1.ECMAScript 6简介
ES6是JavaScript语言的下一代标准,已经在2015年6月正式发布了
其目标是使得JavaScript语言可以用来
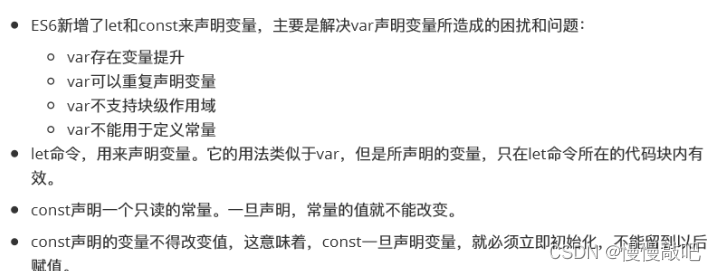
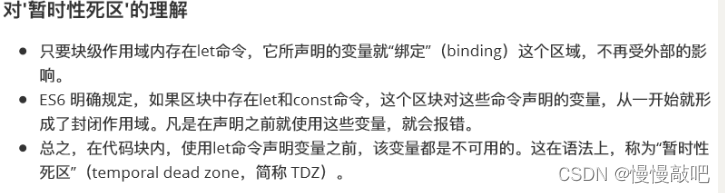
2.let和const命令
编写复杂的大型应用程序,成为企业级开发语言

?
① 变量的提升问题
由var声明的变量存在变量提升
var声明的变量可以在声明之前使用,相当于默认其声明值为underfined
function text1(){ ? ?
? ? console.log(name); //undefined ? ??? ??? ?console.log(age); ?//undefined ? ?
? ? var name = "zhangsan"; ? ?
? ? var age = 20; ? ?
? ? console.log(name); //zhangsan ? ??? ??? ?console.log(age); ?//20?
}?
text1();
?? ?
//等价于如下
?function text2(){ ??
? ? ?var name,age; ? ?
? ? ?console.log(name); //undefined ? ??? ??? ? console.log(age); ?//undefined ? ??? ??? ? name = "zhangsan"; ??
? ? ?age = 20; ??
? ? ?console.log(name); //zhangsan ? ??? ??? ? console.log(age); ?//20?
?}?
text2();
//注意:在函数内加`var`为局部变量,不加`var`则是全局变量(在执行当前函数之后)

?
②重复声明变量
var可以重复声明变量
let不允许在相同作用域内,重复声明同一个变量
③块级作用域
let命令所在的代码块内有效,并且所用域也仅限于当前代码有效
④定义常量 -- const命令
const声明一个只读的常量。一旦声明,常量的值就不能改变,类似于java中的final关键字
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
const的作用域与let命令相同:只在声明所在的块级作用域内有效
const声明的常量,也与let一样不可重复声明。
3.变量的解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)
①数组的解构赋值
属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值
②对象的解构赋值
③字符串的解构赋值(了解)
④数值和布尔值的解构赋值(了解)
⑤函数参数的解构赋值
⑥圆括号问题(了解)
变量声明语句,模式不能使用圆括号
函数参数也属于变量声明,因此不能带有圆括号
//1. 数值的解构赋值
? ? ? ?//let [a,b,c] = [10,20,30];
? ? ? ?let [a,[b,c]] = [10,[20,30]];
? ? ? ?console.log(a);
? ? ? ?console.log(b);
? ? ? ?console.log(c);
? ??
? ? ? ?//解构部分数值
? ? ? ? let [x,,y] = [10,20,30];
? ? ? ? console.log(x);
? ? ? ? console.log(y);
? ? ? ? let [x1,x2,...xn] = [10,20,30,40,50];
? ? ? ? console.log(x1);
? ? ? ? console.log(x2);
? ? ? ? console.log(xn);
? ? ? ? //默认值
? ? ? ? let [a1,b1=0] = [10];
? ? ? ? console.log(a1);
? ? ? ? console.log(b1);
/*
? ? ? ? //2. 对象的解构赋值
? ? ? ? //let {name,age,sex} = {name:'张三', age:20, sex:"男"};
? ? ? ? //let {age,sex,name} = {name:'张三', age:20, sex:"男"};
? ? ? ? let {age,name} = {name:'张三', age:20, sex:"男"};
? ? ? ? console.log(name);
? ? ? ? console.log(age);
? ? ? ? //console.log(sex);
? ? ? ? //解构对象起别名
? ? ? ? let {age:a,name:b,id=100} = {name:'张三', age:20, sex:"男"};
? ? ? ? console.log(a);
? ? ? ? console.log(b);
? ? ? ? console.log(id);
? ? ? ? //定义一个书的信息
? ? ? ? var obj = {
? ? ? ? ? ? ? ? book: [
? ? ? ? ? ? ? ? ? ? 'JavaScript权威指南',
? ? ? ? ? ? ? ? ? ? {author:'小淘',price:132}
? ? ? ? ? ? ? ? ]
? ? ? ? ? ? };
? ? ? ? //let {book:[title,{author,price}]} = obj;
? ? ? ? let {book,book:[title,{author,price}]} = obj;
? ? ? ? console.log(title,author,price);
? ? ? ? console.log(book);
? ? ? ? */
? ? ? ??
