
后台交互传参
 ?
?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
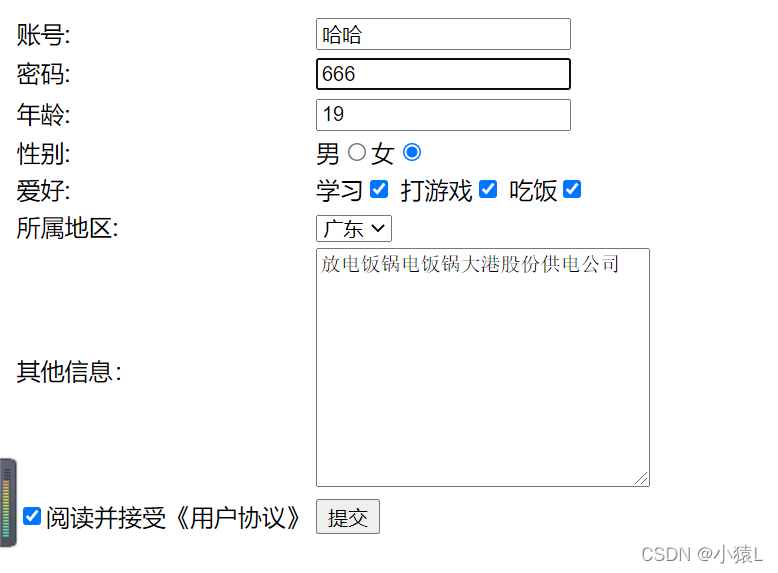
<title>收集表单数据</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<form @submit.prevent="show">
<table>
<tbody>
<tr>
<td>账号:</td>
<td><input type="text" v-model.trim="userInfo.userid"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" v-model="userInfo.pass"></td>
</tr>
<tr>
<td>年龄:</td>
<td><input type="text" v-model.number="userInfo.age"></td>
</tr>
<tr>
<td>性别:</td>
<td>男<input type="radio" v-model="userInfo.sex" value="男">女<input v-model="userInfo.sex" type="radio" value="女"></td>
</tr>
<tr>
<td>爱好:</td>
<td>学习<input type="checkbox" v-model="userInfo.hobby" value="学习">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="打游戏">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="吃饭">
</td>
</tr>
<tr>
<td>所属地区:</td>
<td>
<select name="" id="" v-model.laze="userInfo.region">
<option value="北京">北京</option>
<option value="广东">广东</option>
<option value="云南">云南</option>
<option value="东北">东北</option>
</select>
</td>
</tr>
<tr>
<td>其他信息:</td>
<td><textarea v-model="userInfo.others" name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td><input type="checkbox" v-model="agree">阅读并接受《用户协议》</td>
<td><button>提交</button></td>
</tr>
</tbody>
</table>
</form>
</div>
<script>
const vm=new Vue({
el:'#app',
data:{
userInfo:{
userid:'',
pass:'',
age:0,
sex:'',
hobby:[],//定义要正确
region:'',
others:''
},
agree:''
},
methods:{
show(){
console.log(JSON.stringify(this.userInfo));
}
}
})
</script>
</body>
</html>

?