js+css+html自动放大文本框中输入的内容
1 案例概述
以查询快递单号为例,在现实生活中,我们经常会使用快递单号查询功能,查看商品的物流信息状态。有时在用户输入单号时,网站为了让用户看清楚输入的内容,会在文本框上方显示一个提示栏,将用户输入的数字放大。
案例分析:当用户在文本框中输入内容时,文本框上面自动显示大号字的内容。如果用户输入为空,需要隐藏大号字内容。
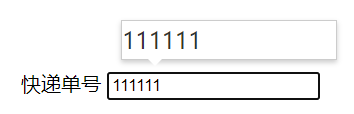
效果图:

2 编写HTML代码
HTML页面中需要将放大的内容和输入框放在同一个div中,代码如下:
<div class="search">
<!-- 存放放大的内容 -->
<div class="con"></div>
<label>
快递单号:
<input type="text" placeholder="请输入快递单号">
</label>
</div>

3 编写CSS代码
首先为元素设置外边距,并且设置为相对定位。只是改变了div的位置。
.search {
margin: 100px;
position: relative;
}

为显示放大的字的div设置样式:
.con {
/* 设置绝对定位,让其显示在文本框的上方 */
position: absolute;
top: -40px;
left: 80px;
/* 给div设置宽度 */
width: 171px;
/* 设置外边框 */
border: 1px solid rgba(0, 0, 0, 0.2);
/* 设置阴影 */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
/* 设置内边距 */
padding: 5px 0;
/* 设置字体,字体要比下面输入框中字体大 */
font-size: 18px;
/* 设置行高,让文字垂直居中 */
line-height: 20px;
/* 设置字体颜色 */
color: #333;
/* 将其先隐藏起来,当在文本框中输入文字时显示 */
display: none;
}
编写类似于对话框的小三角的样式:
.con::before {
content: "";
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
4 编写JavaScript代码
首先获取input元素和class为con的元素:
//1、获取input元素和.con元素
var input = document.querySelector("input");
var con = document.querySelector(".con");
给input绑定keyup事件,当松开键盘时触发事件,让文字显示出来:
//2、给input绑定keyup事件,当松开键盘时触发事件
input.addEventListener("keyup", function () {
if (this.value == "") {//如果用户没有输入,隐藏con元素
con.style.display = "none";
} else {//用户输入文字后,显示该元素
con.style.display = "block";
con.innerText = this.value;//将用户输入的内容显示在con中
}
})
到这一步之后,就会有初步的效果,但是当文本框失去焦点时,文字也不会消失,如下图所示,因此需要为input添加一个失去焦点事件。

添加失去焦点事件,当失去焦点的时候,上面的文字要自动隐藏:
//3、给input绑定失去焦点事件blur
input.addEventListener("blur", function () {
con.style.display = "none";//失去焦点,隐藏放大的div
})
添加了失去焦点事件后,当文本框失去焦点后,上面的效果就隐藏了,但是当再点击文本框时,该效果就没有了,只有当键盘被重新按下才会出现效果,如下图所示:

因此需要为input添加一个获得焦点的事件,当Input获得焦点时,重新显示该效果:
//4、给input绑定获得焦点事件focus
input.addEventListener("focus", function () {
if (this.value !== "") {//获得焦点,但是文本框中有文字
con.style.display = "block";//显示该文字
}
})
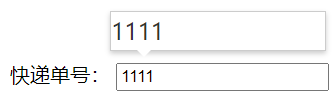
到这里就实现了完整的效果了。
5 全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.search {
margin: 100px;
position: relative;
}
.con {
/* 设置绝对定位,让其显示在文本框的上方 */
position: absolute;
top: -40px;
left: 80px;
/* 给div设置宽度 */
width: 171px;
/* 设置外边框 */
border: 1px solid rgba(0, 0, 0, 0.2);
/* 设置阴影 */
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
/* 设置内边距 */
padding: 5px 0;
/* 设置字体,字体要比下面输入框中字体大 */
font-size: 18px;
/* 设置行高,让文字垂直居中 */
line-height: 20px;
/* 设置字体颜色 */
color: #333;
/* 将其先隐藏起来,当在文本框中输入文字时显示 */
display: none;
}
.con::before {
content: "";
width: 0;
height: 0;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
</style>
<body>
<div class="search">
<!-- 存放放大的内容 -->
<div class="con"></div>
<label>
快递单号:
<input type="text" placeholder="请输入快递单号">
</label>
</div>
<script>
//1、获取input元素和.con元素
var input = document.querySelector("input");
var con = document.querySelector(".con");
//2、给input绑定keyup事件,当松开键盘时触发事件
input.addEventListener("keyup", function () {
if (this.value == "") {//如果用户没有输入,隐藏con元素
con.style.display = "none";
} else {//用户输入文字后,显示该元素
con.style.display = "block";
con.innerText = this.value;//将用户输入的内容显示在con中
}
})
//3、给input绑定失去焦点事件blur
input.addEventListener("blur", function () {
con.style.display = "none";//失去焦点,隐藏放大的div
})
//4、给input绑定获得焦点事件focus
input.addEventListener("focus", function () {
if (this.value !== "") {//获得焦点,但是文本框中有文字
con.style.display = "block";//显示该文字
}
})
</script>
</body>
</html>