? ? ? ? //字符串解构赋值
? ? ? ? const [a, b, c, d, e] = 'hello';
? ? ? ? console.log(a); // "h"
? ? ? ? console.log(b); // "e"
? ? ? ? console.log(c); // "l"
? ? ? ? console.log(d); // "l"
? ? ? ? console.log(e); // "o"
? ? ? ? //解构赋值的规则是,只要等号右边的值不是对象或数组,就先将其转为对象。
? ? ? ? let {toString: s1} = 123;
? ? ? ? //数值和布尔值的包装对象都有toString属性
? ? ? ? console.log(s1 === Number.prototype.toString); // true
? ? ? ? let {toString: s2} = true;
? ? ? ? console.log(s2 === Boolean.prototype.toString); // true
? ? ? ? //函数的参数也可以使用解构赋值。
? ? ? ? function move({x=0, y=0} = {}) {
? ? ? ? ? ? return [x, y];
? ? ? ? }
? ? ? ? console.log(move({x:3, y:8})); // [3, 8]
? ? ? ? console.log(move({x:3})); ? ? ?// [3, 0]
? ? ? ? console.log(move({})); ? ? ? ? // [0, 0]
? ? ? ? console.log(move()); ? ? ? ? ? // [0, 0]
4.字符串的扩展
①模板字符串
模板字符串是增强版的字符串,用反引号(`)表示
它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量
如果在模板字符中需要使用反引号,则前面需要用反斜杠转义
如果使用模板字符串表示多行字符串,所有的空格都会被保留在输出之中
模板字符串之中可以放入js表达式、对象属性、还能调用函数
注意:如果模板字符串中的变量没有声明,将报错
?//1. 模板字符串
? ? ? ? let title = "百度";
? ? ? ? let url = "http://www.baidu.com";
? ? ? ? console.log('<a href="'+url+'">'+title+'</a>');
? ? ? ? console.log(`<a href="${url}">${title}</a>`);
? ? ? ??
? ? ? ? let info1 = "<ul><li>北京</li>"+
? ? ? ? "<li>上海</li><li>广州</li></ul>";
? ? ? ? console.log(info1);
? ? ? ? let info2 = `<ul>
? ? ? ? <li>北京</li>
? ? ? ? <li>上海\`</li>
? ? ? ? <li>广州</li>
? ? </ul>`;
? ? ? ? console.log(info2);
? ? ? ? //2. 模板字符串实例
? ? ? ? //将下面的数据输出到模板ul标签中
? ? ? ? let data = [
? ? ? ? ? ? {name:"张三",sex:"男"},
? ? ? ? ? ? {name:"李四",sex:"女"},
? ? ? ? ? ? {name:"王五",sex:"男"},
? ? ? ? ? ? {name:"赵六",sex:"女"},
? ? ? ? ];
? ? ? ? let str = `<ul>${data.map(function(ob){
? ? ? ? ? ? ? ? return `<li>${ob.name}:${ob.sex}<li>`;
? ? ? ? ? ? }).join("")}</ul>`;
? ? ? ? let str2 = `<ul>${data.map(ob=>`<li>${ob.name}:${ob.sex}<li>`).join("")}</ul>`;
? ? ? ? console.log(str);
? ? ? ? console.log(str2);
? ? ? ? //3. 标签模板
? ? ? ??
