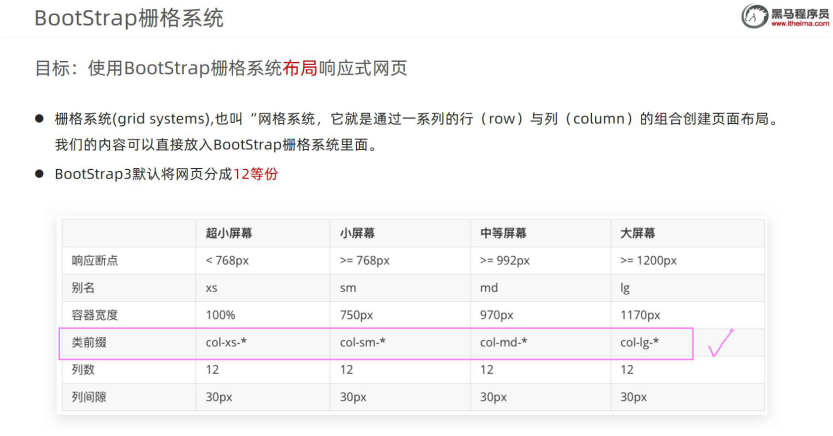
?/大屏幕下显示 >=1200px;

/中等屏幕下显示 >=992px;?

/小屏幕下显示:>=768px;
/超小屏幕显示: <768px;

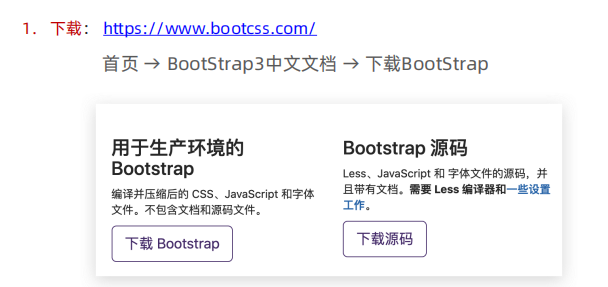
1.到BootStrap官网 下载: https://www.bootcss.com/
首页 → BootStrap3中文文档 → 下载BootStrap
2.解压文件 复制需要的样式 到当前文件夹下 今天的响应式案例引入:( min.css 是解压过的 内存会小一点)
<!-- 引入bs样式 -->
<linkrel="stylesheet"href="./css/bootstrap.min.css">
<!-- 引入js? ?jquery.js 和 bootstrap.min.js顺序不能颠倒 js引入需要在底部 -->
<scriptsrc="./js/jquery.js"></script>
<scriptsrc="./js/bootstrap.min.js"></script>

?


BootStrap3默认将网页分成12等分

声明
今天主要的内容不是特别重要。现在开发中,响应式页面会比较少。
今天对我们来说,最大的收获是: 学会如何去使用前端 UI 框架。
- 媒体查询作为了解
- Bootstrap 框架,我们是学会怎么去用,而不是怎么去做东西,因为后面有更好的框架: 饿了吗 和 vant。
媒体查询

学习媒体查询的目的:
- 了解如何使用媒体查询做响应式页面。
- 为接下来学的 Bootstrap ?做铺垫。
媒体查询会写如下代码即可:
body {
background-color: gray;
}
/* 大于等于768px 为粉色 */
@media (min-width: 768px) {
body {
background-color: pink;
}
}
/* 大于等于992px 为蓝色 */
@media (min-width: 992px) {
body {
background-color: skyblue;
}
}
/* 大于等于992px 为绿色 */
@media (min-width: 1200px) {
body {
background-color: green;
}
}
媒体查询使用场景1-

约束移动端不要超过规定大小
body {
max-width: 540px;
margin: 0 auto;
}
/* 大于等于540px 则不允许 html文字大小再改动,强制定为 54px*/
@media (min-width: 540px) {
html {
font-size: 54px !important;
}
}
元素的显示和隐藏
@media (max-width: 800px) {
.box div:nth-child(2) {
display: none;
}
.box div:last-child {
width: 350px;
}
}
媒体查询外链式CSS引入:

Bootstrap响应式布局
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML 结构及JavaScript,快速编写功能完善的网页及常见交互效果。



