JavaScript提供了很多常用的内置对象,包括数学对象Math、日期对象Date、数组对象Array以及字符串对象String等。
通过查询文档熟悉内置对象
- 打开MDN网站,在网站的导航栏中找到“技术”-“JavaScript”,效果如下。

- 将页面向下滚动,在左侧边栏中找到“内置对象”,将该项展开后,可以看到所有内置对象的目录链接,如下图所示。

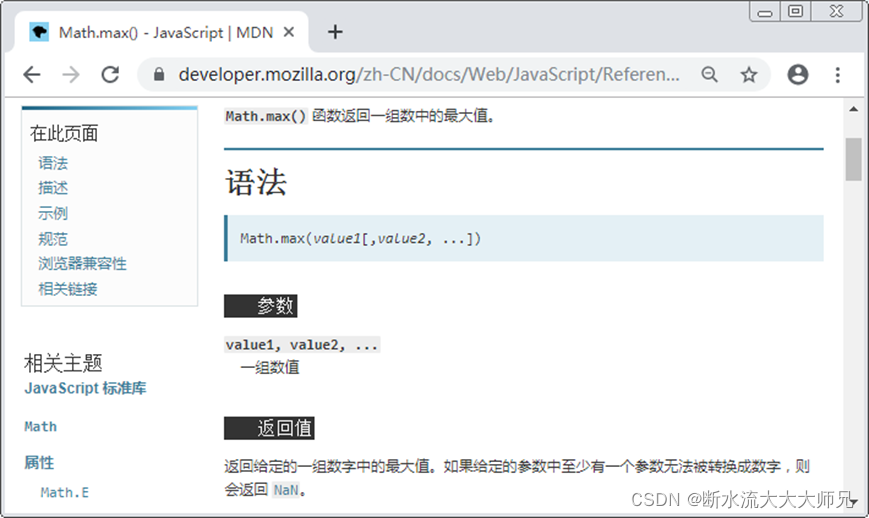
- 如果不知道对象的名称,也可以在页面的搜索框中输入关键字进行搜索、查找。以Math为例,效果图如下所示。

- 通过文档学习某个方法的使用时,基本上可以分为4个步骤:
- 查阅方法的功能
- 查看参数的意义和类型
- 查看返回值的意义和类型
- 通过示例代码进行测试
Math对象
Math对象用来对数字进行与数学相关的运算,不需要实例化对象,可以直接使用其静态属性和静态方法,Math对象的常用属性和方法如下表。

如: 生成指定范围的随机数
// 表示生成大于或等于min且小于max的随机值
Math.random() * (max - min) + min;
// 表示生成0到任意数之间的随机整数
Math.floor(Math.random() * (max + 1));
// 表示生成1到任意数之间的随机整数
Math.floor(Math.random() * (max + 1) + 1);
如:猜数字游戏
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
var random = getRandom(1, 10);
while (true) {
var num = prompt('猜数字,范围在1~10之间。');
if (num > random) { alert('你猜大了'); }
else if (num < random) { alert('你猜小了')}
else { alert('恭喜你,猜对了'); break; }
}
Data对象
JavaScript中的日期对象需要使用new Date()实例化对象才能使用,Date()是日期对象的构造函数。Date()构造函数可以传入一些参数,示例代码如下。
- 日期对象的常用get方法