? ? ? ? //alert`Hello`;
? ? ? ? //定义一个安全处理html标签函数
? ? ? ? function SaferHTML(tpldata, ...values){
? ? ? ? ? ? let s = tpldata[0];
? ? ? ? ? ? for (let i = 0; i < values.length; i++){
? ? ? ? ? ? ? ? let arg = String(values[i]);
? ? ? ? ? ? ? ? //在替换中转义特殊字符
? ? ? ? ? ? ? ? s += arg.replace(/&/g, "&")
? ? ? ? ? ? ? ? ? ? ? ? .replace(/</g, "<")
? ? ? ? ? ? ? ? ? ? ? ? .replace(/>/g, ">");
? ? ? ? ? ? ? ? //不要转义模板中的特殊字符。
? ? ? ? ? ? ? ? s += tpldata[i+1];
? ? ? ? ? ? }
? ? ? ? ? ? return s;
? ? ? ? }
? ? ? ? let t1 = "<b>北京</b>";
? ? ? ? let t2 = "<i>上海</i>";
? ? ? ? console.log(SaferHTML`<ul><li>${t1}</li><li>${t2}</li></ul>`);
? ? ? ? document.write(SaferHTML`<ul><li>${t1}</li><li>${t2}</li></ul>`);
5.字符串的新增方法(了解)
?//1.子串查找方法,返回布尔值:includes(), startsWith(), endsWith()
? ? ? ? let url = 'http://www.baidu.com/a/b.html';
? ? ? ? console.log(url.includes("baidu.com"));
? ? ? ? console.log(url.startsWith("https"));
? ? ? ? console.log(url.endsWith(".html"));
? ? ? ? //2.重复字符串方法:repeat()
? ? ? ? console.log("=".repeat(20));
? ? ? ? console.log("hello".repeat(3));
? ? ? ? //3.字符串补全长度方法:padStart(),padEnd()
? ? ? ? console.log("123".padStart(5,"0")); //00123
? ? ? ? console.log("123".padEnd(5,"0")); ? //12300
? ? ? ? console.log("123456".padEnd(5,"0")); ? //123456
? ? ? ? //补齐等宽编号
? ? ? ? console.log("5".padStart(8,"20200000")); ? ?//20200005
? ? ? ? console.log("125".padStart(8,"20200000")); ?//20200125
? ? ? ? console.log("45".padStart(8,"20200000")); ? //20200045
? ? ? ? console.log("=".repeat(40));
? ? ? ? //4.ES2019字符串实例新增方法:trimStart()和trimEnd()
? ? ? ? const s = " ?abc ?";
? ? ? ? console.log("#"+s+"#");
? ? ? ? console.log("#"+s.trim()+"#");
? ? ? ? console.log("#"+s.trimStart()+"#");
? ? ? ? console.log("#"+s.trimEnd()+"#");
? ? ? ? //5.字符串全局正则表达式匹配方法:matchAll()
? ? ? ? let info = "<ul><li>北京</li><li>上海</li><li>广州</li></ul>";
? ? ? ? //传统匹配方式
? ? ? ? console.log(info.match(/<li>(.*?)<\/li>/g));
? ? ? ? //使用matchAll()匹配
? ? ? ? console.log([...info.matchAll(/<li>(.*?)<\/li>/g)]);
6.运算符的扩展
? ? ?
//es6之扩展运算符 三个点(...)
