自定义校验
module.exports = {
root: true, // 当前项目使用这个配置文件, 不会往父级目录找.eslintrc.js文件
env: { // 指定eslint启动环境(vuecli底层是node支持), browser: true也可以在浏览器设置
node: true
},
extends: [ // 扩展配置
'plugin:vue/essential', // vue里必须的规则
'@vue/standard' // 使eslint继承@vue/cli脚手架里的 - standard标准
],
parserOptions: { // 对新语法使用eslint
parser: 'babel-eslint' // 使用babel-eslint 来解析新语法ES6
},
// 这里可以进行自定义规则配置
// key:规则代号
// value:具体的限定方式
// "off" or 0 - 关闭规则
// "warn" or 1 - 将规则视为一个警告(不会影响退出码),只警告,不会退出程序
// "error" or 2 - 将规则视为一个错误 (退出码为1),报错并退出程序
rules: { // 自定义规则 - 其实上面集成后有很多内置的规则, 这里可以进行规则的一些修改
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // 上线环境用打印就报警告, 开发环境关闭此规则
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', // debugger可以终止代码执行
'no-multiple-empty-lines': 'off' // 不允许有连续多行空行(关闭规则)
}
}
修改了配置文件,一定要重启项目
ESLint-在vscode中使用
有三种方法来修正错误:
- 手动修正: 人肉修改
- 命令修正:npm run lint
- 插件修正: 配合vscode 中的eslint插件
安装eslint插件:

用vscode打开项目时,将脚手架工程作为vscode根目录, 因为eslint要使用配置文件.eslintrc
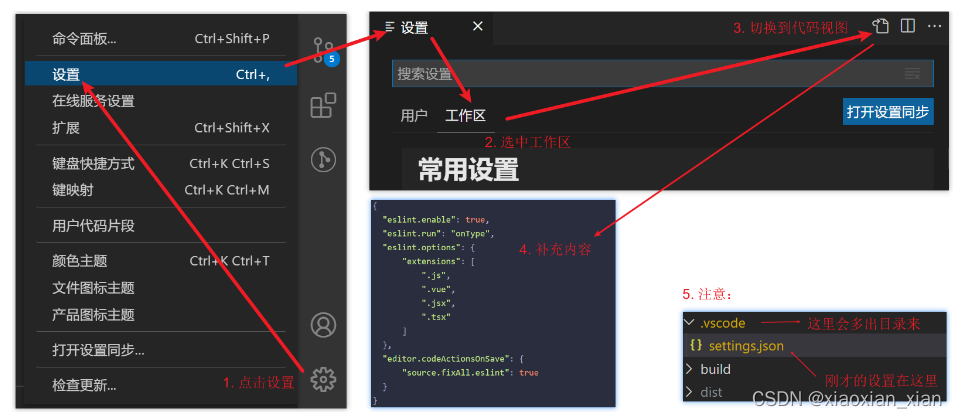
按如下五个步骤:

补充内容:
{
"eslint.enable": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [
".js",
".vue",
".jsx",
".tsx"
]
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
eslint.run - 运行eslint检验的时刻 (onSave保存) (onType输入时)
editor.codeActionsOnSave - 控制在保存时运行代码操作时修复哪些问题
source.fixAll.eslint - 自所有插件的所有可自动修复的ESLint错误都将在保存时修复
更多的规则可以看这里
可能遇到的问题
ctrl+s保存不自动格式化
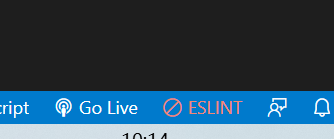
打开一个代码文件, 右下角有个ESLint, 如果是图示这样, 点击一下然后弹出来的对话框选择AnyWhere 在任意处生效(启动vscode中的eslint)
变成v就代表启动着呢

自动缩进1
试着把Beautify插件卸载 - eslint也能美化代码

可能还有JS/CSS Format插件/其他美化插件
不想卸载可以禁用
如果vscode中用其它扩展 启用 自动格式化功能,则有可能与eslint的规则冲突!

解决方案:关闭vscode中的自动格式化
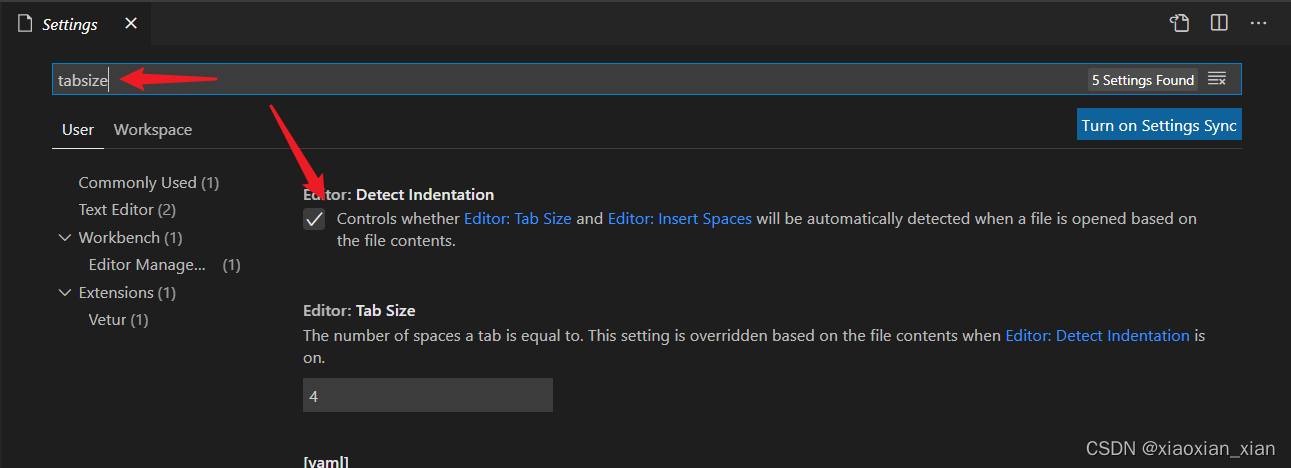
自动缩进2
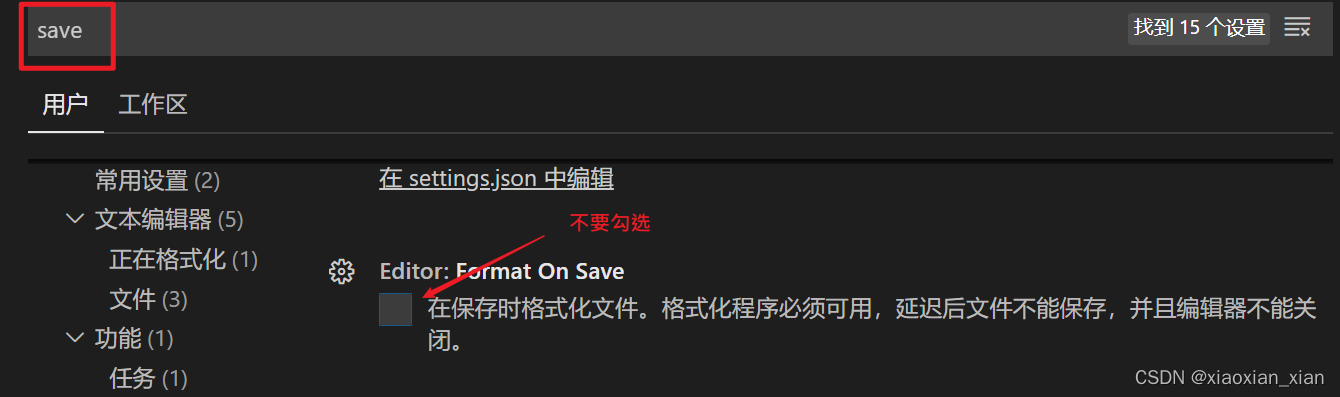
如果上面不行, 就修改vscode的配置
文件>设置里, 搜索这个, 把下面的勾去掉

一保存, 单引变双引
原因:vetur插件和eslint冲突, 修改eslint插件配置, 把这里代码覆盖进去
{
"eslint.run": "onType",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"vetur.validation.template": false, // 把 vetur 扩展的 template 格式化去掉
"editor.formatOnSave": false, // 去掉 vscode 自带的自动保存 ,vscode 默认也是 false的,如果要用 eslint 格式化,默认的格式化就不能开启
"eslint.enable": true, // eslint 格式化的配置
"eslint.autoFixOnSave": true, // eslint保存时候自动解决语法错误
"eslint.options": { // eslint选项-格式化js和vue文件
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",
{
"language": "vue",
"autoFix": true,
},
"html",
"vue"
],
}