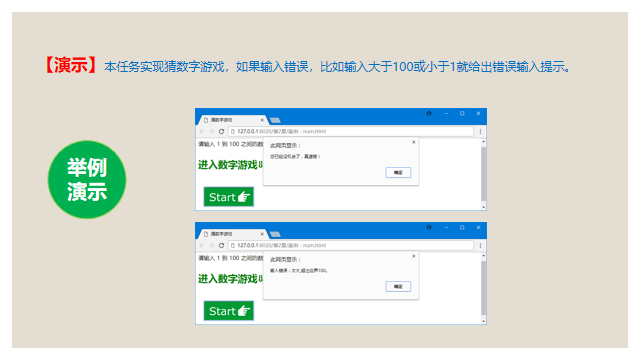
跟着PPT回顾一些基础。学完本节课。完成猜数字游泳。

?
回顾上次课的内容

?
?
?
?
 ?
?
?
?
?
?
?
?
?
?
?

?
?
?
?
?
?
?
?
 ?
?
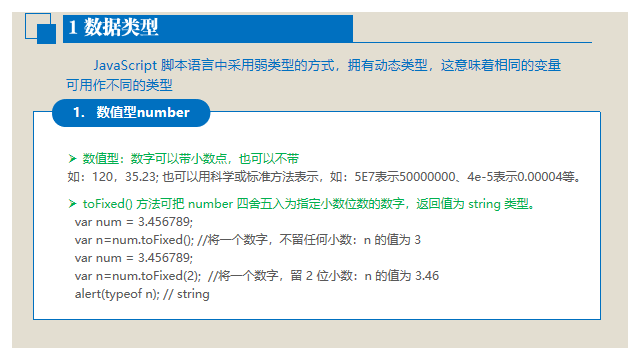
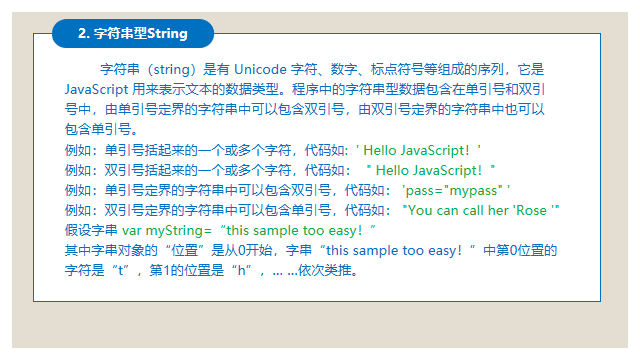
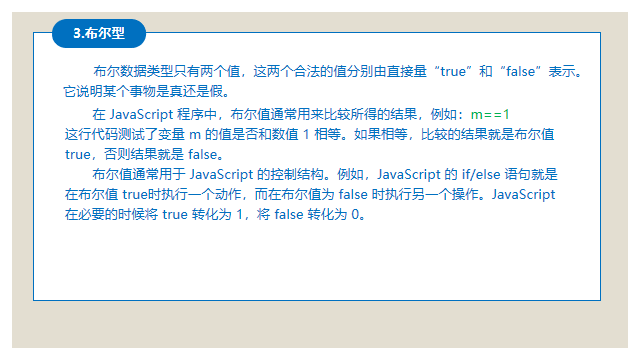
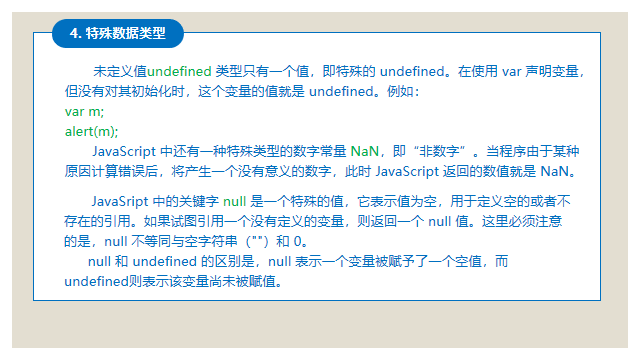
?第一题:数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据类型</title>
<style>
*{
font-size: 47px;
}
</style>
</head>
<body>
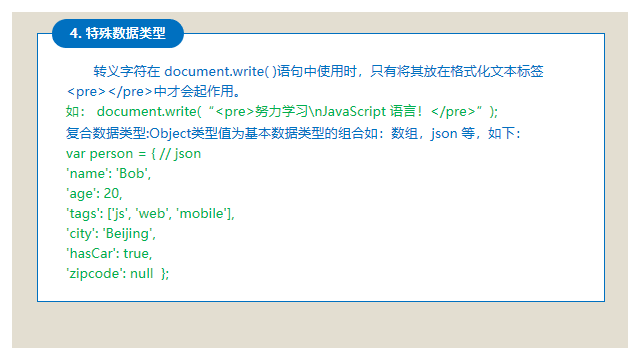
<h1>值类型(基本类型):字符串(String)、<br>数字(Number)、<br>布尔(Boolean)、<br>对空(Null)、<br>未定义(Undefined)、<br>Symbol。
引用数据类型:<br>对象(Object)、<br>数组(Array)、<br>函数(Function)。</h1>
<script>
var x1=34.00;
var x2=34;
var y=123e5;
var z=123e-5;
var u=123*567/78^78;
document.write(u+"<br>");
document.write(x1 + "<br>");
document.write(x2 + "<br>");
document.write(y + "<br>");
document.write(z + "<br>");
</script>
<br>
<script>
var i;
var cars = new Array();
cars[0] = "Saab";
cars[1] = "Volvo";
cars[2] = "BMW";
cars[3] = "Volvo";
cars[4] = "hubin";
cars[5] = "wangping";
cars[6] = "xiaomi";
for (i=0;i<cars.length;i++)
{
document.write(cars[i] + "<br>");
}
</script>
<br>
<script>
var carname1="Volvo XC60";
var carname2='Volvo XC60';
var answer1='It\'s alright';
var answer2="He is called \"Johnny\"";
var answer3='He is called "Johnny"';
document.write(carname1 + "<br>");
document.write(carname2 + "<br>");
document.write(answer1 + "<br>");
document.write(answer2 + "<br>");
document.write(answer3 + "<br>");
</script>
<script>
var person=
{
firstname : "John",
twoname:"hubin",
lastname : "Doe",
id : 5566
};
document.write(person.firstname + "<br>");
document.write(person["twoname"] + "<br>");
document.write(person["lastname"] + "<br>");
var person;
var car="Volvo";
document.write(person + "<br>");
document.write(car + "<br>");
var car=null;
document.write(car + "<br>");
</script>
</body>
</html>?第二题:JavaScript对象的创建
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建对象</title>
</head>
<body>
<p>创建 JavaScript 对象。</p>
<p id="demo">1</p>
<p id="demo1">2</p>
<p id="demo2">3</p>
<p id="demo3">3</p>
<p>
你可以使用 .property 或 ["property"].
</p>
<script>
var person = {firstName:"John", lastName:"Doe", age:45, eyeColor:"blue"};
