纯JS实现前端分页按钮
这个代码是用纯javascript实现分页按钮的基础功能,至于拓展功能大家根据自己的需求拓展就好,这里只展示根据按钮数量和总页数的关系来控制边界的基础算法(写的可能有点长,但是逻辑相对好理解,敬请批评指正)。
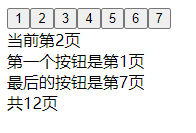
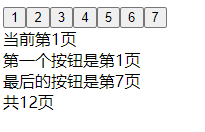
防下溢效果:


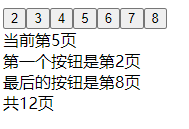
处于中段效果

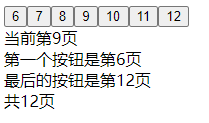
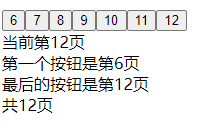
防上溢测试效果


具体代码实现(具体思路在代码注释中了):
<!DOCTYPE html>
<html lang="CN">
<head>
<meta charset="UTF-8">
<title>js换页</title>
</head>
<script>
var TOTALBUTTOM = 7;//为了对称美观,请设置翻页按钮为奇数
var totalpage = 12;//用ajax动态赋值即可(此处写死一个数据模拟ajax返回的值)
pagecontroller = function (page) {
var beginpage, endpage;
var pageno = parseInt(page)
if (totalpage > TOTALBUTTOM) {//当保证足够TOTALBUTTOM个按钮
if (pageno - parseInt(TOTALBUTTOM / 2) < 1) {//如果page离1不足TOTALBUTTOM/2个位置
beginpage = 1;
endpage = beginpage + TOTALBUTTOM - 1;
} else {
beginpage = pageno - parseInt(TOTALBUTTOM / 2);
endpage = pageno + parseInt(TOTALBUTTOM / 2);
}//先保证不下溢
if (endpage >= totalpage) {
endpage = totalpage;
}//再保证不上溢
if (endpage - pageno < parseInt(TOTALBUTTOM / 2)) {// 向下补充按钮
endpage = totalpage;
beginpage = totalpage - TOTALBUTTOM + 1;
}// 向下补充按钮
else if (pageno - beginpage < parseInt(TOTALBUTTOM / 2)) {// 向上补充按钮
beginpage = 1;
endpage = beginpage + TOTALBUTTOM - 1;
}// 向上补充按钮
else {//一般情况(即当前页码位于最中间的情况)
beginpage = pageno - parseInt(TOTALBUTTOM / 2);
endpage = pageno + parseInt(TOTALBUTTOM / 2);
}
}//当保证足够TOTALBUTTOM个按钮
else if (totalpage <= TOTALBUTTOM) {//按钮数不足总页数
beginpage = 1;
endpage = totalpage;
}//直接固定开头结尾就好
var html = "";
for (var i = beginpage; i <= endpage; i++) {
html += "<button id='pagebtn' value='" + i + "' onclick =pagecontroller(value)>" + i + "</button>";//使用字符串拼接的方式将页码按钮动态更新
}
document.getElementById("pagebtn").innerHTML = html;
document.getElementById("info").innerHTML = "当前第" + pageno + "页<br>第一个按钮是第" + beginpage + "页<br>最后的按钮是第" + endpage + "页" + "<br>共" + totalpage + "页";
}
window.onload = function () {
pagecontroller(1);//初始进来的时候的页面
}
</script>
<body>
<div id="pagebtn"></div>
<span id="info"></span>
</body>
</html>
敬请批评建议指正!