- 日期对象的常用set方法

如:统计代码执行时间 - 时间戳是获取从1970年1月1日0时0分0秒开始一直到当前UTC时间所经过的毫秒数。
- 获取时间戳的常见方式如下:
// 方式1:通过日期对象的valueof()或getTime()方法
var date1 = new Date();
console.log(date1.valueOf()); // 示例结果:1571196996188
console.log(date1.getTime()); // 示例结果:1571196996188
// 方式2:使用“+”运算符转换为数值型
var date2 = +new Date();
console.log(date2); // 示例结果:1571196996190
// 方式3:使用HTML5新增的Date.now()方法
console.log(Date.now()); // 示例结果:1571196996190
如:显示离活动结束还剩X天X小时X分X秒。
- 倒计时的核心算法是输入的时间减去现在的时间,得出的剩余时间就是要显示的倒计时时间,这需要把时间都转化成时间戳(毫秒数)来进行计算,把得到的毫秒数转换为天数、小时、分数、秒数。
function countDown(time) {
var nowTime = +new Date();
var inputTime = +new Date(time);
var times = (inputTime - nowTime) / 1000;
var d = parseInt(times / 60 / 60 / 24); d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60);m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
// 示例结果:05天23时06分10秒
console.log(countDown('2019-10-22 10:56:57'));
Array对象
添加或删除数组元素
JavaScript数组对象提供了添加或删除元素的方法,可以实现在数组的末尾或开头添加新的数组元素,或在数组的末尾或开头移出数组元素。方法如下:
 == 注意==: push()和unshift()方法的返回值是新数组的长度,而pop()和shift()方法返回的是移出的数组元素。
== 注意==: push()和unshift()方法的返回值是新数组的长度,而pop()和shift()方法返回的是移出的数组元素。
如:筛选数组
- 要求在包含工资的数组中,剔除工资达到2000或以上的数据,把小于2000的数重新放到新的数组里面
var arr = [1500, 1200, 2000, 2100, 1800];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] < 2000) {
newArr.push(arr[i]); // 相当于:newArr[newArr.length] = arr[i];
}
}
console.log(newArr); // 输出结果:(3) [1500, 1200, 1800]
数组排序
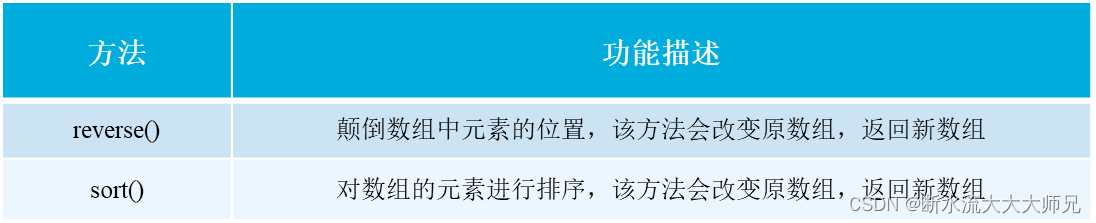
JavaScript数组对象提供了数组排序的方法,可以实现数组元素排序或者颠倒数组元素的顺序等。排序方法如下:

== 注意 ==:
- reverse()和sort()方法的返回值是新数组的长度。
- sort():默认是按字符编码顺序排序;若要按其他顺序排序,需自定义函数
function numberOrder(a,b){
return a-b
}
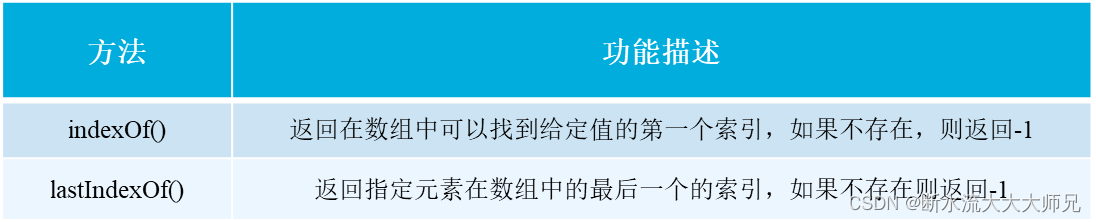
数组索引
在开发中,若要查找指定的元素在数组中的位置,可以利用Array对象提供的检索方法。检索方法如下:

如:数组去除重复元素
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) { newArr.push(arr[i]); }
}
return newArr;
}
var demo = unique(['blue', 'green', 'blue']);
console.log(demo); // 输出结果:(4) ["blue", "green"]
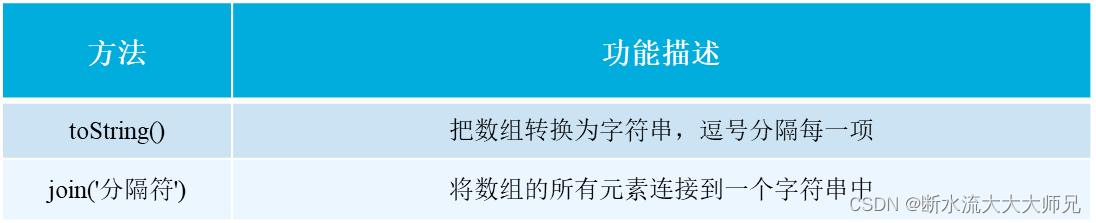
数组转换为字符串