document.getElementById("demo").innerHTML =
person.firstName + " 现在 " + person.age + " 岁.";
var person = {firstName:"key", lastName:"Doe", age:32, eyeColor:"blue"};
document.getElementById("demo1").innerHTML =
person.firstName + " 现在 " + person.age + " 岁.";
var person = {firstName:"animal", lastName:"Doe", age:32, eyeColor:"blue"};
document.getElementById("demo2").innerHTML =
person.firstName + " 现在 " + person.age + " 岁.";
var person = {firstName:"animals", lastName:"Does", age:32, eyeColor:"blue"};
document.getElementById("demo3").innerHTML =
person.firstName + " 现在 " + person.age + " 岁.";
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建对象</title>
</head>
<body>
<p>创建和使用对象方法。</p>
<p>对象方法是一个函数定义,并作为一个属性值存储。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<script>
var person = {
firstName: "John",
lastName: "Doe",
id: 5566,
fullName: function () {
return this.firstName + " " + this.lastName;
}
};
var person = {
firstName: "key",
lastName : "Doe",
id : 566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo1").innerHTML = "不加括号输出函数表达式:" + person.fullName;
document.getElementById("demo2").innerHTML = "加括号输出函数执行结果:" + person.fullName();
document.getElementById("demo3").innerHTML = "不加括号输出函数表达式:" + person.fullNam;
document.getElementById("demo4").innerHTML = "加括号输出函数执行结果:" + person.fullName();
</script>
</body>
</html>
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>函数</title>
<style>
button{
color: yellow;
background-color: red;
}
</style>
<script>
function myFunction()
{
alert("Hello World!");
alert("你好我的世界");
}
</script>
</head>
<body>
<button onclick="myFunction()">点我出现Hellow world</button>
<p>点击这个按钮,来调用带参数的函数。</p>
<button onclick="my('Harry Potter','Wizard')">点击这个按钮,来调用带参数的函数</button>
<script>
function my(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
<p>请点击其中的一个按钮,来调用带参数的函数。</p>
<button onclick="myF('Harry Potter','Wizardcctyv')">one</button>
<button onclick="myF('Bob','Builder')">two</button>
<script>
function myF(name,job)
{
alert("Welcome " + name + ", the " + job);
}
</script>
<p>本例调用的函数会执行一个计算,然后返回结果:</p>
<p id="demoasd"></p>
<script>
function mya(a,b,c){
return a*b/c;
}
document.getElementById("demoasd").innerHTML=mya(100,3,2);
