最近在做一个数据可视化的项目,整个项目全是大屏展示,期间也是遇到很多问题,最令人头疼的就是大屏的适配。我这个项目是要投放到4K超大屏上展示,自然要考虑到分辨率,浏览器缩放,字体(包括图表中的字体)的适配。下面介绍一下适配方案(或许并不是最好的,目前用着还是可以解决,本人菜鸟一个,大佬有更好更优雅的方式评论区请指教):
1.flex布局
布局肯定是选择css3中的flex布局了,尽量多使用百分比,避免使用px单位的使用,相信作为前端工程师(高大上哈哈)的我们在布局这块儿应该都没啥问题,这里就不多说~~~~
2.字体(不包括echart图表这种)
不说废话,直接上了
在@/utils文件夹下建flexible.js文件

flexible.js文件:
// 来自 https://github.com/amfe/lib-flexible/blob/2.0/index.js
(function flexible(window, document) {
var docEl = document.documentElement;
// 获取当前显示设备的物理像素分辨率与CSS像素分辨率之比;
var dpr = window.devicePixelRatio || 1;
//根据分辨率调整全局字体大小
function setBodyFontSize() {
// html已完成加载,则立即调整字体大小,否则等待html加载完成再调整字体大小
if (document.body) {
document.body.style.fontSize = 12 * dpr + "px";
} else {
// 监听DOMContentLoaded 事件——当初始的 HTML 文档被完全加载和解析完成之后触发,无需等待样式表
document.addEventListener("DOMContentLoaded", setBodyFontSize);
}
}
setBodyFontSize();
// 根据屏幕宽度,重置1rem的长度为当前屏幕宽度的1/10
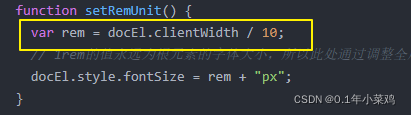
function setRemUnit() {
var rem = docEl.clientWidth / 10;
// 1rem的值永远为根元素的字体大小,所以此处通过调整全局字体大小来重置rem
docEl.style.fontSize = rem + "px";
}
setRemUnit();
// 监听resize事件——屏幕大小发生变化时触发
window.addEventListener("resize", setRemUnit);
// 监听pageshow事件——显示页面时触发
window.addEventListener("pageshow", function (e) {
// 若是浏览器中点击后退时显示页面,则重置rem
if (e.persisted) {
setRemUnit();
}
});
// 检测是否支持0.5px
if (dpr >= 2) {
var fakeBody = document.createElement("body");
var testElement = document.createElement("div");
testElement.style.border = ".5px solid transparent";
fakeBody.appendChild(testElement);
docEl.appendChild(fakeBody);
if (testElement.offsetHeight === 1) {
docEl.classList.add("hairlines");
}
docEl.removeChild(fakeBody);
}
})(window, document);
然后需要的页面中引入该文件即可:import '@/utils/flexible'(其实就是立即调用了上面的方法)
引入之后注意:?上面
正常情况下是1rem == 16px
这里需要修改一下,我们使用vsCode开发,下载
点击设置->扩展设置将 ?
?
修改为192,因为上面是根据浏览器的宽度来计算的,十分之一宽度为1rem,正常浏览器分辨率为1920*1080,所以这里修改为192
这样就ok啦!所有单位都不要使用px,转为rem即可。(好像屏幕缩放超过150%就不起作用了,字体会变大,不过不重要,投放到大屏上面其实是缩小的,符合)?
3.echart图表中的字体适配
在@/utils文件夹下建echartPxToRem.js文件

echartPxToRem.js文件
// 字体转换 px -> rem
export function fontChart(res) {
let docEl = document.documentElement,
clientWidth =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth;
if (!clientWidth) return;
// 此处的3840 为设计稿的宽度,记得修改!
let fontSize = clientWidth / 1920;
return res * fontSize;
}?在echarts文件中 import { fontChart } from '@/utils/echartPxToRem'引入
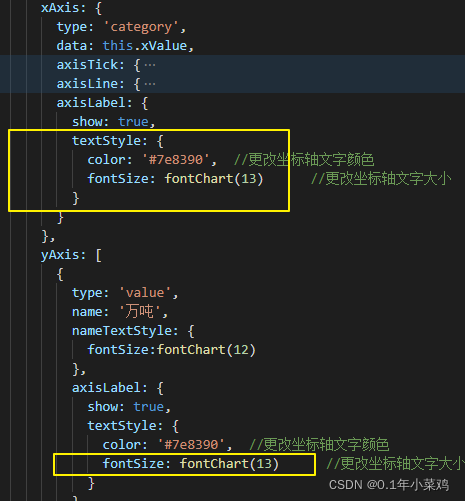
然后在设置字体大小的地方去调用fontChart这个方法(echar中默认字体单位都是px)例如:

这样设置好之后保存 ---? 你会发现不起作用?
还需要关键的一步!!如下:

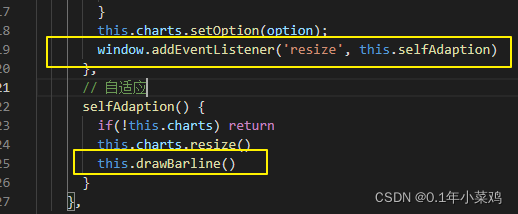
我们要监听浏览器的变化,浏览器改变的时候重新调用加载echarts图表的方法,其实就是重新调一下fontChart这个方法,重新根据浏览器计算一下以达到字体适配?
?这里注意几个细节:
一:监听使用window.addEventListener而不使用window.onresize是因为一个页面存在了很多个图表,如果使用window.onresize方法,你会发现只有最后一个起作用,前面的都失效了,这是因为onresize本身就是一个回调,当你改变的时候,前一个就会被覆盖。
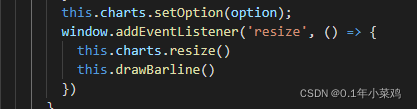
二:这里window.addEventListener,第二个参数传的不是匿名函数,什么意思呢?如下:

上面这个就是一个匿名函数,这种方式同样可以达到重新调用fontChart方法,实现echart字体适配,但是为什么不使用这种?因为window.addEventListener第二个参数传的是匿名函数将无法通过window.removeEventListener移除监听。
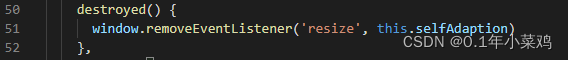
我们使用window.addEventListener监听事件,那么在离开页面的时候就要移除监听
?如果不将该监听事件移除掉,那么这个监听事件会一直存在,即使在其他页面。
每个echart都需要监听window改变来适配,你想想一个数据可视化项目会有多少echart图表?
那么结果就是你的大屏页面会变得非常卡顿,亲测真的卡~~~~~
好了 ,上面就是根据最近可视化项目的一些经验总结的一些适配方案,有大佬有更好的方式还请多多指教(抱拳)