如:
// 使用toString()
var arr = ['a', 'b', 'c'];
console.log(arr.toString()); // 输出结果:a,b,c
// 使用join()
console.log(arr.join()); // 输出结果:a,b,c
console.log(arr.join('')); // 输出结果:abc
console.log(arr.join('-')); // 输出结果:a-b-c
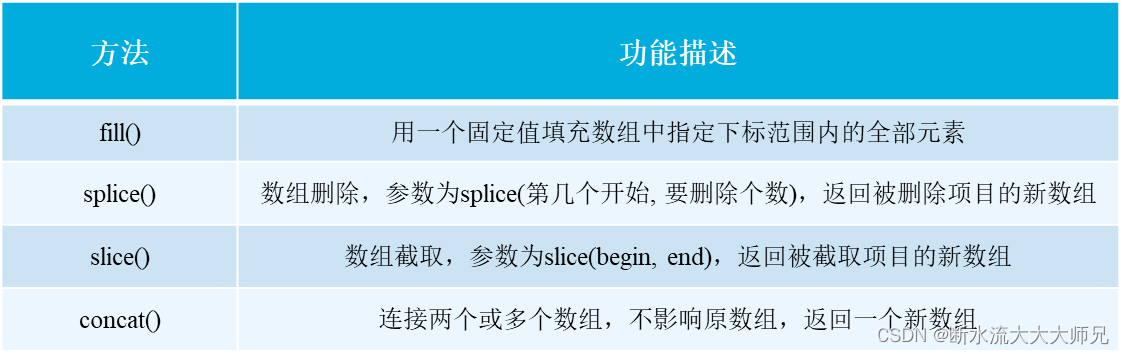
其他方法
JavaScript还提供了很多其他常用的数组方法。例如,填充数组、连接数组、截取数组元素等。方法如下:

slice()和concat()方法在执行后返回一个新的数组,不会对原数组产生影响,剩余的方法在执行后皆会对原数组产生影响。
String对象
根据字符返回位置
字符串对象提供了用于检索元素的属性和方法,字符串对象的常用属性和方法如下:

var str = 'HelloWorld';
str.indexOf('o'); // 获取“o”在字符串中首次出现的位置,返回结果:4
str.lastIndexOf('o'); // 获取“o”在字符串中最后出现的位置,返回结果:6
如:要求在一组字符串中,找到所有指定元素出现的位置以及次数。字符串为 ’ Hello World, Hello JavaScript '。
var str = 'Hello World, Hello JavaScript';
var index = str.indexOf('o');
var num = 0;
while (index != -1) {
console.log(index); // 依次输出:4、7、17
index = str.indexOf('o', index + 1);
num++;
}
console.log('o出现的次数是:' + num); // o出现的次数是:3
根据位置返回字符
字符串对象提供了用于获取字符串中的某一个字符的方法。方法如下:

var str = 'HelloWorld';
var str = 'Apple';
console.log(str.charAt(3)); // 输出结果:1
console.log(str.charCodeAt(0)); // 输出结果:65(字符A的ASCII码为65)
console.log(str[0]); // 输出结果:A
如:使用charAt()方法通过程序来统计字符串中出现最多的字符和次数。
var str = 'Apple';
// 第1步,统计每个字符的出现次数
var o = {};
for (var i = 0; i < str.length; i++) {
var chars = str.charAt(i); // 利用chars保存字符串中的每一个字符
if (o[chars]) { // 利用对象的属性来方便查找元素
o[chars]++;
} else { o[chars] = 1; }
}
console.log(o); // 输出结果:{A: 1, p: 2, l: 1, e: 1}
// 第2步, 统计出现最多的字符
var max = 0; // 保存出现次数最大值
var ch = ''; // 保存出现次数最多的字符
for (var k in o) {
if (o[k] > max) {
max = o[k];
ch = k;
}
}
// 输出结果:“出现最多的字符是:p,共出现了2次”
console.log('出现最多的字符是:' + ch + ',共出现了' + max + '次');
字符串操作方法
字符串对象提供了一些用于截取字符串、连接字符串、替换字符串的属性和方法。字符串对象的常用属性和方法如下:

var str = 'HelloWorld';
str.concat('!'); // 在字符串末尾拼接字符,结果:HelloWorld!
str.slice(1, 3); // 截取从位置1开始包括到位置3的范围内的内容,结果:el
str.substring(5); // 截取从位置5开始到最后的内容,结果:World
str.substring(5, 7); // 截取从位置5开始到位置7范围内的内容,结果:Wo
str.substr(5); // 截取从位置5开始到字符串结尾的内容,结果:World
str.substring(5, 7); // 截取从位置5开始到位置7范围内的内容,结果:Wo
str.toLowerCase(); // 将字符串转换为小写,结果:helloworld
str.toUpperCase(); // 将字符串转换为大写,结果:HELLOWORLD
str.split('l'); // 使用“l”切割字符串,结果:["He", "", "oWor", "d"]
str.split('l', 3); // 限制最多切割3次,结果:["He", "", "oWor"]
str.replace('World', '!'); // 替换字符串,结果:"Hello!"
如:用户名长度在3~10范围内,不能出现敏感词admin的任何大小写形式。
var name = prompt('请输入用户名');
if (name.length < 3 || name.length > 10) {
alert('用户名长度必须在3~10之间。');
} else if (name.toLowerCase().indexOf('admin') !== -1) {
alert('用户名中不能包含敏感词:admin。');
} else {
alert('恭喜您,该用户名可以使用');
}