/* document.getElementById("demoasd").innerHTML=mya(100,323,2);*/
</script>
<button onclick="getElementById('de').innerHTML=Date()">现在的时间是?</button>
<button onclick="this.innerHTML=Date()">现在的时间是?</button>
<p id="de"></p>
</body>
</html>
?
?
第三题:if_else循环
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>if else 循环</title>
</head>
<body>
<script type="text/javascript" >
var age =prompt('请输入你的分数');
if (age>18) {
alert('adult');
console.log(age);
} else{
alert('teenage');
console.log(age);
}
</script>
<script type="text/javascript" >
var chengji =prompt('请输入你的分数');
if (chengji>80) {
alert('A');
} else{
alert('B');
}
</script>
<script type="text/javascript" >
var chengji =prompt('请输入你的分数');
if (chengji>100) {
alert('你的分数大于为一百分');
} else if(chengji>90) {
alert('你的分数大于为90分');
}else if(chengji>80) {
alert('你的分数大于为80分');
}else if(chengji>70) {
alert('你的分数大于为70分');
} else if(chengji>60) {
alert('你的分数大于为70分');
}
console.log(chengji)
</script>
</body>
</html>
第四题:JavaScript函数
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="demo">prompt方法</div>
<div id="demo2">计算圆</div>
<script type="text/javascript">
function myFuction(){
var x;
var person=prompt("请输入你的名字");
if(person!=null&&person!=" "){
x="你好呀"+person+",今天又什么感觉吗小明?";
document.getElementById("demo").innerHTML=x;
}
}
myFuction();
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片的转化</title>
</head>
<style>
#image{
display: block;
width: 500px;
height: 180px;
margin: 10px auto;
}
#next{
margin-left: 350px;
}
</style>
<body>
<img src="img/img/1.jpg" id="image" />
<button id="next">next</button>
<button id="prev">prev</button>
<script>
var image = document.getElementById('image');
var next = document.getElementById("next");
var prev = document.getElementById('prev');
var nowIndex = 1;
var count = 6;
next.onclick = function(){
if(nowIndex+1>count){
nowIndex = 1;
}else{
nowIndex++;
}
nowIndex = nowIndex+1>count?1:nowIndex+1;
image.src = "img/img"+nowIndex+".jpg";
};
prev.onclick = function(){
nowIndex = nowIndex<=1?count:nowIndex-1;
if(nowIndex-1<=0){
nowIndex = count;
}else{
nowIndex--;
}
image.src = "img/img/"+nowIndex+".jpg";
}
</script>
</body>
</html>

?
 ?
?
?
