方法一:ajax提交,就要在提交之后禁用掉按钮(前端)
$('#submit').click(function(){
$.ajax(...)
$(this).attr('disabled,true)
$(this).css('pointer-event','none')
})
方法二:增加参数,判断提交次数(前端)
function onLine(objIds){
var num = 0;
layer.confirm('处理视频?', {
btn: ['上架','退回','取消'],
shade: false,
closeBtn: 1
},
function(){
num += 1;
if (num == 1) {
$.ajax({
type: 'POST',
.........
方法三 :JS加锁机制(前端)
/出库
output: function () {
console.log("出库请求---");
var lock=false;
var myconfirm=layer.confirm('是否确认出库?',{btn: ['确定','取消']},function(index){
console.log('success');
console.log(lock);
if(!lock){
lock=true;
console.log("ajax---");
$.ajax({
url: '/dubbo/../outBoundByTask.json',
isAysn: false,
type: 'get',
contentType: 'application/json',
data:params.join('&'),
success: function (result) {
var res=$.parseJSON(result);
var code=res.code;
if(code==0){
layer.msg("操作成功!");
window.location.reload();
}else{
layer.msg(res.msg);
}
}
});
}
layer.close(myconfirm);
}
,function(index){
console.log('fail');
});
}
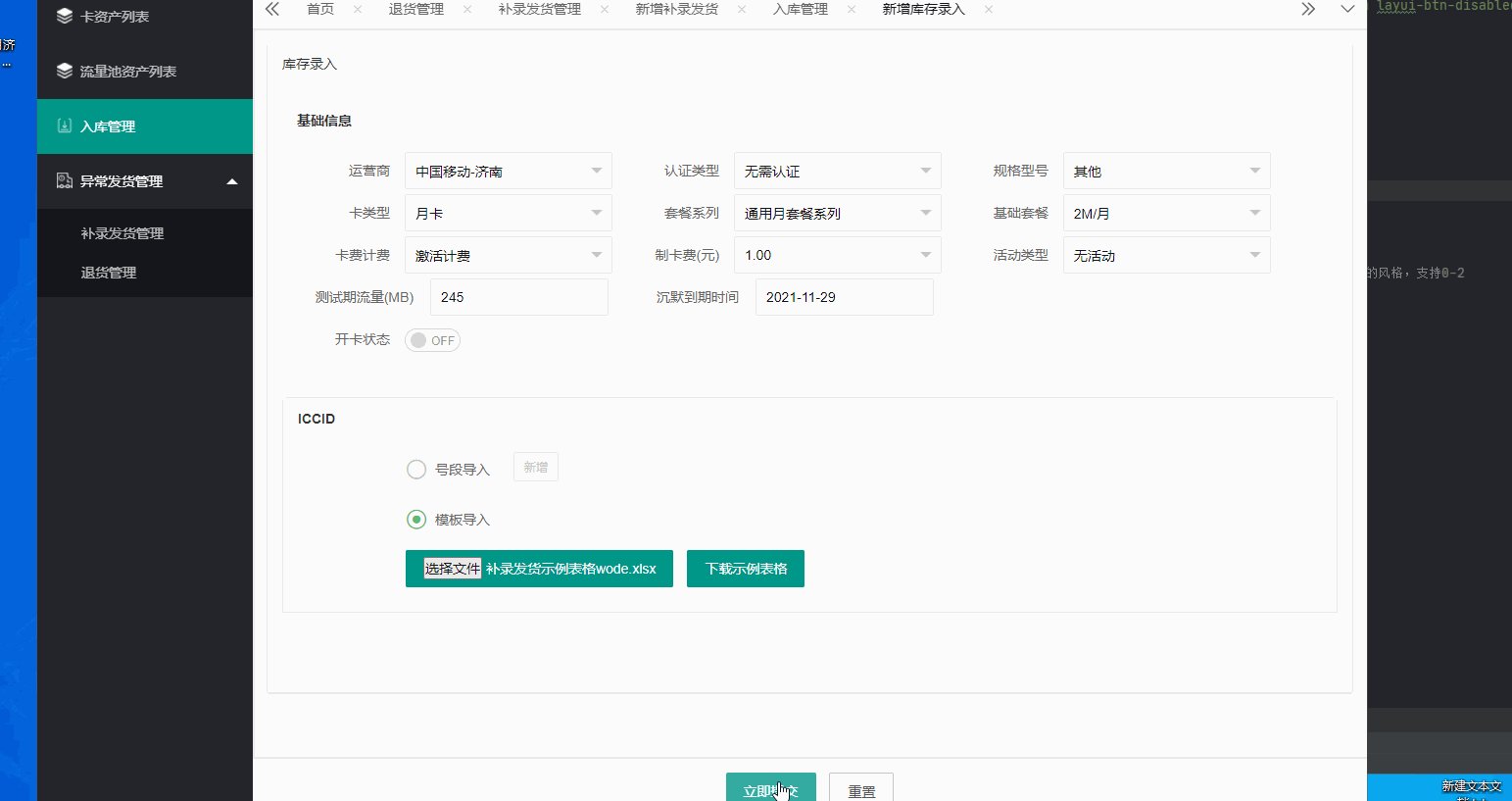
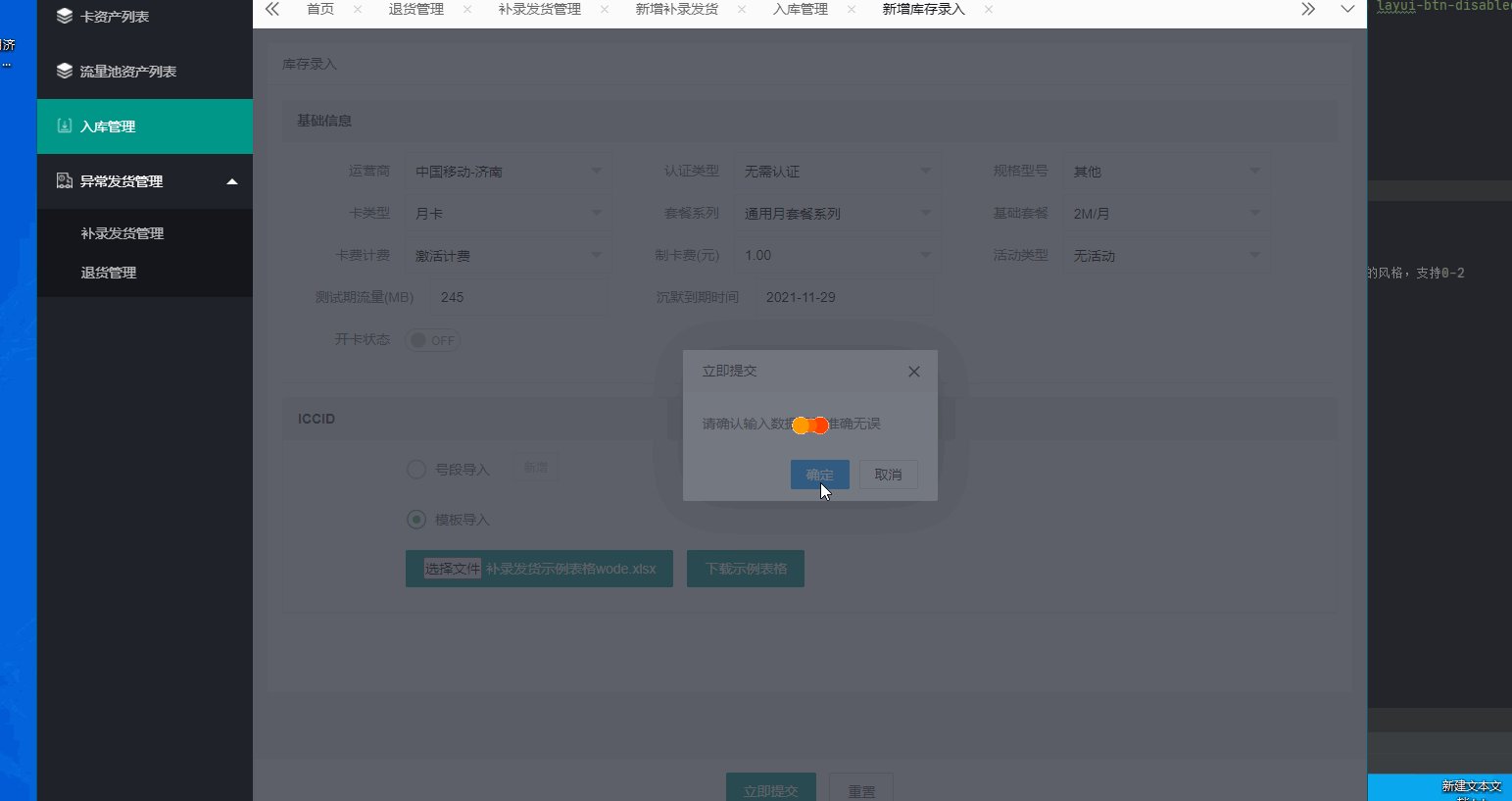
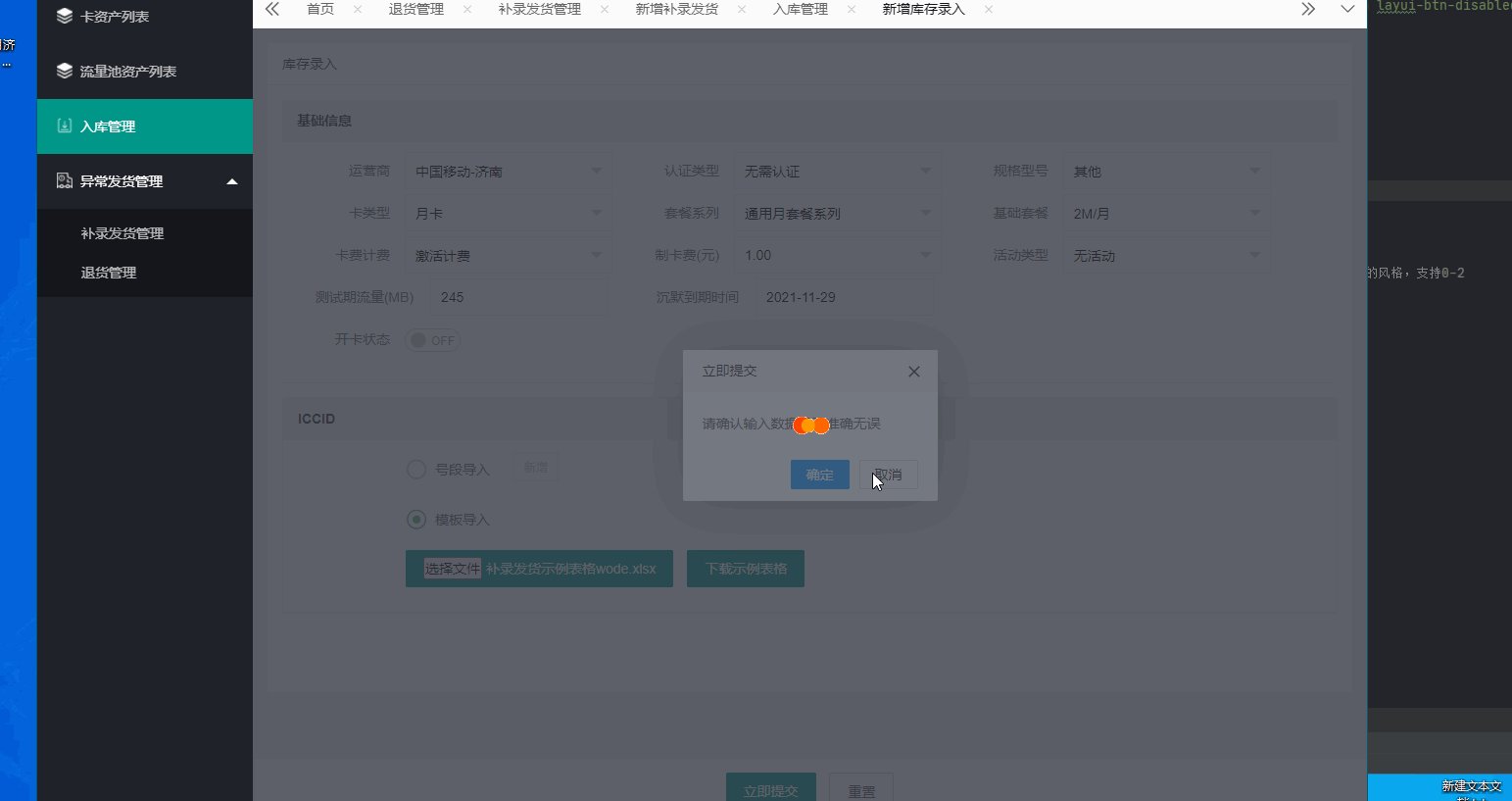
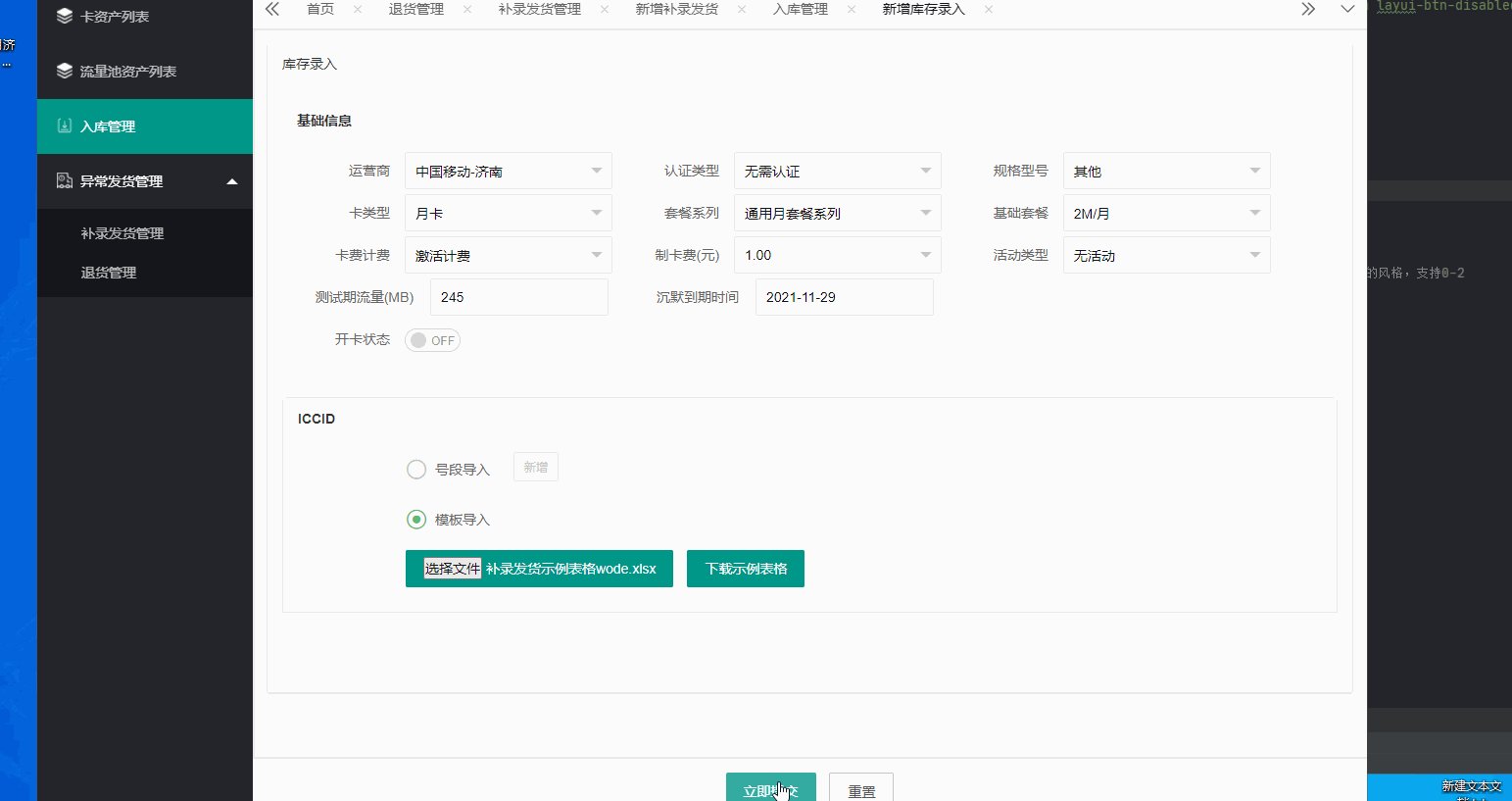
方法四:layui加遮罩层(前端)
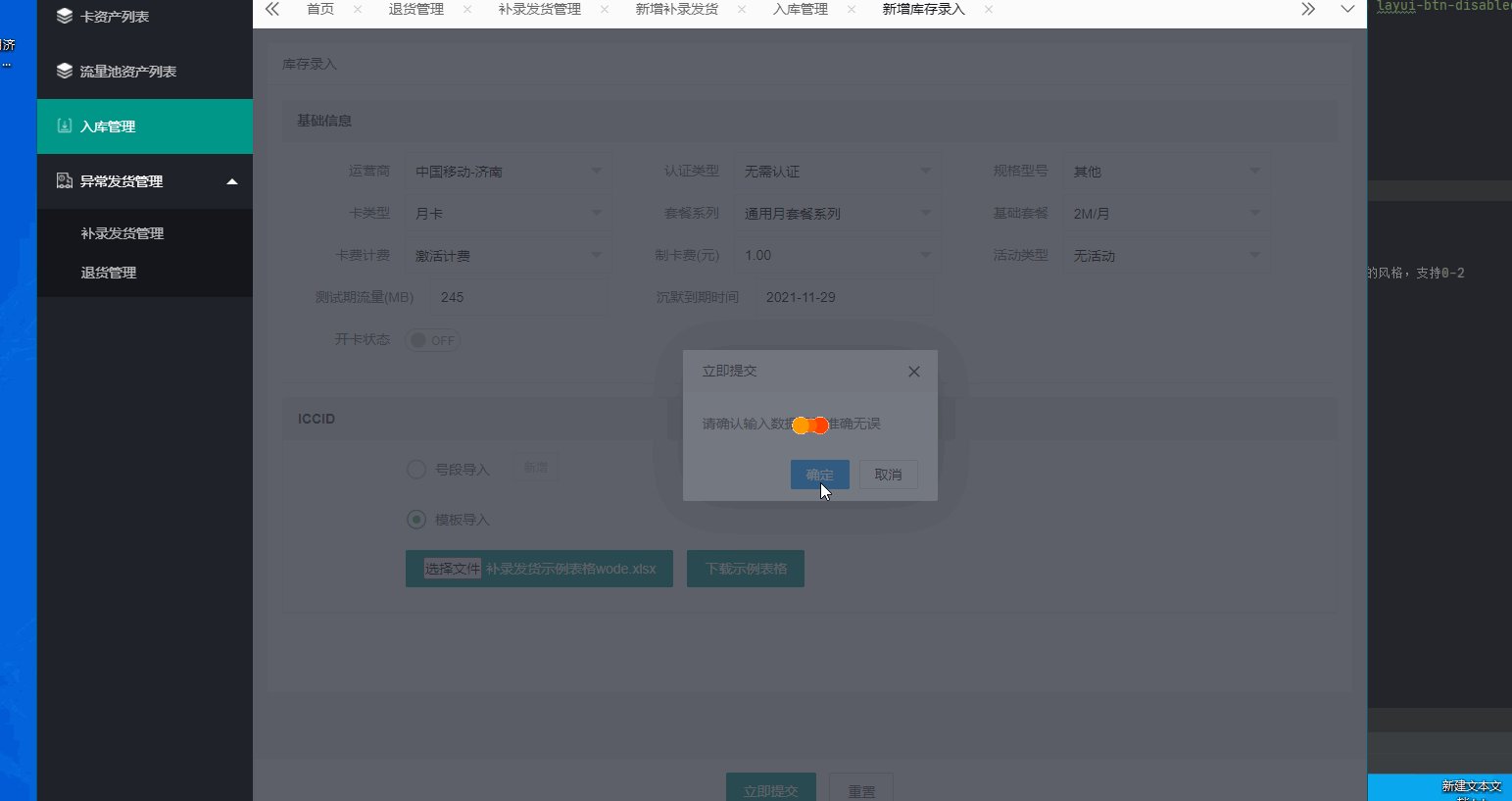