? ? ? ? //1. 对象的扩展运算符
? ? ? ? let stu1 = {name:'李四',age:22,sex:'男'};
? ? ? ? let stu2 = {...stu1}; //克隆一份(独立)
? ? ? ? stu2.age = 30;
? ? ? ? console.log(stu1);
? ? ? ? console.log(stu2);
? ? ? ? //2. 数组的扩展运算符
? ? ? ? let a1 = [10,20,30,40];
? ? ? ? //let a2 = a1; //为数组a1起个别名a2(实际是只有一个数组对象)
? ? ? ? let a2 = [...a1]; //将数组a1的值取出重新创建一个新数组a2(独立)
? ? ? ? a1[1] = 200;
? ? ? ? console.log(a1);
? ? ? ? console.log(a2);
? ? ? ? //3. 剩余参数的处理
? ? ? ? function demo(x,y,z){
? ? ? ? ? ? console.log(x,y,z);
? ? ? ? }
? ? ? ? let a = [10,20,30];
? ? ? ? //demo(a[0],a[1],a[2]);
? ? ? ? demo(...a);
? ? ? ? //function demo2(name,...params){
? ? ? ? function demo2(...params){
? ? ? ? ? ? console.log(params);
? ? ? ? }
? ? ? ? demo2("aa","bb");
? ? ? ? demo2("aa","bb","cc","dd");
? ? ? ? demo2("aa","bb","cc");
? ? ? ? //解构赋值
? ? ? ? let arr = [10,20,30,40,50,60,70];
? ? ? ? let [id1,id2,...idn] = arr;
? ? ? ? console.log(id1);
? ? ? ? console.log(id2);
? ? ? ? console.log(idn);
7.数值的扩展(了解)
?//整数的进制的输出
? ? ? ? console.log(10); //输出?进制数的值
? ? ? ? console.log(0b10); //输出?进制数10的值
? ? ? ? console.log(0o10); //输出?进制数10的值
? ? ? ? console.log(0x10); //输出?六进制数10的值
? ? ? ? //?进制转换其他进制
? ? ? ? var x = 110;
? ? ? ? console.log("0b"+x.toString(2));//转为2进制
? ? ? ? console.log("0o"+x.toString(8))//转为8进制
? ? ? ? console.log("0X"+x.toString(16));//转为16进制
? ? ? ? //其他进制转?进制
? ? ? ? var x = "110"//这是?个?进制的字符串表示
? ? ? ? console.log(Number.parseInt(x, 2));//把这个字符串当做?进制, 转为?进制
? ? ? ? var x = "70"//这是?个?进制的字符串表示
? ? ? ? console.log(Number.parseInt(x, 8));//把这个字符串当做?进制, 转为?进制
? ? ? ? var x = "ff"//这是?个?六进制的字符串表示
? ? ? ? console.log(Number.parseInt(x, 16));//把这个字符串当做?六进制, 转为?进制
? ? ? ? console.log("=".repeat(50));
? ? ? ? //注意,如果参数类型不是数值,Number.isFinite一律返回false。
? ? ? ? console.log(Number.isFinite(15)); // true
? ? ? ? console.log(Number.isFinite(0.8)); // true
? ? ? ? console.log(Number.isFinite(NaN)); // false
? ? ? ? console.log(Number.isFinite(Infinity)); // false
? ? ? ? console.log(Number.isFinite(-Infinity)); // false
? ? ? ? console.log(Number.isFinite('foo')); // false
? ? ? ? console.log(Number.isFinite('15')); // false
? ? ? ? console.log(Number.isFinite(true)); // false
? ? ? ??
? ? ? ? console.log("-".repeat(50));
? ? ? ? //如果参数类型不是NaN,Number.isNaN一律返回false。
? ? ? ? console.log(Number.isNaN(NaN)); // true
? ? ? ? console.log(Number.isNaN(15)); // false
? ? ? ? console.log(Number.isNaN('15')); // false
? ? ? ? console.log(Number.isNaN(true)); // false
? ? ? ? console.log(Number.isNaN(9/NaN)); // true
? ? ? ? console.log(Number.isNaN('true' / 0)); // true
? ? ? ? console.log(Number.isNaN('true' / 'true')); // true
? ? ? ? console.log("=".repeat(50));
? ? ? ? // ES5的写法
? ? ? ? console.log(parseInt('12.34')); // 12
? ? ? ? console.log(parseFloat('123.45#')); // 123.45
? ? ? ? // ES6的写法
? ? ? ? console.log(Number.parseInt('12.34')); // 12
? ? ? ? console.log(Number.parseFloat('123.45#')); // 123.45
? ? ? ? //判断一个数值是否为整数
? ? ? ? console.log(Number.isInteger(25)); // true
? ? ? ? console.log(Number.isInteger(25.1)); // false
?//整数的进制的输出
? ? ? ? console.log(10); //输出?进制数的值
? ? ? ? console.log(0b10); //输出?进制数10的值
? ? ? ? console.log(0o10); //输出?进制数10的值
? ? ? ? console.log(0x10); //输出?六进制数10的值
? ? ? ? //?进制转换其他进制
? ? ? ? var x = 110;
? ? ? ? console.log("0b"+x.toString(2));//转为2进制
? ? ? ? console.log("0o"+x.toString(8))//转为8进制
? ? ? ? console.log("0X"+x.toString(16));//转为16进制
? ? ? ? //其他进制转?进制
? ? ? ? var x = "110"//这是?个?进制的字符串表示
? ? ? ? console.log(Number.parseInt(x, 2));//把这个字符串当做?进制, 转为?进制
? ? ? ? var x = "70"//这是?个?进制的字符串表示
? ? ? ? console.log(Number.parseInt(x, 8));//把这个字符串当做?进制, 转为?进制
? ? ? ? var x = "ff"//这是?个?六进制的字符串表示
? ? ? ? console.log(Number.parseInt(x, 16));//把这个字符串当做?六进制, 转为?进制
? ? ? ? console.log("=".repeat(50));
? ? ? ? //注意,如果参数类型不是数值,Number.isFinite一律返回false。
? ? ? ? console.log(Number.isFinite(15)); // true
? ? ? ? console.log(Number.isFinite(0.8)); // true
? ? ? ? console.log(Number.isFinite(NaN)); // false
? ? ? ? console.log(Number.isFinite(Infinity)); // false
? ? ? ? console.log(Number.isFinite(-Infinity)); // false
? ? ? ? console.log(Number.isFinite('foo')); // false
? ? ? ? console.log(Number.isFinite('15')); // false
? ? ? ? console.log(Number.isFinite(true)); // false
? ? ? ??