?第五题:图片转的效果
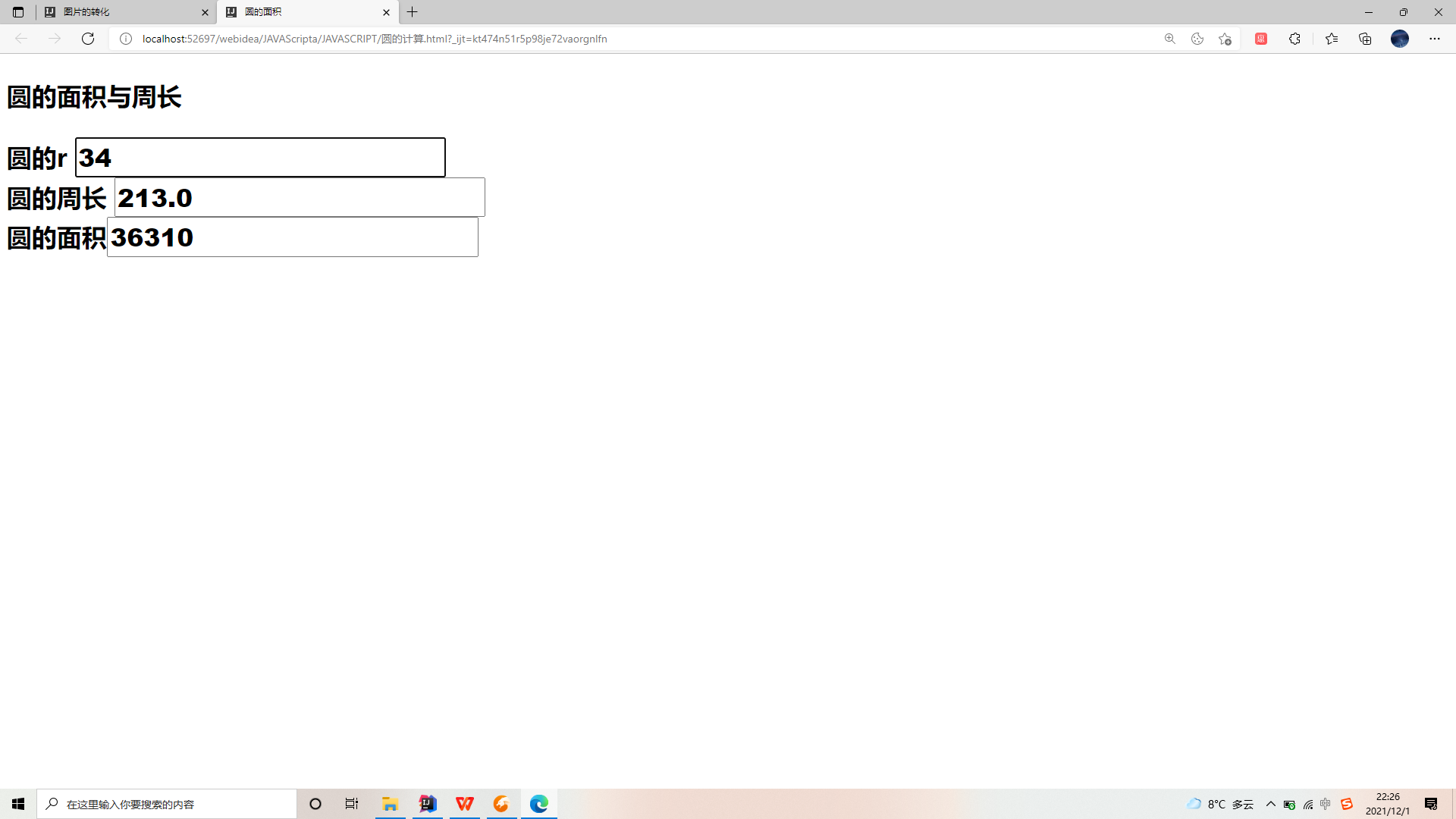
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 圆的面积</title>
<style type="text/css">
*{
font-size: 30px;
font-weight: bolder;
}
</style>
</head>
<body>
<div class="box1">
<p class="n">圆的面积与周长</p>
<label for="redius">圆的r</label>
<input type="text" id="redius"/>
</div>
<div class="box2">
<label for="perimeter">圆的周长</label>
<input type="text" id="perimeter"/>
</div>
<div class="box3">
<table>
<label for="area">圆的面积</label>
<input type="text" id="area"/>
</table>
</div>
<script>
let radius =document.getElementById("redius"),
perimeter=document.getElementById("perimeter"),
area=document.getElementById("area");
radius.oninput=function(){
let r=radius.value;
let res_perimeter=Math.PI*2*r;
let res_area=Math.PI*Math.pow(r,2);
if(r=='0'){
perimeter.value='0';
area.value='0';
}else{
perimeter.value=res_perimeter.toString().substr(0,4).concat('0');
area.value=res_area.toString().substr(0,4).concat('0');
}
}
</script>
</body>
</html>
第六题:圆的面积

?