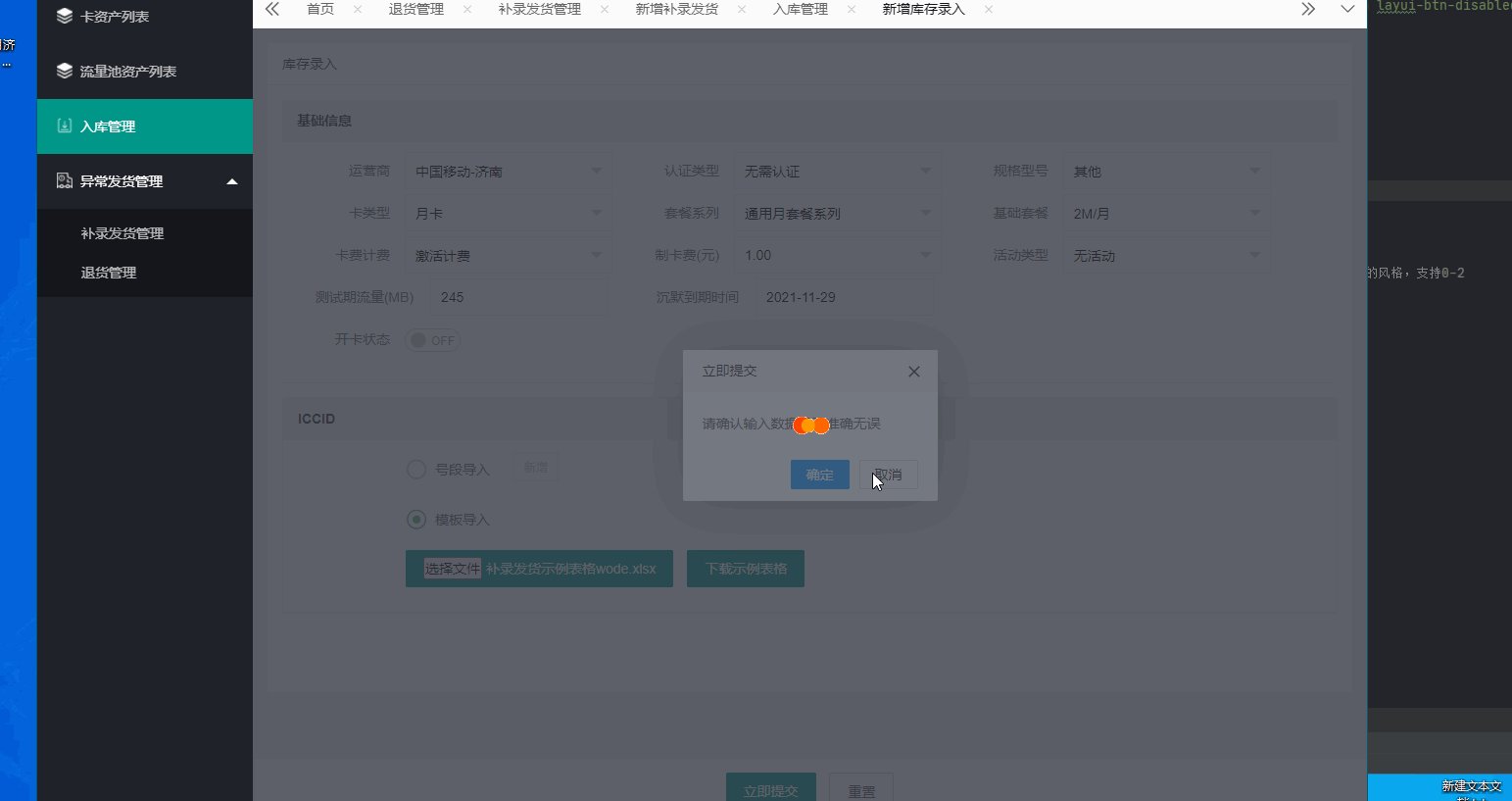
form.on('submit(component-form-demo2)', function (data) {
layer.confirm('请确认输入数据是否准确无误', {
btn: ['确定', '取消'],
title: "立即提交",
}, function () {
layer.close();
layer.load(0,{shade: [0.7, '#393D49']}, {shadeClose: true});
$.ajax({