? ? ? ? console.log("-".repeat(50));
? ? ? ? //如果参数类型不是NaN,Number.isNaN一律返回false。
? ? ? ? console.log(Number.isNaN(NaN)); // true
? ? ? ? console.log(Number.isNaN(15)); // false
? ? ? ? console.log(Number.isNaN('15')); // false
? ? ? ? console.log(Number.isNaN(true)); // false
? ? ? ? console.log(Number.isNaN(9/NaN)); // true
? ? ? ? console.log(Number.isNaN('true' / 0)); // true
? ? ? ? console.log(Number.isNaN('true' / 'true')); // true
? ? ? ? console.log("=".repeat(50));
? ? ? ? // ES5的写法
? ? ? ? console.log(parseInt('12.34')); // 12
? ? ? ? console.log(parseFloat('123.45#')); // 123.45
? ? ? ? // ES6的写法
? ? ? ? console.log(Number.parseInt('12.34')); // 12
? ? ? ? console.log(Number.parseFloat('123.45#')); // 123.45
? ? ? ? //判断一个数值是否为整数
? ? ? ? console.log(Number.isInteger(25)); // true
? ? ? ? console.log(Number.isInteger(25.1)); // false
//1. 函数参数的默认值
? ? ? ? /*
? ? ? ? function fun(uname="lisi"){
? ? ? ? ? ? //uname = uname || "lisi";
? ? ? ? ? ? console.log("Hello "+uname);
? ? ? ? }
? ? ? ? fun("zhangsan");
? ? ? ? fun();
? ? ? ? function add(x=0,y=0){
? ? ? ? ? ? return x+y;
? ? ? ? }
? ? ? ? console.log(add(10,20));
? ? ? ? console.log(add(10));
? ? ? ? console.log(add());
? ? ? ? */
? ? ? ? //2. 箭头函数:
? ? ? ? var f = function(v){
? ? ? ? ? ? return v;
? ? ? ? }
? ? ? ? var f2 = (v)=>{
? ? ? ? ? ? return v;
? ? ? ? }
? ? ? ? var f3 = v=>v;
? ? ? ??