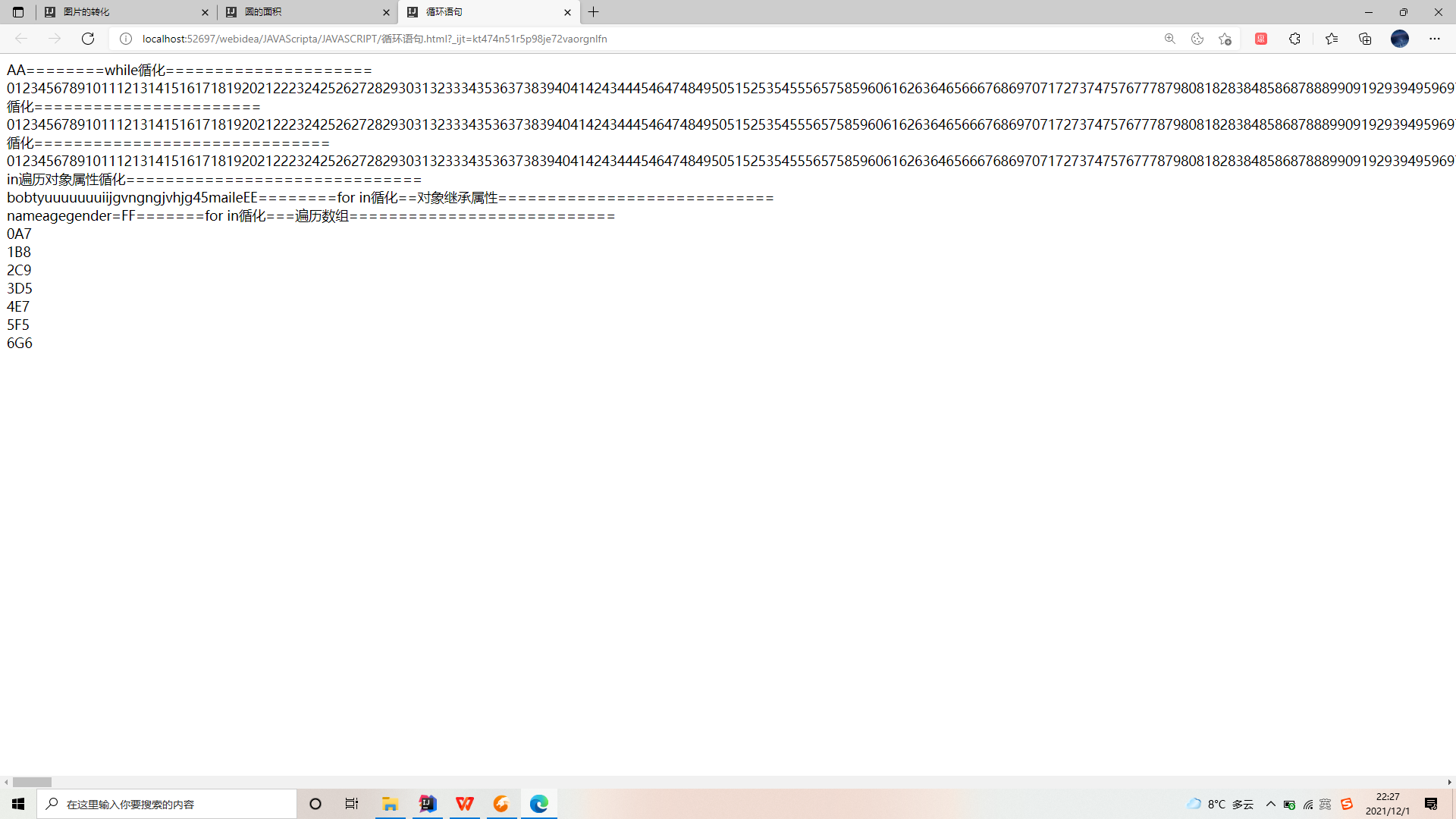
第七题:循环语句
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>循环语句</title>
<style type="text/css">
.qw{
color: mediumvioletred;
font-family: "微软雅黑";
font-size: 45px;
}
</style>
</head>
<body>
<div class="qw"></div>
<script type="text/javascript" class="qw">
document.write("AA========while循化=====================","<br/>");
var i=0;
while (i<100){
document.write(i);
i++;
}
document.write("BB====do====while循化=======================","<br/>");
var i=0;
do{
document.write(i);
i++;
}while (i<1000);
document.write("CC========for循化==============================","<br/>");
for (var i = 0; i < 2000; i++) {
document.write(i);
}
document.write("=DD=======for in遍历对象属性循化==============================","<br/>");
obj={
name:"bobtyuuuuuuuiijgvngngjvhjg",
age:45,
gender:"maile"
};
for(var x in obj) {
document.write(obj[x]);
};
document.write("EE========for in循化==对象继承属性============================","<br/>");
for(var key in obj){
if(obj.hasOwnProperty(key)){
document.write(key);
}
}
document.write("=FF=======for in循化===遍历数组===========================","<br/>");
var a=['A7','B8','C9','D5','E7','F5','G6'];
for(var i in a){