中文官网: Bootstrap中文网
下载安装包。


开发中,我们都是按需导入,简单理解,需要用到啥,我们复制那个文件,没有必要都放入,提高性能。
使用步骤:
- 复制 css文件:并且引入到html文件中

<link rel="stylesheet" href="./css/bootstrap.min.css">
- 复制字体图标文件夹


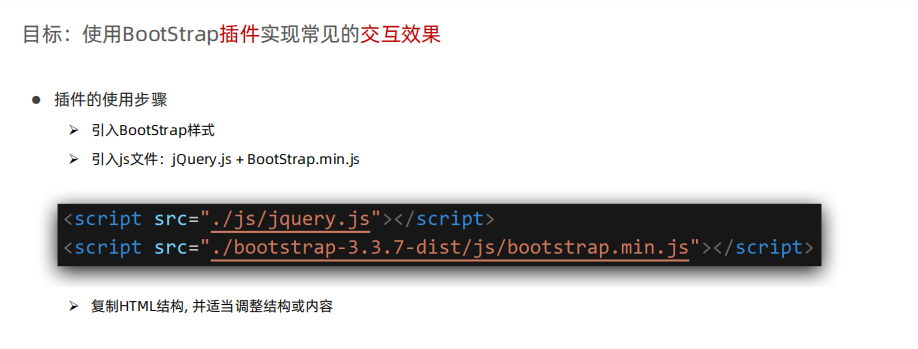
- 如果需要js,则复制js文件,并引入html文件中
<script src="./js/bootstrap.min.js"></script>
- 使用内部预定义好的类即可。
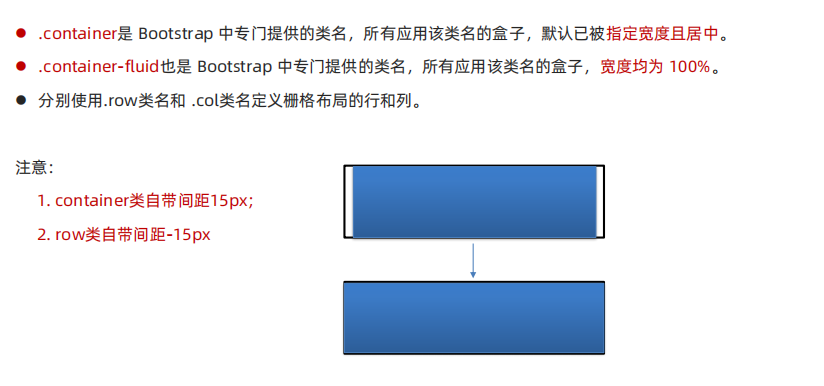
<div class="container">我的内容</div>
栅格系统
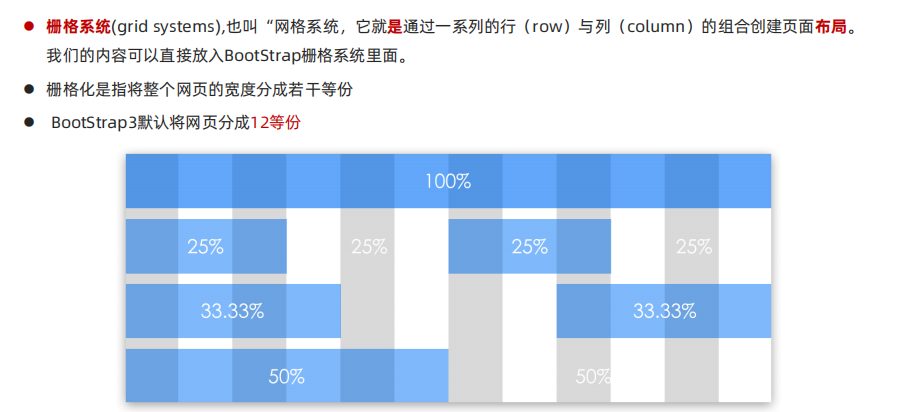
栅格系统(gridsystems),也叫“网格系统,它就是通过一系列的行(row)与列(column)的组合创建页面布局。
简单说,栅格系统也是一种布局方式。 BootStrap 给咱们内置好了一套布局系统。
BootStrap3默认将网页分成12等份
比如,超大屏幕下我们想要一个通栏的大盒子
<div class="container">
<div class="col-lg-12">我自己独占一行</div>
</div>
又比如,超大屏幕下,我们想要一行左右来分
<div class="container">
<div class="col-lg-6">我占左边6个</div>
<div class="col-lg-6">我站右边6个</div>
</div>
超大屏下,如果一行放4个,怎么做呢?
<div class="container">
<div class="col-lg-3">我占左边3个</div>
<div class="col-lg-3">我站右边3个</div>
<div class="col-lg-3">我站右边3个</div>
<div class="col-lg-3">我站右边3个</div>
</div>
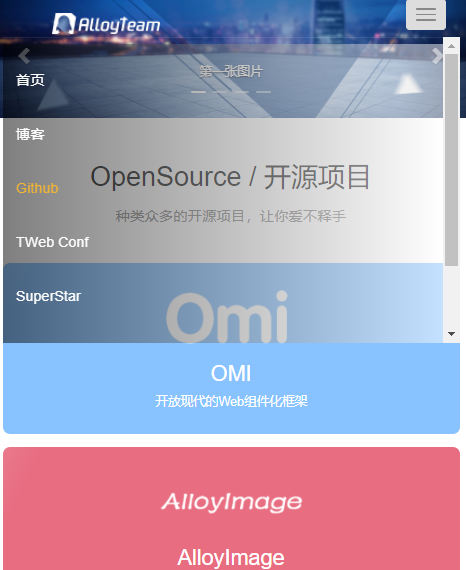
如果实现不同屏幕下,不同的显示个数,可以通过使用不同类名。
还是这4个盒子,如果在中等屏幕下放3个怎么做呢?
<div class="container">
<div class="col-lg-3 col-md-4">盒子内容</div>
<div class="col-lg-3 col-md-4">盒子内容</div>
<div class="col-lg-3 col-md-4">盒子内容</div>
<div class="col-lg-3 col-md-4">盒子内容</div>
