?下面这个案例 复习我们之前学过的原型链的知识点?
// 定义一个构造函数
function Demo() {
this.a = 1
this.b = 2
}
//创建一个Demo实例对象
const d = new Demo()
console.log(Demo.prototype); //显示原型属性
console.log(d.__proto__); //隐式原型属性
console.log(Demo.prototype === d.__proto__); //true
//程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log('@',d.__proto__.x);?
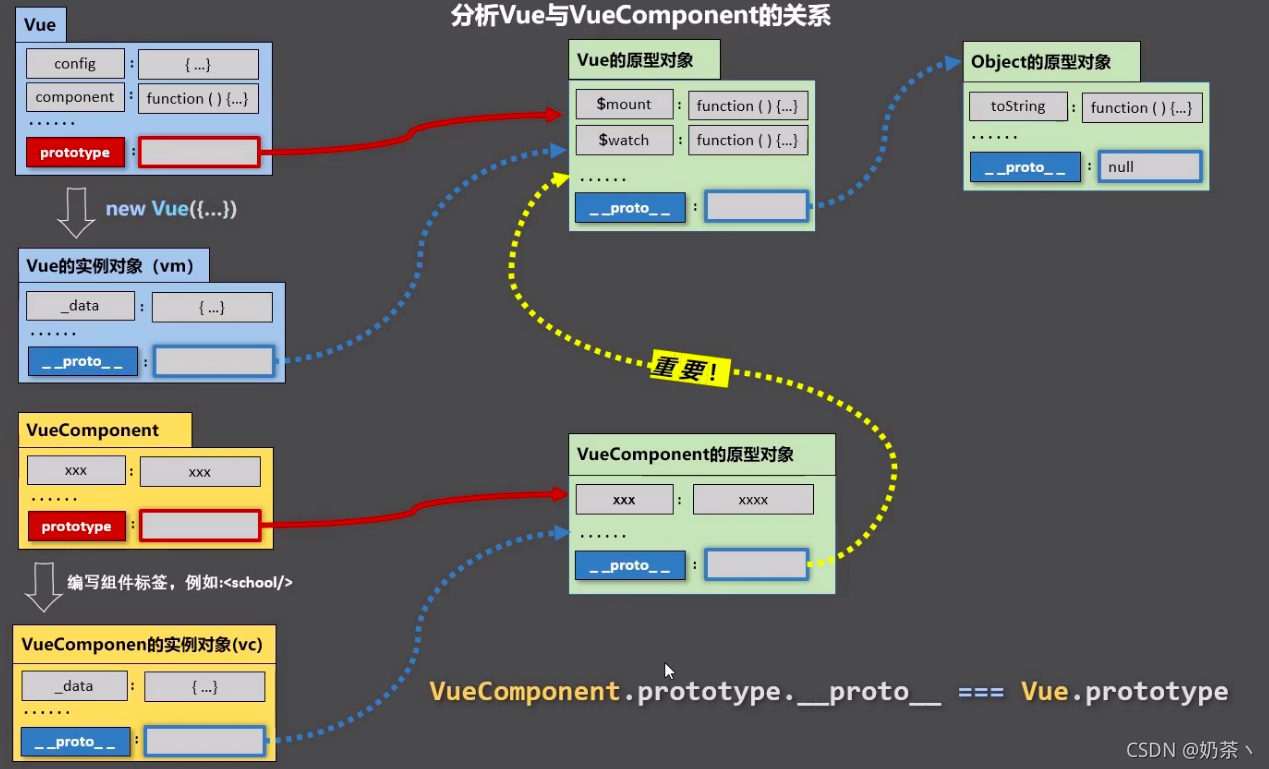
?根据下面这个组件来分析?VueComponent
<body>
<div id="root">
<school></school>
</div>
<script>
Vue.config.productionTip = false
//定义school组件
const school = Vue.extend({
name: 'school',
template: `
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data() {
return {
name: '尚硅谷',
address: '北京'
}
}
})
//创建Vue
new Vue({
el:'#root',
components:{
school,
}
})
</script>
</body>
1、school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的
2、我们只需要写<school/>或<school</school>,vue解析时会帮我们创建school组件的实例对象;
即Vue帮我们执行的:new VueComponent(options)
3、特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
4、关于this指向:
- 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是?VueComponent实例对象
- new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是?Vue实例对象
5、VueComponent的实例对象,以后简称vc ---- 组件实例对象
重点
一个重要的内置关系:VueComponent.prototype._proto_===Vue.prototype
为什么要有这个关系:让组件实例对象vc可以访问到Vue原型上的属性、方法?