Vue-Router学习
学习目标:Vue-Router
认识路由
1.路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动
2. 路由器提供2种机制:
- 路由是决定数据包从来源到目的地的路径
- 转送将输入端的数据转移到合适的输出端
- 路由中有一个重要的概念:路由表(本质上是一个映射表,决定了数据包的指向)
前端渲染和后端渲染
后端渲染:在后端通过一些技术(PHP/JSP等)将网页渲染出来(在服务器就渲染好了)
后端路由:后端处理URL和页面之间的映射关系
前端渲染:浏览器中显示的网页中大部分是由前端写的js代码在浏览器中执行最终渲染出来的网页(后端只负责提供API,前端通过Ajax获取数据,并且通过Javascript渲染到页面中)
前端路由的核心:改变URL,页面不进行整体刷新
- hash
location.hash = "foo"
- history
history.pushState({},'','home')
#会将栈顶元素移除
history.back()
history.replaceState({},'','home')
history.go()
history.back等价于history.go(-1)
history.forwrad()等价于history.go(1)
这三个接口相当于;浏览器的前进后退
vue-router基本使用
目前前端流行的三大框架路由实现
- Angular的ngRouter
- React的ReactRouter
- Vue的vue-router
1.vue-router初始化
- npm install vue-router --save
- 在模块化工程中使用它(他是一个插件,可以通过Vue.use()来安装路由功能)
- 导入路由对象,并且调用Vue.use(VueRouter)
- 创建路由实例,并且传入路由映射配置
- 在Vue实例中挂载创建的路由实例
- 使用vue-router的步骤
- 创建路由组件
- 配置路由映射,组件和路径映射关系
使用路由,通过<router-link>和<router-view>
2.小知识点
<template>
<div id="app">
<!-- tag属性是可以指定组件渲染成什么标签,默认是a标签,replace是为了不让组件有历史问题 -->
<router-link to="/home" tag="button" replace="">首页</router-link>
<router-link to="/about">关于</router-link>
<!-- 想要使用代码修改router -->
<button @click="homeClick">首页</button>
<button @click="aboutClick">关于</button>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
homeClick() {
this.$router.push('./home')
// 不想有历史问题,可以使用以下用法
// this.$router.replace('/home')
},
aboutClick() {
this.$router.push('./about')
}
},
}
</script>
<style>
/* 当我们的组件处于活跃状态的时候,会添加上.router-link-active类名,我们可以直接获取该类名进行我们想要的CSS修改
如果我们不想用该类名,想要更换,则可以在Router的路由配置中添加linkActiveClass:'active'
*/
.router-link-active {
color: red;
}
</style>
3.动态路由
在某些情况下,一个页面的path路径可能是不确定的
# 路由配置
export default new Router({
// 配置路由和组件的映射关系
routes: [
// 默认让路由处于home页面
{
path: '/',
redirect: '/home'
},
{
path: '/home',
// name: 'HelloWorld',
component: Home
},{
path: '/about',
component: About
},{
path: '/user/:userId',
component: User
}
],
mode: 'history'
})
# 在组件页面中获取路由中的userId
<template>
<div>
<h2>我是用户页面</h2>
<p>我是用户页面内容</p>
<p>你好{{userId}}</p>
<p>{{$route.params.userId}}</p>
</div>
</template>
<script>
export default {
name: 'User',
computed: {
userId() {
// 当前活跃的路由($route)
return this.$route.params.userId
}
}
}
</script>
4.认识路由的懒加载
当打包构建应用时,Javascript包会变得非常大,影响页面加载
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件
路由懒加载效果图

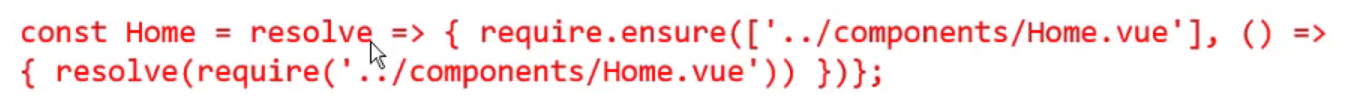
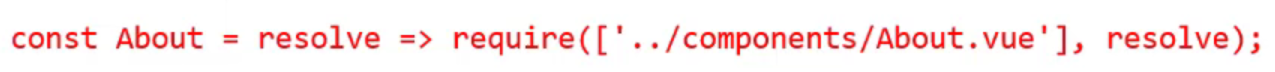
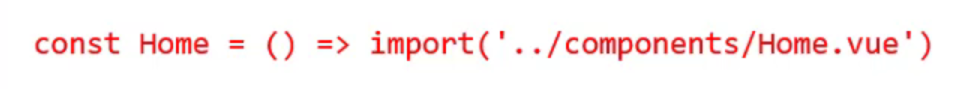
路由懒加载方式:
- 方式一:结合Vue的异步组件和Webpack的代码分析

- 方式二:AMD写法

- 方法三:在Es6中,我们使用更加简单的犯法来组织Vue异步组件和Webpack的代码分割

vue-router嵌套路由
路由嵌套是一个常用的功能
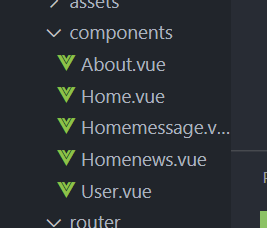
- 比如在home页面中,我们希望通过home/news和home/message访问一些内容
- 一个路径映射一个组件,访问这两个路径也会分别渲染两个组件
实现嵌套路由的步骤:
-
创建对应的子组件,并且在路由映射中配置对应的子路由
-

-
在组件颞部使用<router-view>标签

vue-router参数传递
传递参数的两种方式:
params的类型:
-
配置路由格式:/router/:id
-
传递的方式:在path后面跟上对应的值

-
传递后形成的路径:/router/123,/router/abc

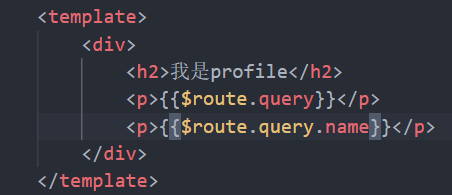
query的类型:
-
配置路由器格式:/router,也就是普通配置

-
传递的方式:对象中使用query的key作为传递方式


-
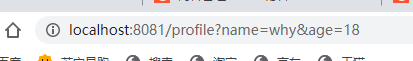
传递后形成的路径:/router?id=123,router?id=abc

$ route和$ router区别
- $router:是全局的router
- $route:是当前活跃的路由配置
vue-router导航守卫
使用导航守卫制作了一个跳转变化的标题
- vur-router提供的导航守卫主要是用来监听路由的进入和离开
- vue-router提供了beforeEach和afterEach的钩子函数,它们会在路由即将改变前和改变后触发
- 如果是后置钩子,也就是afterEach,不需要主动调用next()函数
- 路由独享守卫beforeEnter(和前置守卫参数一样)
- 组件内的守卫
- beforeRouterEnter
- beforeRouterUpdate
- beforeRouterLeave
keep-alive
-
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染
- 它有两个非常重要的属性
- include-----字符串或正则表达式,只有匹配的组件会被缓存
- exclude------字符串或正则表达式,任何匹配的组件都不会被缓存
-
router-view也是一个组件,如果直接被包在keep-alive里面,则所有路径匹配到的视图组件都会被缓存