一、BOM:浏览器对象,可以和浏览器窗口进行交互的对象,核心对象是window。
BOM与DOM的区别:
DOM是文档对象模型,把文档当作一个对象来看待,它的顶级对象是document。
BOM是浏览器对象模型,是把浏览器当做一个对象来看待,它的顶级对象是window。
1、窗口载入事件(页面载入事件):
window.onload:是窗口(页面)加载事件,当文档内容(包括图像、脚本文件、CSS文件等)完全加载完成会触发该事件,调用该事件对应的事件处理函数。
document.DOMContentLoaded : document.DOMContentLoaded加载事件,会在DOM加载完成时触发,这里所说的加载不包括CSS样式表、图片和flash动画等额外内容的加载。
????????window.onload = function(){}
? ? ? ? window.addEventListener('load',function(){})
<body onload="test()">
<script>
// window.addEventListener('load',function(){
// alert('页面加载中...')
// })
function test(){
alert('页面加载中...')
}
</script>
</body>2、调整窗口大小事件
window.onresize:当调整window窗口大小的时候,就触发window.onresize事件,调用事件处理函数。
? ? ? ? window.onresize = function(){}
????????window.addEventListener('resize',function(){})
window.addEventListener('resize',function(){
console.log('窗口大小改变了')
})3、定时器方法
(1)setTimeout(function(){},间隔时间):在指定的毫秒数后调用函数或执行一段代码
? ? ? ? var st?= setTimeout(func,1000);
示例:倒计时牌
<style>
div{
width: 500px;
margin: 100px auto;
font-size: 25px;
color: red;
}
</style>
<body>
<!--倒计时牌:今天距离2022年元旦还有:-天-小时-分钟-秒-->
<div></div>
<script>
function showTime(){
var date1 = new Date('2022-01-01 00:00:00');
console.log(date1)
var date2 = new Date();
var m = date1.getTime()-date2.getTime();
var times = m/1000;
var y = parseInt(times/60/60/24/31);
var d = parseInt(times/60/60/24%30);
var h = parseInt(times/60/60%24); h= h>=10?h:'0'+h;
var m = parseInt(times/60%60);m= m>=10?m:'0'+m;
var s = parseInt(times%60);s= s>=10?s:'0'+s;
var str = y+'月'+d+'日'+h+':'+m+':'+s
document.querySelector('div').innerHTML = str;
setTimeout(showTime,1000)
}
window.onload = showTime();
</script>
</body>(2)setInterval();按照指定的周期(以毫秒计)来调用函数或执行一段代码;(比较常用)
【案例】3s后自动关闭广告 ????????????????????????????????????????????????????????????
<script>
//实现三秒后关闭广告
// var timer = setTimeout(func,3000);//只执行一次
setInterval(func,3000) //执行多次
function func(){
console.log('广告关闭了...')
}
</script>(3)clearTimeout(定时器对象);取消有setTimeout创建的定时器
(4)clearInterval(定时器对象):取消由setInterval创建的定时器
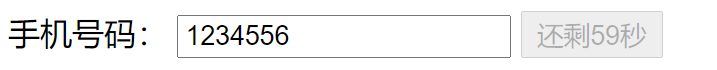
【案例】60s内只能发送一次短信 ????
<body>
<div>
<label>
手机号码:
<input type="text" name="" id="">
<button id="btn">发送</button>
</label>
</div>
<script>
//1.获取按钮
var btn = document.querySelector('#btn')
var time = 60;//定义剩下的秒数
btn.addEventListener('click',function(){
btn.disabled = true;
//此处添加倒计时按钮
//2.创建定时器,:setInveral
var timer = setInterval(function(){
if(time == 0){
//2.1清除定时器
clearInterval(timer);
//2.1让按钮可用
btn.disabled = false;
//2.3让按钮的文字变成发送
btn.innerHTML = '重新发送';
time = 60;
}else{
btn.innerHTML = '还剩'+time+'秒';
time--;
}
},1000)
})
</script>
</body>? ?
?
setTimeout和setInterval的区别:
setTimeout:执行一次
setInterval:重复执行
二、单线程:js程序是单线程的 ,同一个时间只能做一件事
同步:所谓同步,就是前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
console.log(1); //先输出了1、2 setTimeout(function () { ??console.log(3); //,等待5秒后输出3 },?5000); console.log(2);异步:所谓异步,就是在做一件事件的同时,可以去处理其他的事情。
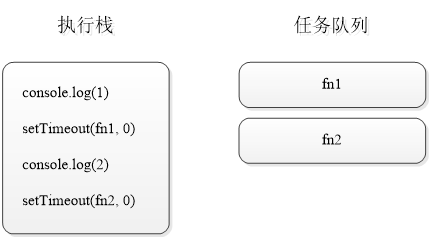
3、js执行机制:执行栈、任务队列
console.log(1); setTimeout(function () { console.log(3); }, 0); for (var i = 0, str = ''; i < 900000; i++) { str += i; // 利用字符串拼接运算拖慢执行时间 } console.log(2);
三、location对象:地址对象
1、URL:统一资源定位符(网址)
(1)protocol:网络协议。http、https、ftp、milto
(2)host:服务器主机名 (如www.baidu.com)
? ? ? ? 本地机的名称:localhost? ? ? ? ---->127.0.0.1
(3)port:端口号。有65535个端口号,每个端口号对应一个服务
? ? ? ? 0~1023:都被系统使用,有特定的服务;
? ? ? ? 1024~65535:用户可以使用
(4)path:页面文件的路径
? ? ? ? http://www.souhu.com
? (5)query:查询参数。传递给服务器的参数。参数之间用‘&‘
分隔,参数和服务器地址之间用’?’分隔
http://localhost:8080/getData?id = "1001"&name = "张三
2、常用属性:
(1)location.search:返回当前URL的查询部分,即”?“之后的部分
(2)location.hash:返回URL中‘#’开始的内容
(3)location.host:返回URL的主机名和端口号
(4)location.histname:返回URL的主机名
(5)location.href:返回完整的URL
<body> <button>去百度</button> <script> var btn = document.querySelector('button') btn.addEventListener('click',function(){ location.href = "http://www.baidu.com" // document.location = "http://www.baidu.com" }) </script> </body>(6)location.pathname:返回路径名?
(7)location.port:返回URL的端口号
(8)location.protocol:返回URL的网络协议
decodeURIComponent():是js中的解码函数
【案例】获取URL参数 ??
创建login.html登录页面:
<form?action="index.html">
??用户名:?<input?type="text"?name="uname">
??<input?type="submit"?value="登录">
</form>
创建index.html首页
console.log(location.search);? //?结果为:?uname=andy
????//?1. 去掉search中的问号“?”
????var?params?=?location.search.substr(1);
????console.log(params); //?结果为:uname=andy
????//?2. 把字符串分割为数组
????var?arr?=?params.split('=');
????console.log(arr);?//?结果为:["uname",?"andy"]
????var?div?=?document.querySelector('div');
????//?3. 把数据写入div中
????div.innerHTML?=?arr[1]?+?'欢迎您';
3、常用方法 四、navigator对象:用于导航
四、navigator对象:用于导航
1、常用属性:

2、常用方法:
常用方法javaEnabled():指定是否在浏览器中启用Java。
五、history对象:记录访问的历史
1、常用属性:
history.length属性:返回历史列表中的网址数。
2、常用方法: