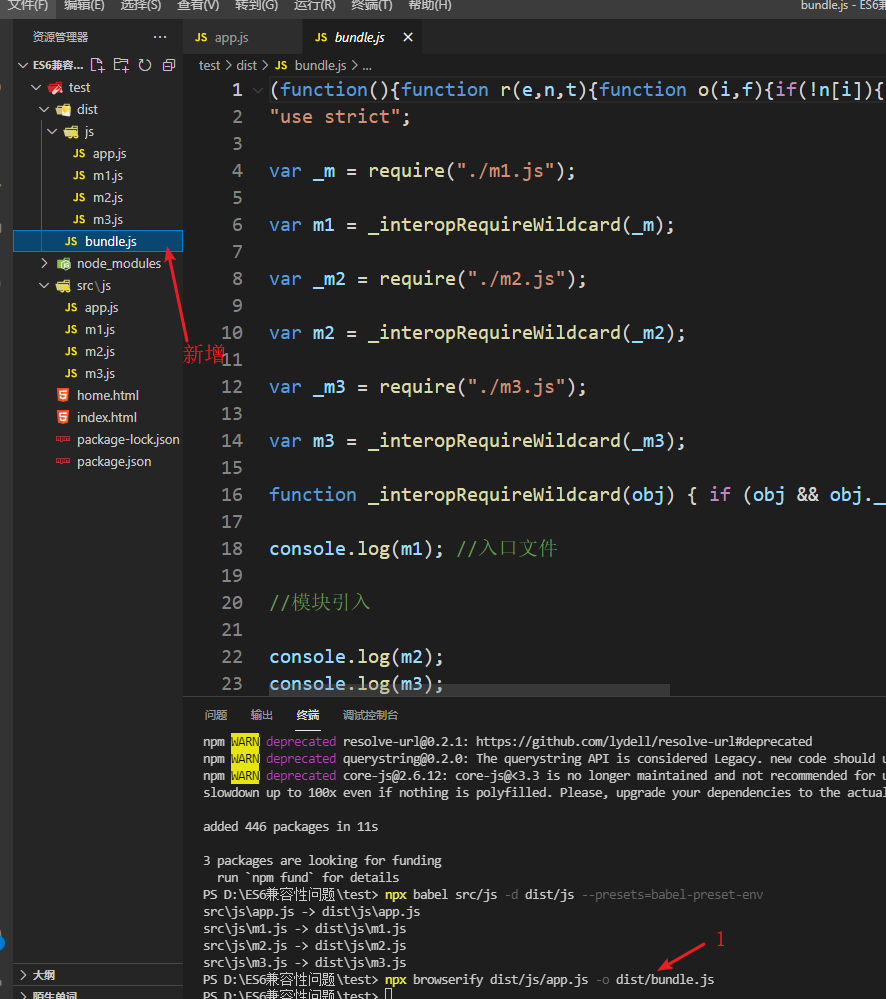
- 打包
npx browserify dist/js/app.js -o dist/bundle.js

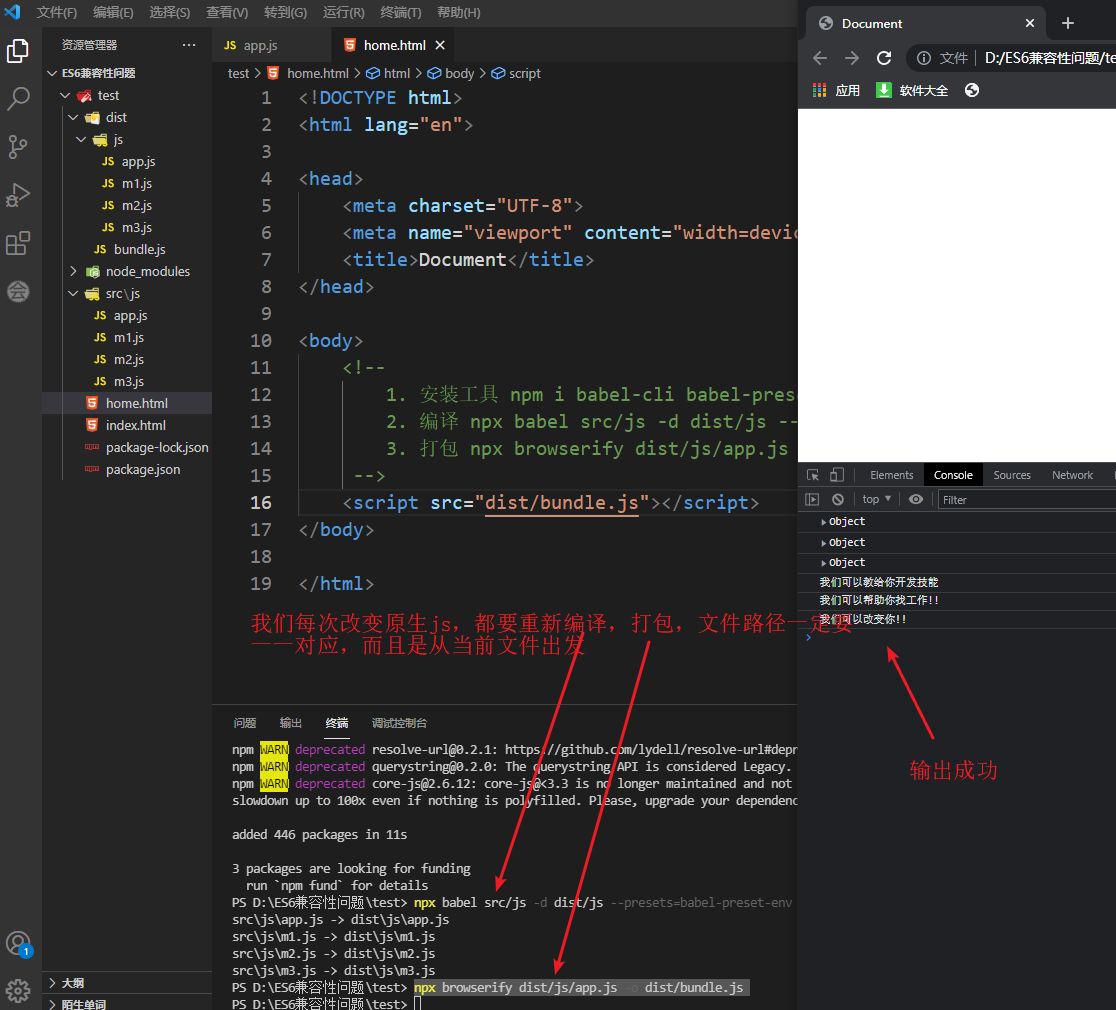
- 运行测试

- 继续编写