? ? ? ? console.log(f(100));
? ? ? ? console.log(f2(200));
? ? ? ? console.log(f3(300));
? ? ? ? var add = (x,y)=>x+y; ?//(x,y)=>{ return x+y; }
? ? ? ? console.log(add(100,200));
? ? ? ? //3. 箭头函数中this的理解
? ? ? ? /*
? ? ? ? //定义一个stu学生对象,内有:两个属性、一个方法。
? ? ? ? const stu = {
? ? ? ? ? ? uname:"张三",
? ? ? ? ? ? likes:['吃饭','睡觉','敲代码'],
? ? ? ? ? ? printLikes:function(){
? ? ? ? ? ? ? ? let my = this;
? ? ? ? ? ? ? ? //使用map遍历likes属性,并输出信息
? ? ? ? ? ? ? ? this.likes.map(function(like){
? ? ? ? ? ? ? ? ? ? //此处的this代表的是window对象,而非stu对象
? ? ? ? ? ? ? ? ? ? console.log(`${my.uname} 喜欢 ${like}`);
? ? ? ? ? ? ? ? });
? ? ? ? ? ? }
? ? ? ? };
? ? ? ? stu.printLikes();
? ? ? ? */
? ? ? ? //定义一个stu学生对象,内有:两个属性、一个方法。
? ? ? ? const stu = {
? ? ? ? ? ? uname:"张三",
? ? ? ? ? ? likes:['吃饭','睡觉','敲代码'],
? ? ? ? ? ? printLikes:function(){
? ? ? ? ? ? ? ? //使用map遍历likes属性,并输出信息
? ? ? ? ? ? ? ? this.likes.map(like=>{
? ? ? ? ? ? ? ? ? ? //此处的this代表的是window对象,而非stu对象
? ? ? ? ? ? ? ? ? ? console.log(`${this.uname} 喜欢 ${like}`);
? ? ? ? ? ? ? ? });
? ? ? ? ? ? }
? ? ? ? };
? ? ? ? stu.printLikes();
? ? ? ? /*
? ? ? ? const stu = {
? ? ? ? ? ? uname:"张三",
? ? ? ? ? ? getinfo:()=>{
? ? ? ? ? ? ? ? return this.uname;
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? console.log(stu.getinfo())
? ? ? ? */
9.数组的扩展
<h2>数组的扩展</h2>
? ? <script>
? ? ? ? //1. 数组的遍历
? ? ? ? /*
? ? ? ? let a = ['aaa','bbb','ccc']
? ? ? ? a.name = "zhangsan"; //添加非数字属性
? ? ? ? //使用for循环遍历
? ? ? ? for(let i=0;i<a.length;i++){
? ? ? ? ? ? console.log(a[i]);
? ? ? ? }
? ? ? ? //使用for...in遍历方式
? ? ? ? for(let i in a){
? ? ? ? ? ? console.log(i,"->",a[i]);
? ? ? ? }
? ? ? ? //使用forEach遍历
? ? ? ? a.forEach(function(v){
? ? ? ? ? ? console.log(v);
? ? ? ? });
? ? ? ? a.forEach(v=>{
? ? ? ? ? ? console.log(v);
? ? ? ? });
? ? ? ? //使用for 。。。of遍历数组
? ? ? ? for(let v of a){
? ? ? ? ? ? console.log(v);
? ? ? ? }
? ? ? ? */
? ? ? ? //2. for…of循环的使用实例
? ? ? ? //使用for...of遍历数组:
? ? ? ? let b = ['zhangsan','lisi','wangwu'];
? ? ? ? for(let [k,v] of b.entries()){
? ? ? ? ? ? console.log(k,'->',v);
? ? ? ? }
? ? ? ? //使用for...of遍历Maps(映射)
? ? ? ? const iterable1 = new Map([['one','zhangsan'],['two','lisi'],['three','wangwu']]);
? ? ? ? for(let [k,v] of iterable1){
? ? ? ? ? ? console.log(k,'->',v);
? ? ? ? }
? ? ? ? //set集合遍历
? ? ? ? const s = new Set([10,20,30,50,10,30,50]);
? ? ? ? for(let v of s){
? ? ? ? ? ? console.log(v);
? ? ? ? }
? ? ? ? //遍历子串
? ? ? ? for(let c of "hello"){
? ? ? ? ? ? console.log(c);
? ? ? ? }
? ? ? ? //3.Array.from()将一个类数组对象或者可遍历对象转换成一个真正的数组.
? ? ? ? let ob = {0:"aaaa",1:"bbb",2:"cccc",length:3}
? ? ? ? console.log(Array.from(ob));
? ? ? ? const data1 =[
? ? ? ? ? ? {name:'zhangsan',age:22,sex:'man'},
? ? ? ? ? ? {name:'lisi',age:25,sex:'woman'},
? ? ? ? ? ? {name:'wangwu',age:23,sex:'man'},
? ? ? ? ];
? ? ? ? console.log(Array.from(data1,v=>v.age));
? ? ? ? //4.Array.of()方法用于将一组值转化为数组,即新建数组,而不考虑参数的数量或类型。
? ? ? ? //使用Array.of()创建数组
? ? ? ? console.log(Array.of()); ?//[] 创建一个空数组
? ? ? ? console.log(Array.of(8)); //[8] 创建只有一个元素值为8的数组
? ? ? ? console.log(Array.of(1, 2, 3)); //[1,2,3] 创建一个值为1,2,3的数组
? ? ? ? //5.数组实例的 find() 和 findIndex() 数组成员查找。
? ? ? ? const data2 =[
? ? ? ? ? ? {name:'zhangsan',age:22,sex:'man'},
? ? ? ? ? ? {name:'lisi',age:25,sex:'woman'},
? ? ? ? ? ? {name:'wangwu',age:23,sex:'man'},
? ? ? ? ];
? ? ? ? let ob1 = data2.find(v => v.name=='lisi'); //查找名字为lisi的信息
? ? ? ? console.log(ob1);
? ? ? ? let ob2 = data2.findIndex(v => v.name=='wangwu'); //查找名字为wangwu的位置
? ? ? ? console.log(ob2);
? ? ? ? //6.数组实例的 some() 和 every() 目的:确定数组的所有成员是否满足指定的测试.