</div>
还是这4个盒子,如果在小屏幕下放2个怎么做呢?
<div class="container">
<div class="col-lg-3 col-md-4 col-sm-6">盒子内容</div>
<div class="col-lg-3 col-md-4 col-sm-6">盒子内容</div>
<div class="col-lg-3 col-md-4 col-sm-6">盒子内容</div>
<div class="col-lg-3 col-md-4 col-sm-6">盒子内容</div>
</div>
还是这4个盒子,如果在超小屏幕下放1个怎么做呢?
<div class="container">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">盒子内容</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">盒子内容</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">盒子内容</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">盒子内容</div>
</div>
row 类
row 可以去掉container默认的内边距
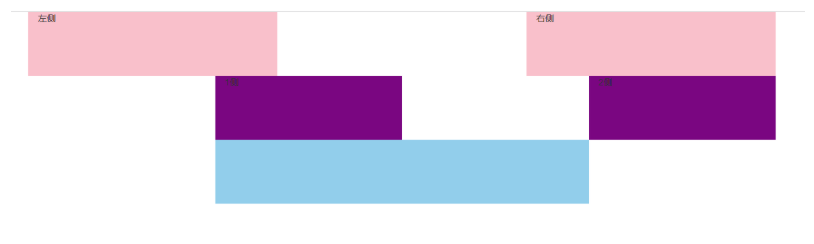
列偏移
列偏移 通过 ?col-lg-offset-*
让盒子往右侧走,左边有几份
比如:
.first div {
height: 100px;
background-color: pink;
}
.second div {
background-color: purple;
height: 100px;
}
.third div {
height: 100px;
background-color: skyblue;
}
<div class="container">
<div class="row first">
<div class="col-lg-4">左侧</div>
<div class="col-lg-4 col-lg-offset-4">右侧</div>
</div>
<div class="row second">
<div class="col-lg-3 col-lg-offset-3">1侧</div>
<div class="col-lg-3 col-lg-offset-3">2侧</div>
</div>
<div class="row third">
<div class="col-lg-6 col-lg-offset-3"></div>
</div>
</div>
效果如下:

列嵌套
一个盒子里面可以再嵌套其他的盒子,但是站在这个盒子的角度来看,他有分为了12份。
.container .row div {
height: 100px;
background-color: pink;
}
<div class="container">
<div class="row">
<div class="col-lg-4">
<p class="col-lg-6">登录</p>
<p class="col-lg-6">注册</p>
</div>
<div class="col-lg-4">2</div>
<div class="col-lg-4">3</div>
</div>
</div>
效果:










index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入bs样式 -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="./favicon.ico">
</head>
<body>
<!-- 导航引入 -->
<div class="container navbar-fixed-top">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">
<img src="./images/logo.png" alt="">
</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">首页</a></li>
<li><a href="#">博客</a></li>
<li><a href="#">Github</a></li>
<li><a href="#">TWeb Conf</a></li>
<li><a href="#">SuperStar</a></li>
<li><a href="#">Web前端导航</a></li>
<li><a href="#">关于</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</nav>
</div><!-- /.container-fluid -->
<!-- 导航结束 -->
<!-- 轮播图引入 -->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="./uploads/banner_1.jpg" alt="...">
<div class="carousel-caption">
第一张图片
</div>
</div>
<div class="item">
<img src="./uploads/banner_2.jpg" alt="...">
</div>
<div class="item">
<img src="./uploads/banner_3.jpg" alt="...">
</div>
<div class="item">
<img src="./uploads/banner_4.jpg" alt="...">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!-- 轮播图引入结束 -->
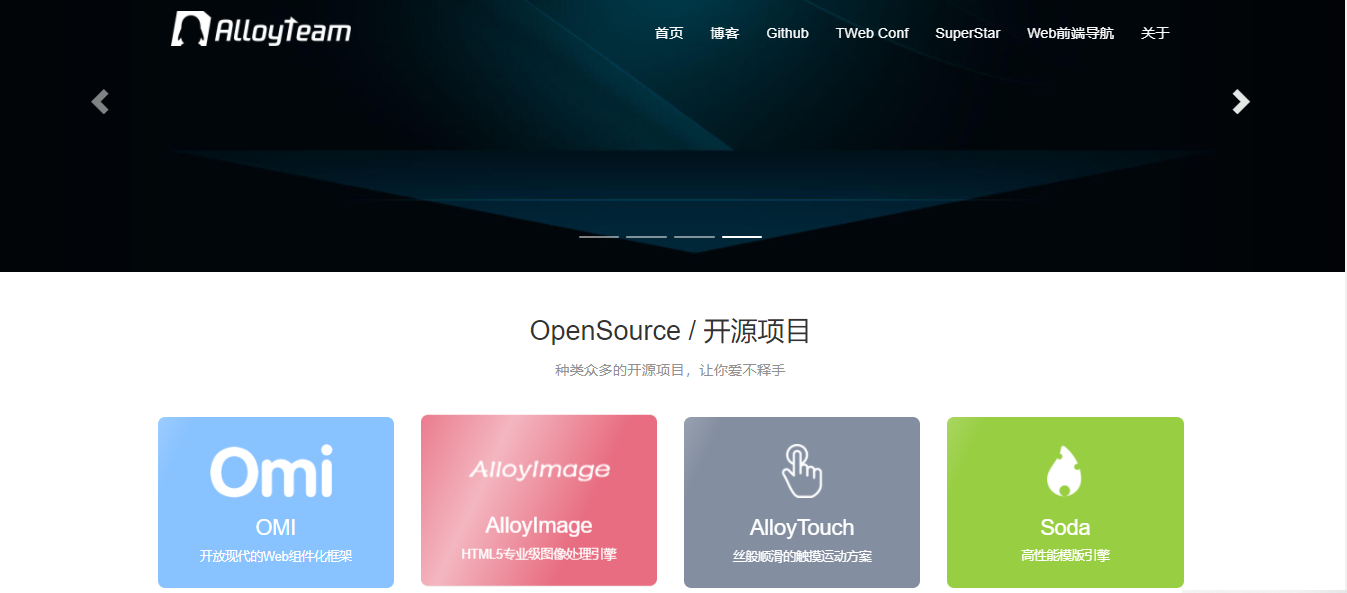
<!-- 产品标题 -->
<div class="container project">
<h2>OpenSource / 开源项目</h2>
<p>种类众多的开源项目,让你爱不释手
</p>
</div>
<!-- 产品标题结束 -->
<!-- 四个盒子 -->
<div class="container">
<div class="row card">
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="c1" src="./images/omi.png" alt="">
<h3>OMI</h3>
<p>开放现代的Web组件化框架</p>
</a>
</div>
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="c2" src="./images/alloyimage.png" alt="">
<h3>AlloyImage</h3>
<p>HTML5专业级图像处理引擎</p>
</a>
</div>
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="c3" src="./images/alloytouch.png" alt="">
<h3>AlloyTouch</h3>
<p>丝般顺滑的触摸运动方案</p>
</a>
</div>
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="c4" src="./images/soda.png" alt="">
<h3>Soda</h3>
<p>高性能模版引擎</p>
</a>
</div>
</div>
</div>
<!-- 更多开源 -->
<div class="more">
<a href="" class="btn btn-default ">更多开源</a>
</div>
<!-- 产品标题 -->
<div class="container project">
<h2>Product/作品</h2>
<p>新奇好玩的作品,让你欲罢不能
</p>
</div>
<!-- 产品标题结束 -->
<!-- 四个作品 -->
