先上结论:Vue在渲染组件前会有一个虚拟DOM,然后通过diff算法去比较虚拟DOM和当前的DOM有何不同。然后Vue会去进行操作,当我们没有绑定key时,Vue会很不智能的将不同的地方进行替换,这种替换是覆盖式的,即新的覆盖了旧的,同时替换的只有内容,事件等其他东西并不会更着替换。可以这样去理解,有3个盒子,盒子里面放着对应的组件,比如当我们想要在第二个位置后面插入一个盒子和一个组件时,Vue会将第三个盒子的组件取出来,将新的组件放进去。然后将第三个组件,放进第四个盒子里。这个盒子就相当于我们给这个组件添加的一系列事件,当我们这样操作后,原有的事件就继承给了新的组件,这也就导致了bug的出现。添加了key属性,就可以将盒子与组件绑定在一起,Vue就不会乱来啦!
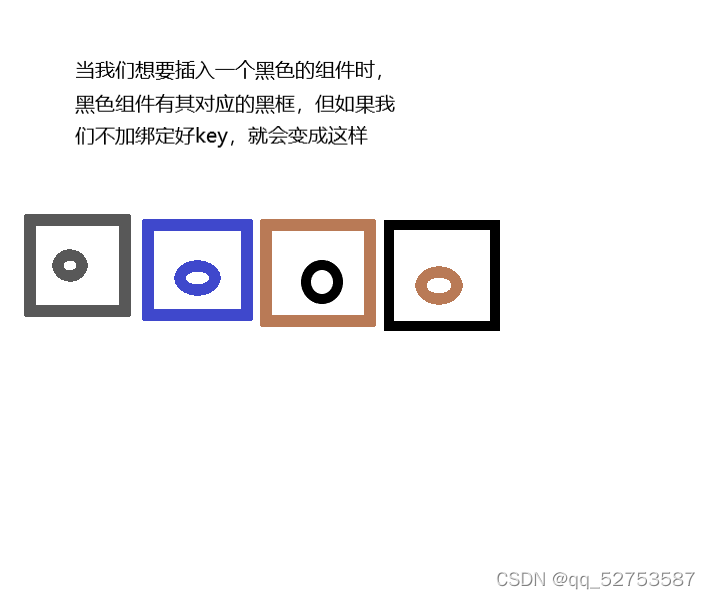
? ? ? ? 执行插入操作前,各个组件都和他的好基友呆在一起。如果不绑定key,执行插入操作后就变成了这样。
?可以看到,黑球和棕球与他们的好基友分开了,Vue棒打鸳鸯,真是太过分了!因此我们要加上key属性。
还有一点非常重要的是!!!一定要给key属性绑定上唯一的值,固定的值,通常是组件把item绑定给key。
这非常重要,今天我就遇到了这个bug,因为key的值绑定成了index,这不就等于没绑定了吗!!!? ?感兴趣的朋友可以看看我是如何大战这个bug的。
趣事:
在设计微博功能时遇到了一个非常有趣的bug,我将博客框写成了一个自定义的组件,并用父组件内的数据进行渲染。数据以列表的形式存储,当用户新增一条动态时,向数组内添加对应的消息,Vue会根据数组的变化重新渲染,达到发送微博的效果。但现在出现了一个问题,当我用push方法向数组的尾部添加元素时没有任何问题,可当我想用splice方法想数组头部添加元素时(以达到新发送的微博出现在第一条的效果),却出现了bug。Bug1:给当前的第一条微博点赞,然后发送新的微博,点赞的微博变成了新的微博,并且继续发送微博,点赞的微博始终是第一条微博。Bug2:给当前第一条微博发送评论,然后发送微博,评论变成了当前微博的评论,后续继续发送微博,评论始终在第一条微博处,并且有时会消息不见。
刚开始想的时候觉得可能是因为在对组件v-for时没有加上一个key属性,导致在插入时出现bug,但发现已经加了key。通过push像尾部添加时就不会出现这种bug。现推测可能和Vue内部的机制有关。Vue是如何处理这种数组的事件的呢?为何会出现将后面元素的事件错加在前面元素的身上。我想起来了!之前好像说过Vue的内部在渲染组件的时候他会很智能的去复用已经存在的组件。果然,经过测试push方法也同样出现了类似的问题。
可是我前面明明已经添加了key为什么还是出现了bug呢,原因很简单,我给key的值绑定成了index,即索引值,这不就相当于没绑定key了吗!!!!通常我们需要将key的值绑定为item,即内容,这样才能保证盒子和他里面的内容永远不分离!。
解决方案: 将key的值改成item,成功解决问题。今天的分享就到此结束咯,我是一个初入前端的小白,这是我发的第一篇博客,非常感谢你的收看。此后我会不定期分享我与前端的故事。我们下次再见咯,今天也是与bug斗智斗勇的一天!