? ? ? ? const data3 =[
? ? ? ? ? ? {name:'zhangsan',age:22,sex:'man'},
? ? ? ? ? ? {name:'lisi',age:25,sex:'woman'},
? ? ? ? ? ? {name:'wangwu',age:23,sex:'man'},
? ? ? ? ];
? ? ? ? console.log(data3.some(v=> v.sex=='woman')); //判断数据中sex属性值是否含有woman值的
? ? ? ? console.log(data3.every(v=> v.sex=='woman'));//判断数据中sex属性值是否都是woman
? ? ? ? //7.数组实例的 fill() 使用指定的元素替换原数组内容
? ? ? ? console.log([1,2,3,4,5,6].fill(8)); //[8, 8, 8, 8, 8, 8]
? ? ? ? console.log([1,2,3,4,5,6].fill(8,2)); //[1, 2, 8, 8, 8, 8]
? ? ? ? console.log([1,2,3,4,5,6].fill(8,2,4)); //[1, 2, 8, 8, 5, 6]
? ? ? ??
? ? </script>
10.Set和Map数据结构(和java类似)
//es6 提供了两种新的数据结构 Set 和 Map
? ? ? ? var s = new Set([1,3,5,4,2,6,3,2,4]);
? ? ? ? console.log(s);
? ? ? ? console.log(s.size);
? ? ? ? s.add(10);
? ? ? ? s.add(10);
? ? ? ? console.log(s.has(8)); //false
? ? ? ? console.log(s.has(5)); //true
? ? ? ? s.delete(2);
? ? ? ? //s.clear();
? ? ? ? //遍历
? ? ? ? for(let v of s){
? ? ? ? ? ? console.log(v);
? ? ? ? }
? ? ? ? let m = new Map([['name','zhangsan'],['age',20]]);
? ? ? ? console.log(m);
? ? ? ? m.set('name','lisi'); //修改
? ? ? ? m.set('sex','man'); //添加
? ? ? ? console.log(m);
? ? ? ? if(m.has("name")){
? ? ? ? ? ? console.log(m.get("name"));
? ? ? ? }
? ? ? ?// m.delete("age");
? ? ? ? //遍历
? ? ? ? for(let [k,v] of m){
? ? ? ? ? ? console.log(k,"=>",v);
? ? ? ? }
11.对象的扩展(了解
?//对象的扩展
? ? ? ? //let stu = {'name':'zhangsan','age':20};
? ? ? ? let name="wangwu";
? ? ? ? let age = 22;
? ? ? ? //let stu = {"name":name,"age":age};?
? ? ? ? let stu = {name,age}; //等价于上面写法
? ? ? ? console.log(stu);
? ? ? ? let f = function(){
? ? ? ? ? ? console.log("hello!");
? ? ? ? }
? ? ? ? let ob = {name,f};
? ? ? ? console.log(ob);
? ? ? ? console.log(ob.name);
? ? ? ? ob.f();
)
12.对象的新增方法
//1. Object.is() 比较两个值是否严格相等
? ? ? ? // console.log(Object.is('foo', 'foo')); // true
? ? ? ? // console.log(Object.is({}, {})); //false
? ? ? ? // console.log(+0 === -0); //true
? ? ? ? // console.log(NaN === NaN); // false
? ? ? ? // console.log(Object.is(+0, -0)); // false
? ? ? ? // console.log(Object.is(NaN, NaN)); // true
? ? ? ? //2. Object.assign() 用于对象的合并
? ? ? ? // const b1 = {a:1};
? ? ? ? // const b2 = {b:2,a:10};
? ? ? ? // const b3 = {c:3,b:20};
? ? ? ? // Object.assign(b1,b2,b3);
? ? ? ? // console.log(b1);
? ? ? ? //注意:多个源对象有同名属性,则后面的属性会覆盖前面的属性
? ? ? ? //3. Object.getOwnPropertyDescriptors()方法,返回指定对象所有自身属性(非继承属性)的描述对象。
? ? ? ? // const obj = {
? ? ? ? // ? ? foo: 123,
? ? ? ? // ? ? get bar() { return 'abc' }
? ? ? ? // };
? ? ? ? // console.log(Object.getOwnPropertyDescriptors(obj));
? ? ? ??