document.write(i,a[i],"<br>")
}
</script>
<script type="text/javascript">
try{
tryStatements
}catch(exception){
//TODO handle the exception
catchStatements
}
</script>
</body>
</html>

?
第八题:数据练习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/*
var uri="my test.asp? name =stalek&car=saab "
document.write(encodeURI(uri)+"<br />")
document.write(decodeURI(uri)+"<br />")
*/
var a1=typeof "john";
var a2=typeof "3.24567";
var a3=typeof false;
var a5=typeof {name:'join',age:67};
var a6=typeof undefined;
var a7=typeof null;
alert(a1);
alert(a2);
alert(a3);
alert(a5);
alert(a6);
alert(a7);
document.write(a);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.yu{
color: red;
font-family: "微软雅黑";
font-size: 40px;
}
</style>
</head>
<body>
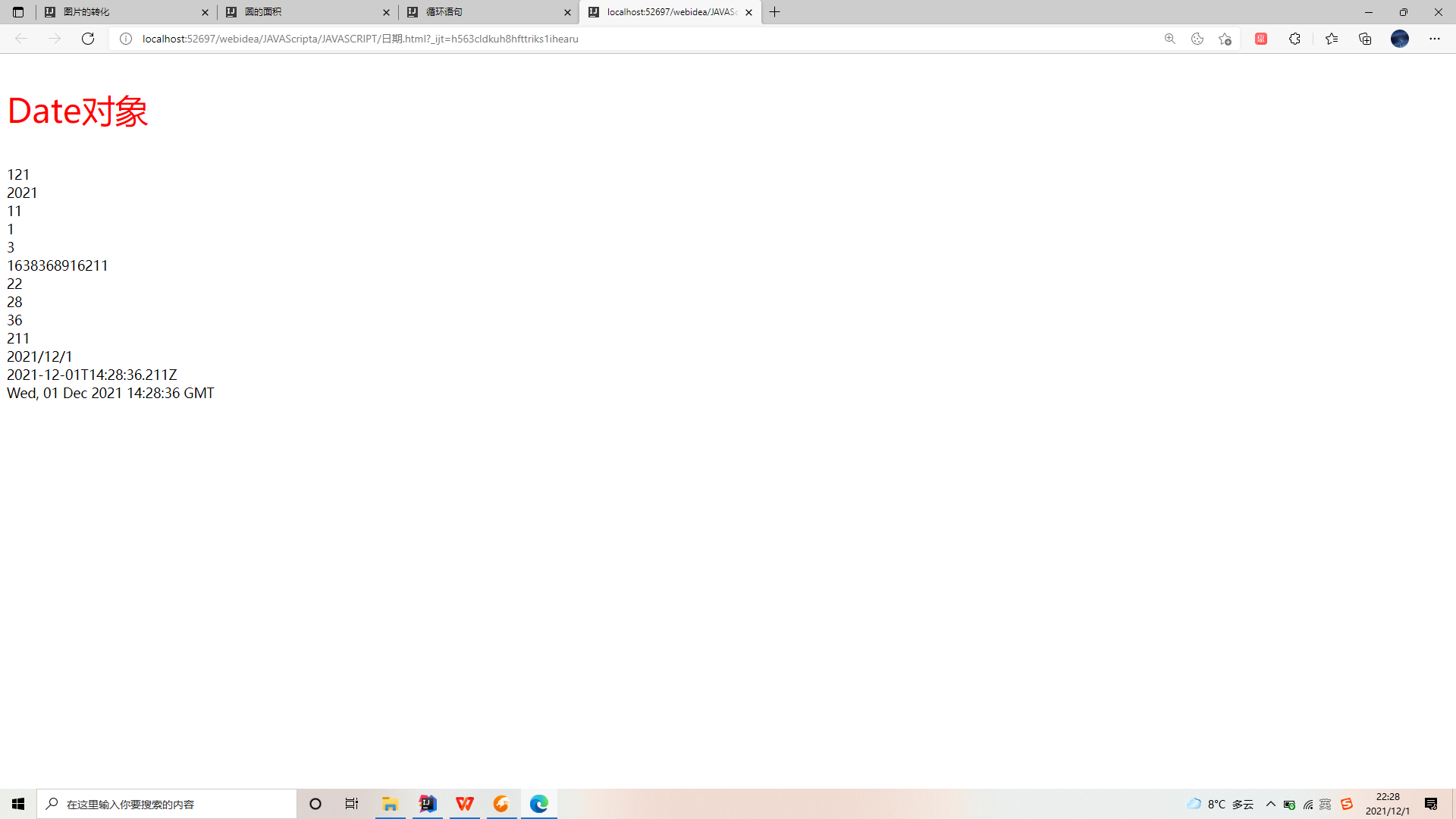
<p class="yu">Date对象</p>
<script type="text/javascript">
var myDate=new Date();
Date();
var a = myDate.getYear();
var a1=myDate.getFullYear();
var a2 = myDate.getMonth();
var a3 = myDate.getDate();
var a4 = myDate.getDay();
var a5 = myDate.getTime();
var a6 = myDate.getHours();
var a7 = myDate.getMinutes();
var a8 = myDate.getSeconds();
var a9 = myDate.getMilliseconds();
var a10 = myDate.toLocaleDateString();
