自定义指令分为 全局自定义指令?和 局部自定义指令
(一)全局自定义指令
使用 vue-cli 脚手架
main.js
import Vue from 'vue'
import App from './App'
import router from './router'
// src下创建 一个 red 指令的文件
import redDirective from './directive/red.ts'
Vue.config.productionTip = false
// 注册自定义red指令
Vue.directive('red', redDirective)
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
src/directive/red.ts
const redDirective = {
bind: function(el, binding, vnode,oldVnode){ //被绑定 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
console.log(el, 'el');
console.log(binding, 'binding')
console.log(vnode, 'vnode')
console.log(oldVnode, 'oldVnode')
// 这个指令的作用是将颜色变红
el.style.color = 'red'
},
inserted: function(){ // 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
// console.log('2 - inserted');
},
update: function(){ //组件更新
console.log('3 - update');
},
componentUpdated: function(){ // 组件更新完成
console.log('4 - componentUpdated');
},
unbind: function(){ //解绑
console.log('1 - bind');
}
}
export default redDirective自定义指令的 Vue.directive 第二个参数是一个对象,对象 key 是钩子函数的名称,value 是回调函数,当组件有相应的操作的时候,会出发相应的钩子函数
index.vue?
<template>
<div id="app">
<div v-red>111</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>

每一个钩子函数都接收4个参数
el:指令所绑定的元素,可以用来直接操作 DOM。binding:一个对象, 包含自定义指令的一些参数vnode:Vue 编译生成的虚拟节点oldVnode:上一个虚拟节点
一般 el 和 binding 这两个参数经常使用
自定义指令也可以传递参数
使用:
<template>
<div id="app">
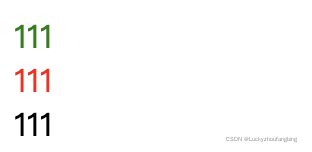
<div v-color="'green'">111</div>
<div v-color="'red'">111</div>
<div v-color="'black'">111</div>
</div>
</template>注意:如果要传递字符串,双引号里面单引号
colerDirective.ts
const colorDirective = {
bind: function(el, binding, vnode,oldVnode){
console.log(el, 'el');
console.log(binding, 'binding')
const { value } = binding
el.style.color = value
}
}
export default colorDirective
我们可以看一下 binding 打印的内容,value 的值就是我们传递进去的参数

效果如图~
vue 实现自定义指令
const Loading = {
bind: function (el, binding, vNode, oldNode) {
// 创建一个元素
let div = document.createElement('div')
// 插入div
el.appendChild(div)
// 设置类名 方便有数据时移除
div.setAttribute('class','loading')
// 设置内容
div.innerHTML='加载中...'
},
update: function (el, binding, vNode, oldNode) {
// 有数据了找到该类
const loading = document.querySelector('.loading')
// 移除
el.removeChild(loading)
}
}
export default Loading
?