'url': '{:Url("admin/Repertory/add")}',
'data': JSON.stringify(data.field),
'success': function (data) {
if (data.code === 1) {
layer.alert(data.msg, {
title: '成功'
},function () {
layer.closeAll();
location.reload();
});
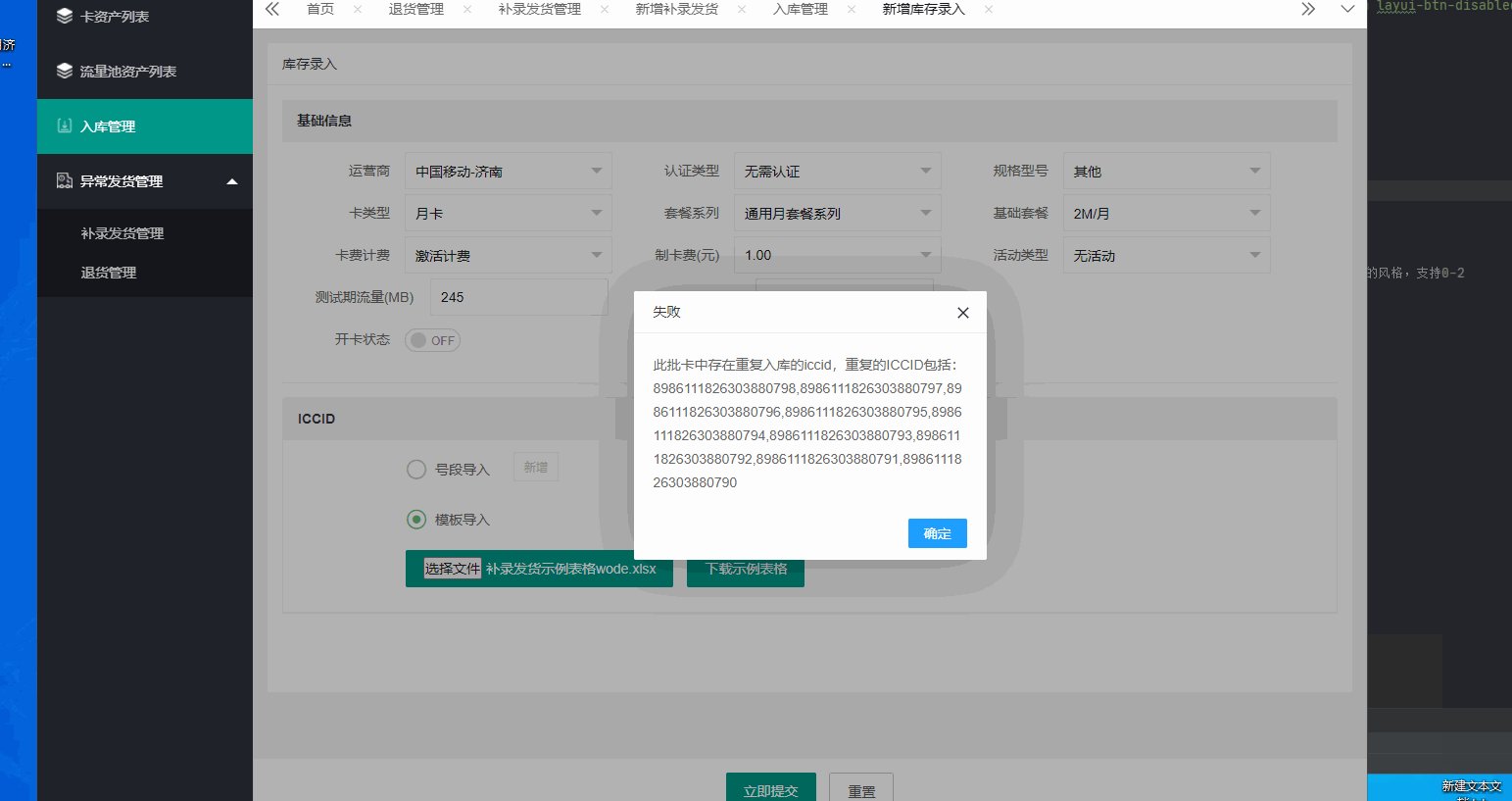
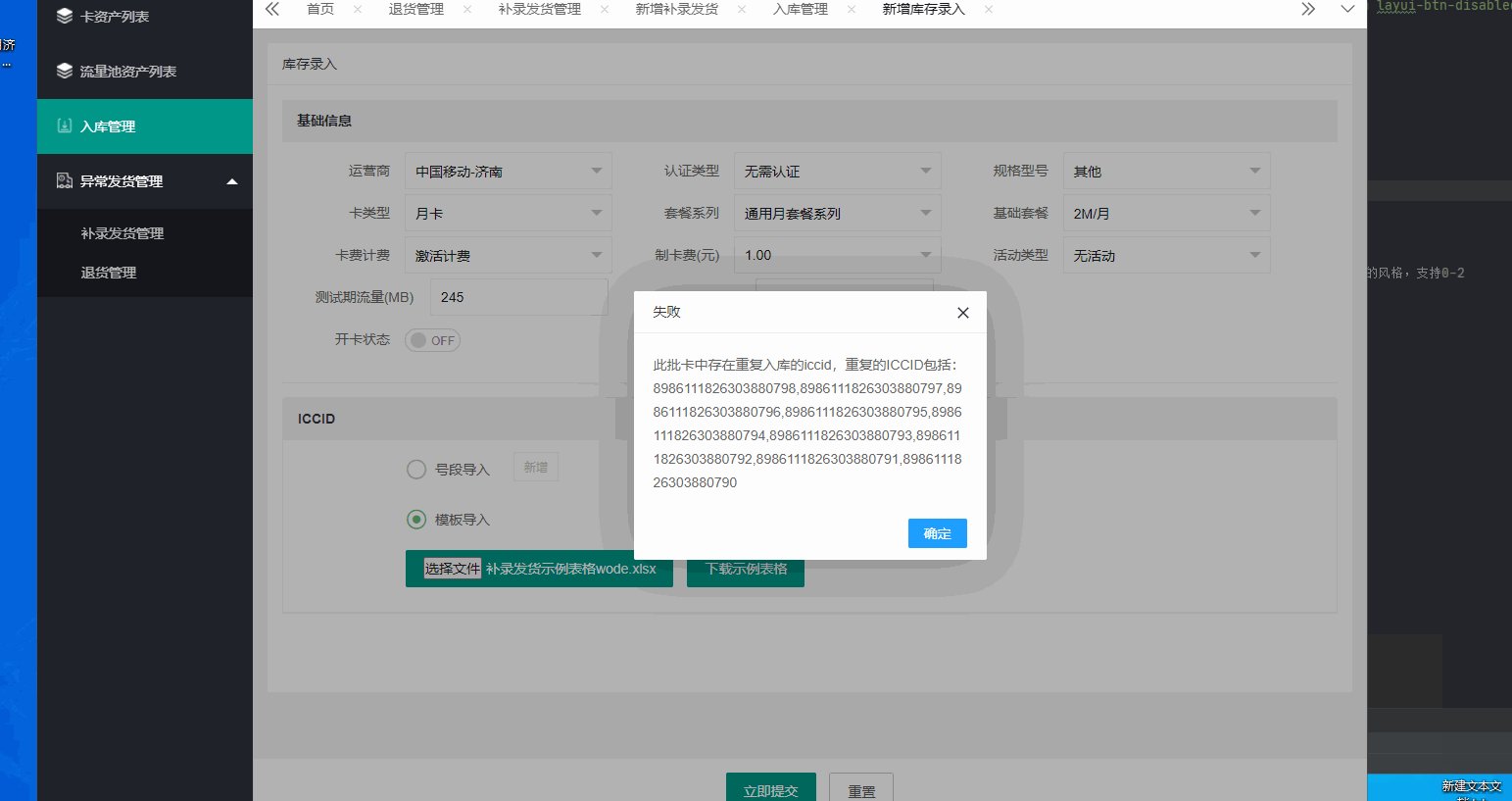
} else {
layer.closeAll();
layer.alert(data.msg, {
title: '失败'
});
}
},
'dataType': 'json',
'type': 'post',
});
});
return false;
});

方法五:利用PHP的Session功能(后端)
- Session保存在服务器端,在PHP运行过程中可以改变Session变量,下次访问这个变量时,得到的是新赋的值.
- 所以,可以用一个Session变量记录表单提交的值,如果不匹配,则认为是用户在重复提交。-
简单来说,就是生成随机数,存到session中,提交时与session中的随机数校验.
A页面
<?php
session_start();
$code = mt_rand(0,1000000);
$_SESSION['code'] = $code;
?>
说明
B页面:
<?php
session_start();
if(isset($_POST['originator'])) {
if($_POST['originator'] == $_SESSION['code']){
echo "ok";
unset($_SESSION["code"]);
}else{
echo "请不要刷新本页面或重复提交表单";
}
}?>
|