var a11 = myDate.toISOString();
var a12=myDate.toGMTString();
document.write(a+"<br />");
document.write(a1+"<br />");
document.write(a2+"<br />");
document.write(a3+"<br />");
document.write(a4+"<br />");
document.write(a5+"<br />");
document.write(a6+"<br />");
document.write(a7+"<br />");
document.write(a8+"<br />");
document.write(a9+"<br />");
document.write(a10+"<br />");
document.write(a11+"<br />");
document.write(a12+"<br />");
</script>
</body>
</html>

?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css>">
*{
font-size: 30px;
background-color: #0099FF;
}
</style>
<title>猜数游戏</title>
<script type="text/javascript">
var num = Math.floor(Math.random()*50+1); //产生1~100之间的随机整数
var num = Math.floor(Math.random()*50+1);
do{
var guess =parseInt(prompt("下面进行猜数游戏\n请输入1-50之间的整数:",""));
var he=parseInt(prompt("下面进行猜数游戏\n请输入1-50之间的整数:",""));
if (guess ==num,he==num){
alert("^_^ ,恭喜你,猜对了,幸运数字是:"+num);
break;}
else
{ if(guess > num ,he>num){
alert("^_^ ,你猜的数字大了");
go_on =confirm("是否继续游戏?");
}
else{
alert("^_^ ,你猜的数字小了");
go_on =confirm("是否继续游戏?");
}
}
}while(go_on);
alert("谢谢参与游戏!");
</script>
</head>
<body>
</body>
</html>
练习题老师last