HTML5期末大作业:后台管理模板网站设计——蓝色后台管理模板(2页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web期末作业设计网页
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
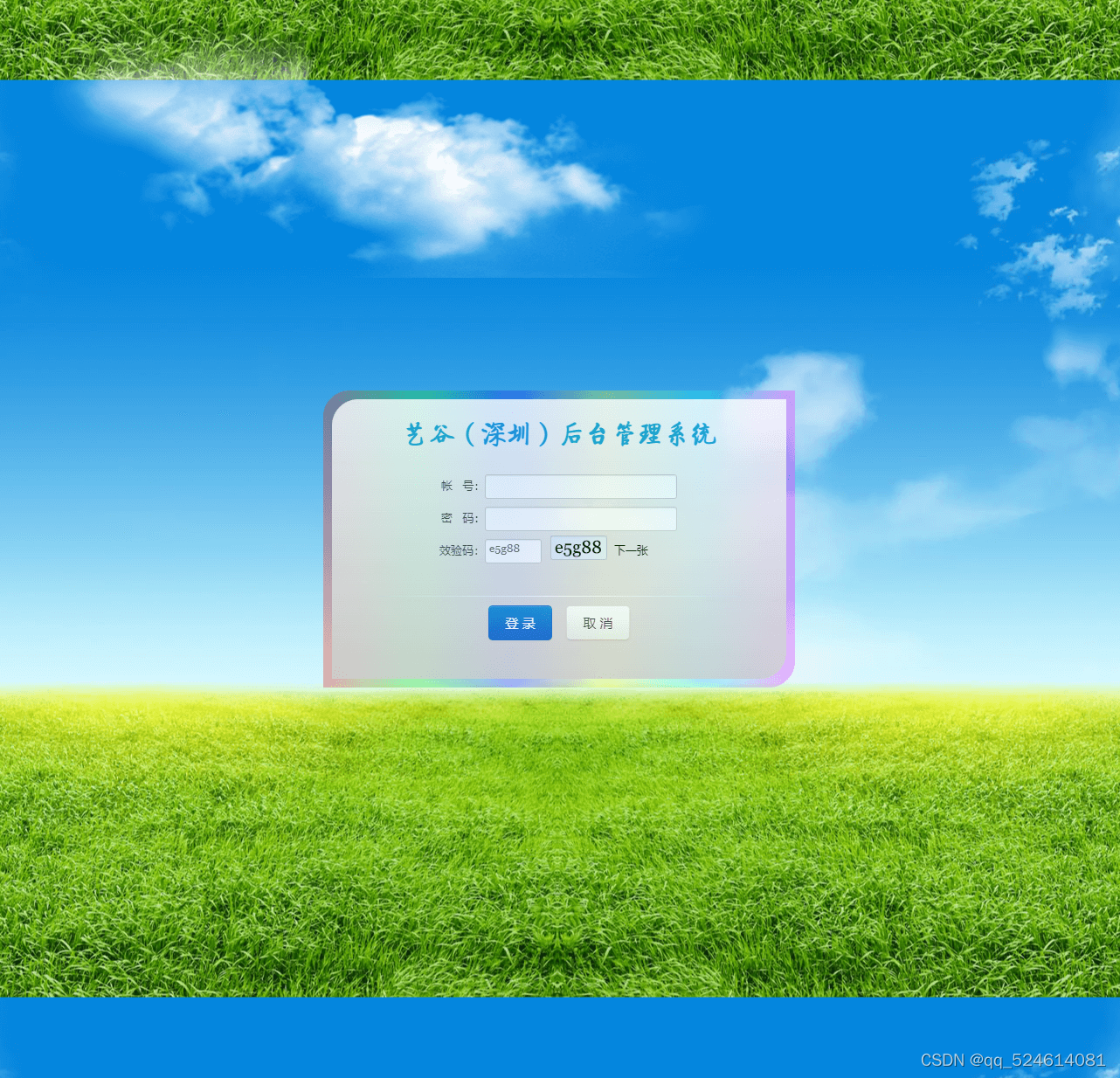
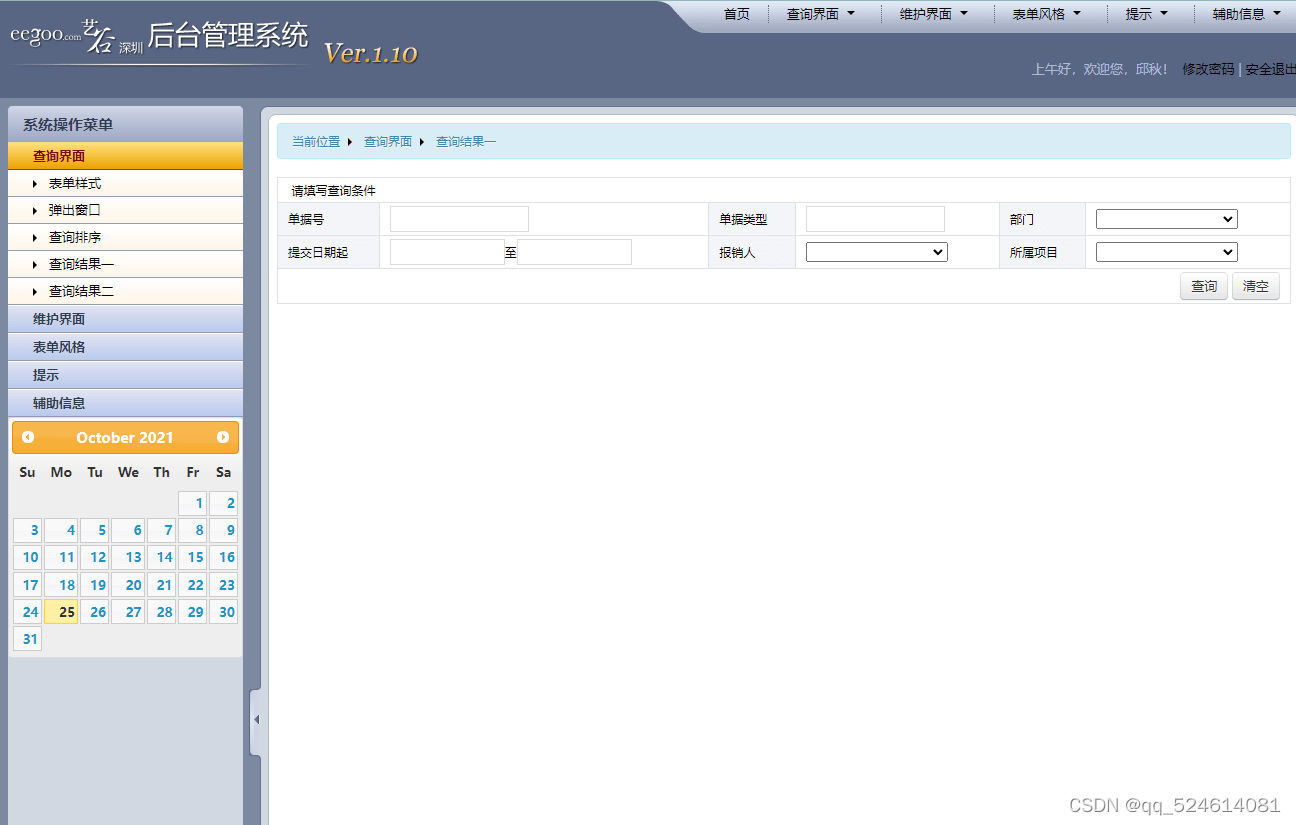
一、作品展示


二、文件目录

三、代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>后台管理系统</title>
<link rel="stylesheet" type="text/css" href="Styles/admin-all.css" />
<link rel="stylesheet" type="text/css" href="Styles/base.css" />
<link rel="stylesheet" type="text/css" href="Styles/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="Styles/ui-lightness/jquery-ui-1.8.22.custom.css" />
<script type="text/javascript" src="Scripts/jquery-1.7.2.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui-1.8.22.custom.min.js"></script>
<script type="text/javascript" src="Scripts/index.js"></script>
</head>
<body>
<div class="warp">
<!--头部开始-->
<div class="top_c">
<div class="top-menu">
<ul class="top-menu-nav">
<li><a href="#">首页</a></li>
<li><a href="#">查询界面<i class="tip-up"></i></a>
<ul class="kidc">
<li><a target="Conframe" href="Template/find-form.html">表单样式</a></li>
<li><a target="Conframe" href="Template/find-alert.html">弹出窗口</a></li>
<li><a target="Conframe" href="Template/find-order.html">查询排序</a></li>
<li><a target="Conframe" href="Template/find-1.html">查询结果一</a></li>
<li><a target="Conframe" href="Template/find-2.html">查询结果二</a></li>
</ul>
</li>
<li><a href="#">维护界面<i class="tip-up"></i></a>
<ul class="kidc">
<li><b class="tip"></b><a target="Conframe" href="Template/Maintain-add.html">增加</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Maintain-edit.html">修改</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Maintain-del.html">删除</a></li>
</ul>
</li>
<li><a href="#">表单风格<i class="tip-up"></i></a>
<ul class="kidc">
