目录
一、节点基础
1.什么是节点
HTML文档可以看作是一个节点树,网页中的所有内容都是节点(node),一般来说,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这3个基本属性。
HTML中DOM树中的所有节点均可通过JavaScript进行访问、修改、删除和创建
下面列举常见的节点类型:
- 元素节点,nodeType为1
- 属性节点,nodeType为2
- 文本节点,nodeType为3,文本节点包含文字、空格、换行等
二、节点层级?
DOM根据HTML中各节点的不同作用,可将其分别划分为标签节点(元素节点)、文本节点和属性节点。节点之间的层级关系如下:
- 根节点:<html>标签是整个文档的根节点,有且仅有一个
- 父节点:指的是某一个节点的上级节点
- 子节点:指的是某一个节点的下级节点
- 兄弟节点:两个节点同属于一个父节点?
?1.父节点
<body>
??<div class="demo">
????<div class="box"><span class="child">span元素</span></div>
??</div>
??<script>
????var?child =?document.querySelector('.child'); // 获取类名为child的span元素
????console.log(child.parentNode); // 输出离child元素最近的父级节点(box)?
??</script>
</body>打印结果如下:?

?2.子节点的获取
子节点的获取可以使用childNodes属性或者children属性
| 属性 | 作用 |
|---|---|
| parentNode.childNodes | 返回包含指定节点的子节点的集合,该集合为即时更新的集合。 注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。 |
| parentNode.children | 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回 。 |
| parentNode.firstChild | 返回第一个子节点,找不到则返回null。同样,也是包含所有的节点 |
| parentNode.lastChild | 返回最后一个子节点,找不到则返回null。同样,也是包含所有的节点 |
| parentNode.firstElementChild | 返回第一个子元素节点,找不到则返回null。 |
| parentNode.lastElementChild | 返回最后一个子元素节点,找不到则返回null。 |
示例如下:
<div class="demo">
<div class="box">
<h2>北京大学</h2>
<span class="child">清华大学</span>
<p>西安交通大学</p>
</div>
</div>
<div>
<ul>
<li>红楼梦</li>
<li>水浒传</li>
<li>三国演义</li>
<li>西游记</li>
</ul>
</div>
<script>
var child = document.querySelector('.child');
console.log(child.parentNode)
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
console.log(lis)
console.log("通过childNodes的子节点:",ul.childNodes)
console.log("children:",ul.children)
console.log("ul第一个子节点的类型:",ul.children[0].nodeType)
console.log("ul第二个子节点的类型:",ul.children[1].nodeType)
console.log("ul的第一个子节点:",ul.firstChild);
console.log("ul的最后一个子节点:",ul.lastChild);
console.log("ul的第一个子元素节点:",ul.firstElementChild);
console.log("ul的最后一个子元素节点:",ul.lastElementChild);
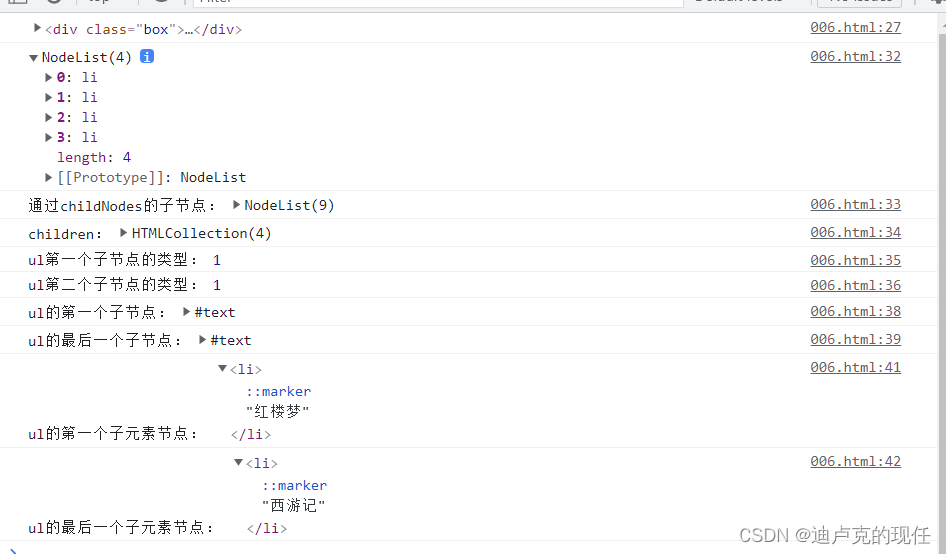
</script>打印结果如下:

?3.兄弟节点的获取
| 属性 | 作用 |
|---|---|
| node.nextSibling ? | ?返回当前元素的下一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。 |
| node.previousSibling | 返回当前元素上一个兄弟元素节点,找不到则返回null。同样,也是包含所有的节点。 |
| node.nextElementSibling | 返回当前元素下一个兄弟元素节点,找不到则返回null。 |
| node.previousElementSibling | 返回当前元素上一个兄弟节点,找不到则返回null。 |
js代码举例如下(页面布局和内容同上):
var span = document.querySelector('.child');
console.log("span的下一个兄弟节点",span.nextSibling)
console.log("span的上一个兄弟节点",span.previousSibling)
console.log("span的下一个兄弟元素节点:",span.nextElementSibling)
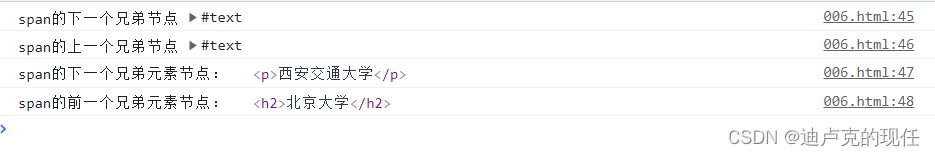
console.log("span的前一个兄弟元素节点:",span.previousElementSibling)
?三、创建节点
在DOM中,使用document.createElement('tagName')方法创建由tagName指定的HTML元素,也称为动态创建元素节点。
动态创建元素节点的3种常见方式如下:
- document.write()创建元素,如果页面文档流加载完毕,再调用会导致页面重绘
- element.innerHTML将内容写入某个DOM节点,不会导致页面全部重绘
- document.createElement()创建多个元素效率稍微低一点,但是结构更加清晰
?举例如下:
<body>
<div></div>
<script>
var ul = document.createElement('ul');
console.log(ul)
var div = document.querySelector('div');
var str = `<div>
<h2>原神</h2>
<p>达达利亚</p>
</div>`
div.innerHTML = str;
</script>打印结果:

?通过这个方法我们就可以利用js创建元素节点;
四、添加和删除节点
DOM中,提供了node.appendChild()和node.insertBefore()方法用于添加节点,node. removeChild(child)用于删除节点。
- appendChild()方法,将一个节点添加到指定父节点的子节点列表末尾
- insertBefore(child, 指定元素)方法,将一个节点添加到父节点的指定子节点前面
- removeChild(child)用于删除节点,该方法从DOM中删除一个子节点,返回删除的节点
举例如下
<button id="tianjian">添加</button>
<button id="shanchu">删除</button>
<div class="box">
<div class="rr">
<p>每逢佳节倍思亲。</p>
</div>
</div>
<script>
var div = document.querySelector('.rr')
var div1 = document.querySelector('.box')
var p= document.createElement('p')
var p1= document.createElement('p')
var p2= document.createElement('p')
var btn= document.querySelector('#tianjian')
var btn1= document.querySelector('#shanchu')
btn.onclick = function(){
p.innerHTML= '独在异乡为异客,'
div.insertBefore(p,div.children[0])
p1.innerHTML='遥知兄弟登高处,'
div.appendChild(p1,div.children[0])
p2.innerHTML='遍插茱萸少一人。'
div.appendChild(p2,div.children[0])
}
btn1.onclick = function(){
div.removeChild(div.children[0])
div.removeChild(div.children[0])
div.removeChild(div.children[0])
div.removeChild(div.children[0])
}?效果如下:

?五、复制节点
在DOM中,提供了node.cloneNode()方法,返回调用该方法的节点的一个副本,也称为克隆节点或者拷贝节点。
距离如下:
<body>
<ul id="mylist">
<li>苹果</li>
<li>橙子</li>
<li>橘子</li>
</ul>
<ul id="op"></ul>
<button onclick="fun()">克隆</button>
<script>
function fun(){
//1.找到mylist的第一子节点
var item = document.getElementById('mylist')
//2.复制子节点
var cloneItem = item.cloneNode();
console.log(cloneItem)
//3.将复制的节点添加到op中
document.getElementById('op').appendChild(cloneItem)
}
</script>
</body>
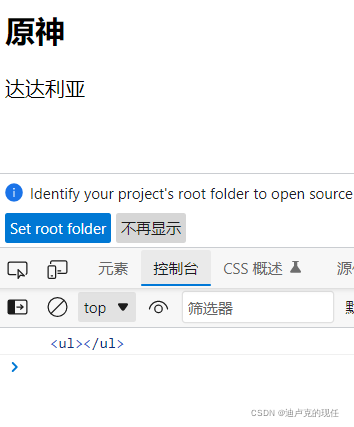
?我们发现并没有得到我们想要克隆的目的,在控制台也可以看出是一个空的ul列表;
这是因为node.cloneNode()括号中的参数为空;如果参数为空或false,则是浅拷贝,即只复制节点本身,不复制里面的子节点;如果括号参数为true,则是深拷贝,即会复制节点本身及里面所有的子节点。
//2.复制子节点
var cloneItem = item.cloneNode(true);
console.log(cloneItem)我们将参数改为true就可以得到如下效果