? ? ? ? //5. Object.keys(),Object.values(),Object.entries()
? ? ? ? var obj1 = { foo: 'bar', baz: 42 };
? ? ? ? console.log(Object.keys(obj1)); //["foo", "baz"] ?
? ? ? ? console.log(Object.values(obj1)); //["bar", 42] ?
? ? ? ? console.log(Object.entries(obj1)); //[["foo","bar"],["baz", 42]]
? ? ? ? let {keys, values, entries} = Object;
? ? ? ? let obj2 = { a: 1, b: 2, c: 3 };
? ? ? ? for (let key of keys(obj2)) {
? ? ? ? console.log(key); // 'a', 'b', 'c'
? ? ? ? }
? ? ? ? for (let value of values(obj2)) {
? ? ? ? console.log(value); // 1, 2, 3
? ? ? ? }
? ? ? ? for (let [key, value] of entries(obj2)) {
? ? ? ? console.log([key, value]); // [['a', 1], ['b', 2], ['c', 3]]
? ? ? ? }
? ? ? ? //6. Object.fromEntries() 是Object.entries()的逆操作,用于将一个键值对数组转为对象。
? ? ? ? const ob = Object.fromEntries([
? ? ? ? ? ? ['foo', 'bar'],
? ? ? ? ? ? ['baz', 42]
? ? ? ? ])
? ? ? ? console.log(ob); // { foo: "bar", baz: 42 }
13.Class的基本语法
?//使用class定义一个Stu类
? ? ? ? class Stu{
? ? ? ? ? ? constructor(name,age){
? ? ? ? ? ? ? ? this.name = name;
? ? ? ? ? ? ? ? this.age ?= age;
? ? ? ? ? ? }
? ? ? ? ? ? toString(){
? ? ? ? ? ? ? ? return this.name+":"+this.age;
? ? ? ? ? ? }
? ? ? ? ? ? //静态方法
? ? ? ? ? ? static demo(){
? ? ? ? ? ? ? ? console.log("Hello Class Stu!");
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? //使用
? ? ? ? const s = new Stu("zhangsan",20);
? ? ? ? console.log(s.name);
? ? ? ? console.log(s.toString());
? ? ? ? //使用类名调用方法
? ? ? ? Stu.demo();
14.Class的继承
//定义Person类
? ? ? ? class Person{
? ? ? ? ? ? constructor(name,age){
? ? ? ? ? ? ? ? this.name = name;
? ? ? ? ? ? ? ? this.age ?= age;
? ? ? ? ? ? }
? ? ? ? ? ? toString(){
? ? ? ? ? ? ? ? return this.name+":"+this.age;
? ? ? ? ? ? }
? ? ? ? }
? ? ? ??
? ? ? ? //定义一个学生Stu类,继承Person父类
? ? ? ? class Stu extends Person{
? ? ? ? ? ? constructor(name,age,classid){
? ? ? ? ? ? ? ? super(name,age); //构造父类
? ? ? ? ? ? ? ? this.classid = classid;
? ? ? ? ? ? }
? ? ? ? ? ? toString(){
? ? ? ? ? ? ? ? return super.toString()+":"+this.classid;
? ? ? ? ? ? }
? ? ? ? }
? ? ? ? //使用
? ? ? ? const p = new Person("zhagnsan",20);
? ? ? ? console.log(p.name,p.age);
? ? ? ? console.log(p.toString());
? ? ? ? const s = new Stu("wangwu",12,"3-2班");
? ? ? ? console.log(s.name,s.age,s.classid);
? ? ? ? console.log(s.toString());