<li><b class="tip"></b><a target="Conframe" href="Template/form-Master-slave.html">主从表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-collapse.html">折叠表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-tabs.html">标签式表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-tree.html">树+表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-guide.html">向导</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-tabs-list.html">标签页+列表</a></li>
</ul>
</li>
<li><a href="#">提示<i class="tip-up"></i></a>
<ul class="kidc">
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">权限提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">出错提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">警告提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">询问提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">对话框一</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">对话框二</a></li>
</ul>
</li>
<li><a href="#">辅助信息<i class="tip-up"></i></a>
<ul class="kidc">
<li><b class="tip"></b><a target="Conframe" href="Template/order.html">采购订单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/formstyle.html">数据说明</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/formstyle.html">操作记录</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/formstyle.html">提示</a></li>
</ul>
</li>
</ul>
</div>
<div class="top-nav">上午好,欢迎您,邱秋! <a href="#">修改密码</a> | <a href="#">安全退出</a></div>
</div>
<!--头部结束-->
<!--左边菜单开始-->
<div class="left_c left">
<h1>系统操作菜单</h1>
<div class="acc">
<div>
<a class="one">查询界面</a>
<ul class="kid">
<li><b class="tip"></b><a target="Conframe" href="Template/find-form.html">表单样式</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/find-alert.html">弹出窗口</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/find-order.html">查询排序</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/find-1.html">查询结果一</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/find-2.html">查询结果二</a></li>
</ul>
</div>
<div>
<a class="one">维护界面</a>
<ul class="kid">
<li><b class="tip"></b><a target="Conframe" href="Template/Maintain-add.html">增加</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Maintain-edit.html">修改</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Maintain-del.html">删除</a></li>
