项目技术栈
微信原生小程序+云开发。为什么选择微信原生小程序进行开发呢?因为能够直接应用它的云开发能力吖。
我这里主要使用了云开发能力中的小程序端SDK,说白了就是在javascript中就能直接操作数据库。
本篇前言
基于云开发的答题活动小程序v2.0的源码地址,以及手把手教你搭建答题活动小程序v1.0系列文章目录,均在【基于云开发的答题活动小程序v2.0,终于赶在11月最后一天完成了】这篇文章的底部。
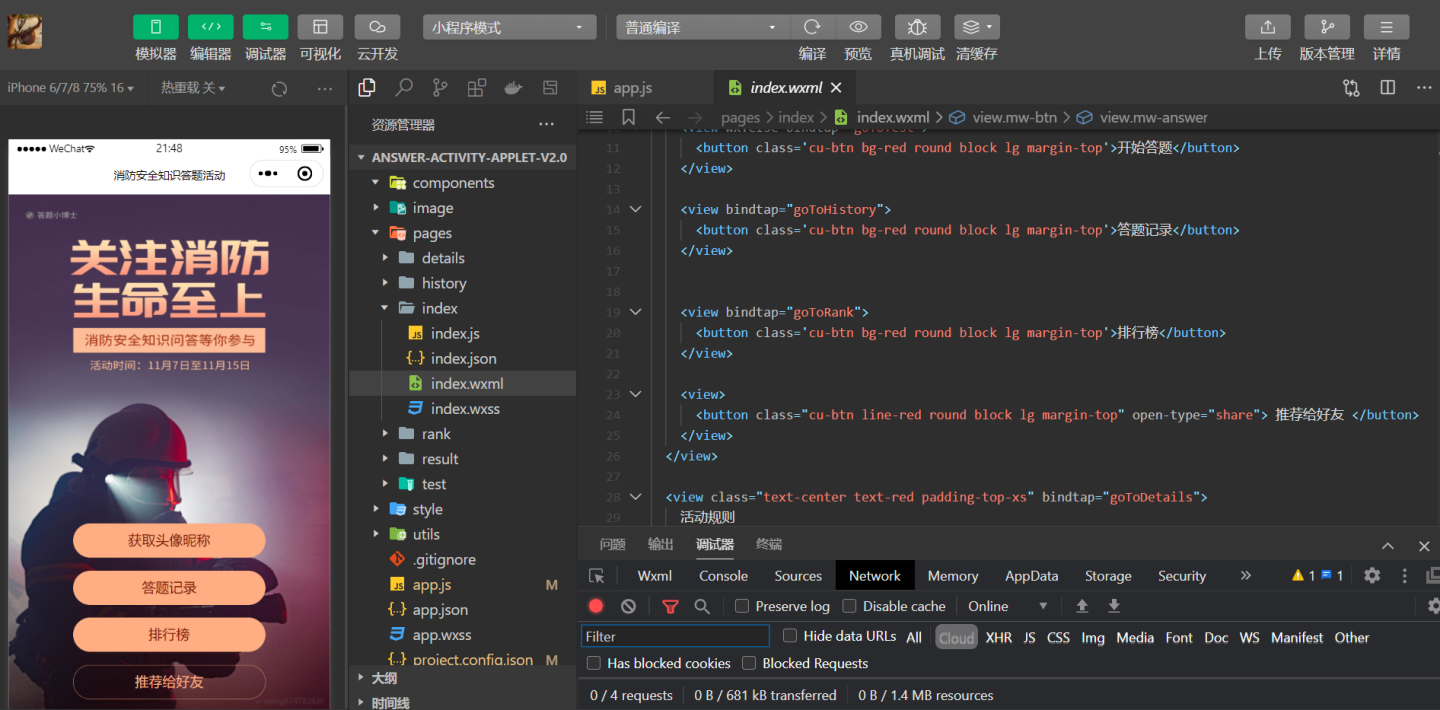
这里对首页的代码进行简单的解读一下,v2.0的首页是在v1.0的首页的基础上进行改进的。首页,即小程序的首屏展示。
而它这里所承载的作用是,答题小程序的主题背景图展示、按钮排版、页面路由跳转等功能。说白了,就是让用户一进入小程序便知道这是什么主题内容的小程序,能够干什么事情或者是哪些事情的。
这里的首页还是比较简单的,所以就直接上源码了。有兴趣的可以去翻阅v1.0首页的文章,对比一下异同。
首页布局
<image src="/image/bg.jpg" class="mw-bg"></image>
<view class="mw-btn">
<view class="mw-answer">
<view wx:if="{{!hasUserInfo}}" bindtap="login">
<button class='cu-btn bg-red round block lg margin-top'> 获取头像昵称 </button>
</view>
<view wx:else bindtap="goToTest">
<button class='cu-btn bg-red round block lg margin-top'>开始答题</button>
</view>
<view bindtap="goToHistory">
<button class='cu-btn bg-red round block lg margin-top'>答题记录</button>
</view>
<view bindtap="goToRank">
<button class='cu-btn bg-red round block lg margin-top'>排行榜</button>
</view>
<view>
<button class="cu-btn line-red round block lg margin-top" open-type="share"> 推荐给好友 </button>
</view>
</view>
<view class="text-center text-red padding-top-xs" bindtap="goToDetails">
活动规则
</view>
</view>首页样式
page{
background-color: #f6eef9;
}
.mw-bg {
position: absolute;
top: 0;
left: 0;
width: 750rpx;
height: 100vh;
}
.mw-btn {
position: absolute;
top: 53vh;
left: 0;
width: 750rpx;
z-index: 2;
}
.mw-answer {
padding: 100rpx 150rpx 30rpx;
}
.mw-weixin.text-center {
color: #333;
padding: 30rpx 0 0;
}首页效果图
好,所见即所得,看看运行后的页面展示效果吧。

本篇小结
这一篇主要是聊聊首页的作用,以及看看首页的排版布局与样式实现,轻松地学学简洁大方的页面设计,提高审美能力。还有就是,相较于v1.0首页的改进的地方。
?