Object.definePeoperty
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>回顾Object.defineProperty</title>
</head>
<body>
<script>
let person={
name:'lhm',
age:23
}
console.log("遍历person");
console.log(Object.keys(person));
// 添加属性
Object.defineProperty(person,"sex",{
value:'女'
})
console.log("遍历person");
console.log(Object.keys(person));
console.log("打印person,颜色暗的不可以被遍历的")
console.log(person)
</script>
</body>
</html>
效果:

添加属性
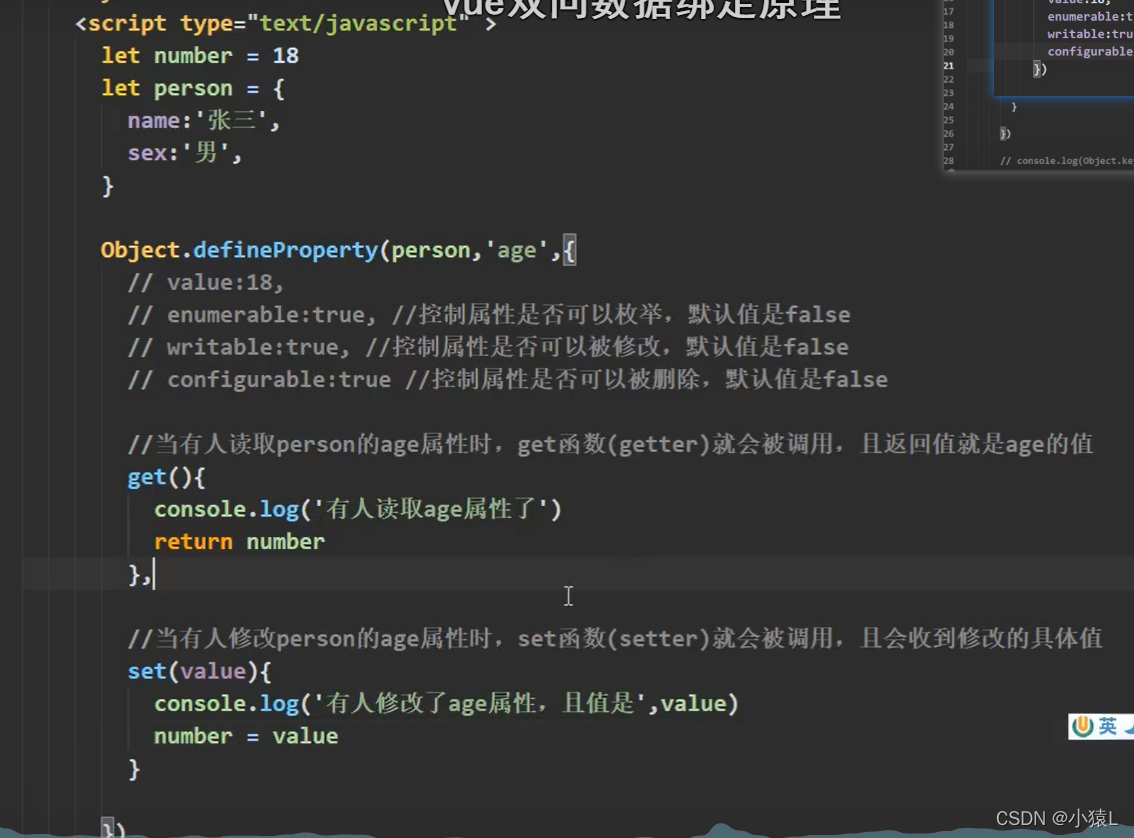
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>回顾Object.defineProperty</title>
</head>
<body>
<script>
let person={
name:'lhm',
age:23
}
console.log("遍历person");
console.log(Object.keys(person));
// 添加属性
let changeSex='男';
Object.defineProperty(person,"sex",{
// value:'女',
// enumerable:true, //可以被枚举,即是遍历
// writeable:true, //可以被修改
// configurable:true, //可以被删除
// 有人读取person.sex时调用
get(){
return changeSex
},
// 有人修改sex属性
set(value){
console.log("有人修改sex属性",value);
changeSex=value;
}
})
console.log("遍历person");
console.log(Object.keys(person));
console.log("打印person,颜色暗的不可以被遍历也不可以修改")
console.log(person)
</script>
</body>
</html>
?
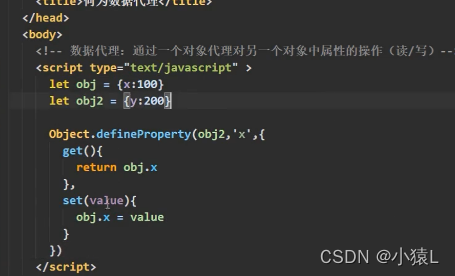
?简单的数据代理例子:

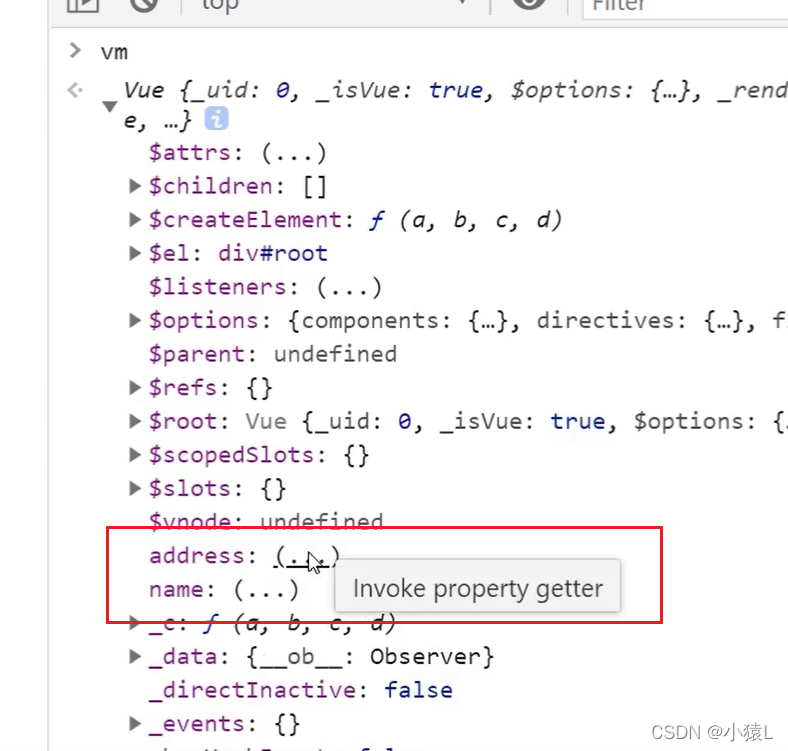
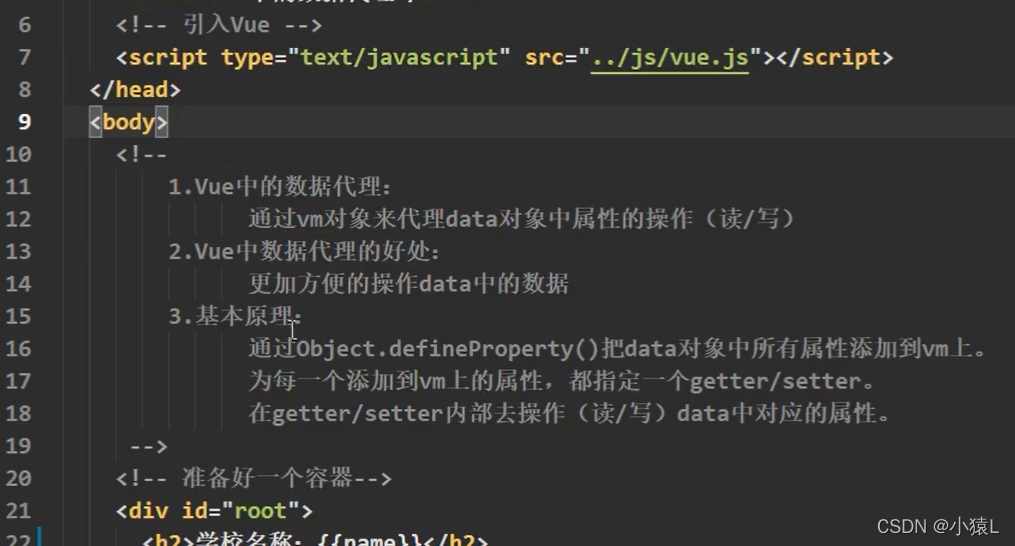
?Vue中的数据代理


 ?
?