</ul>
</div>
<div>
<a class="one">表单风格</a>
<ul class="kid">
<li><b class="tip"></b><a target="Conframe" href="Template/form-Master-slave.html">主从表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-collapse.html">折叠表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-tabs.html">标签式表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-tree.html">树+表单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-guide.html">向导</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/form-tabs-list.html">标签页+列表</a></li>
</ul>
</div>
<div>
<a class="one">提示</a>
<ul class="kid">
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">权限提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">出错提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">警告提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">询问提示</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">对话框一</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/Alert.html">对话框二</a></li>
</ul>
</div>
<div>
<a class="one">辅助信息</a>
<ul class="kid">
<li><b class="tip"></b><a target="Conframe" href="Template/order.html">采购订单</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/formstyle.html">数据说明</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/formstyle.html">操作记录</a></li>
<li><b class="tip"></b><a target="Conframe" href="Template/formstyle.html">提示</a></li>
</ul>
</div>
<div id="datepicker"></div>
</div>
</div>
<!--左边菜单结束-->
<!--右边框架开始-->
<div class="right_c">
<div class="nav-tip" onclick="javascript:void(0)"> </div>
</div>
<div class="Conframe">
<iframe name="Conframe" id="Conframe"></iframe>
</div>
<!--右边框架结束-->
<!--底部开始-->
<div class="bottom_c">Copyright ©2005-2011 深圳艺谷发展科技有限公司 版权所有</div>
<!--底部结束-->
</div>
</body>
</html>
四、获取更多源码
🧡作者主页-更多源码
🧡HTML期末大作业文章专栏
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
五、 获取更多源码
~ 关注我,点赞博文~ 每天带你涨知识!
相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

七、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