<div class="container">
<div class="row product">
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="p1" src="./uploads/alloydesigner.png" alt="">
<h3>CodeTank</h3>
<p>全世界首个Javascript程序员的在线编程对战游戏</p>
</a>
</div>
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="p2" src="./uploads/alloyphoto.jpg" alt="">
<h3>AlloyDesigner</h3>
<p>新概念web开发工具</p>
</a>
</div>
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="p3" src="./uploads/alloystick.jpg" alt="">
<h3>AlloyTouch</h3>
<p>HTML5骨骼动画引擎</p>
</a>
</div>
<div class="item col-md-3 col-sm-6">
<a href="">
<img class="p4" src="./uploads/codetank.jpg" alt="">
<h3>Soda</h3>
<p>高性能模版引擎</p>
</a>
</div>
</div>
</div>
<!-- 更多作品 -->
<div class="more">
<a href="" class="btn btn-default ">更多作品</a>
</div>
<!-- 博客 -->
<div class="container project">
<h2>Blog/博客
</h2>
<p>最新技术发展,业界前沿博客
</p>
</div>
<!-- 博客结束 -->
<!-- 引入js -->
<script src="./js/jquery.js"></script>
<script src="./js/bootstrap.min.js"></script>
</body>
</html>index.css
#carousel-example-generic {
li {
width: 5%;
height: 2%;
background-color: rgba(255, 255, 255, .5);
border: 1px solid transparent;
margin: 1px 2px;
transition: width 0.3s;
&:hover {
width: 6%;
}
}
.active {
background-color: #fff;
}
}
@media screen and (max-width:992px) and(min-width:768px) {
ul.nav.navbar-right {
a {
font-size: 12px;
padding: 0 6px;
white-space: nowrap;
}
}
.container-fluid .navbar-header .navbar-brand img {
transform: scale(.8);
}
}
@media (max-width:767px) {
.navbar-default .navbar-collapse,
.navbar-default .navbar-form {
border: none;
}
.navbar-default li {
background-image: linear-gradient(to left, rgba(255, 255, 255, .5), rgba(0, 0, 0, .5))
}
.container-fluid .navbar-header .navbar-brand img {
transform: scale(.6);
}
}
//导航
.navbar-default {
background-color: transparent;
border: none;
.navbar-nav>li>a {
color: #fff;
font-size: 16px;
padding-top: 30px;
&:hover {
color: #f2b535;
}
}
}
// 产品标题
.project {
margin: 30px auto;
text-align: center;
h2 {
margin-bottom: 15px;
}
p {
font-size: 16px;
color: #919191;
}
}
.card {
.item {
margin-bottom: 15px;
}
a {
position: relative;
display: block;
padding-top: 30px;
height: 190px;
text-align: center;
text-decoration: none;
color: #fff;
border-radius: 8px;
overflow: hidden;
transition: all .4s;
&:hover {
transform: translateY(-4%);
box-shadow: 0px 5px 5px rgba(0, 0, 0, .3);
}
//闪光
&::before {
content: '';
position: absolute;
left: -100%;
top: 0;
width: 100%;
height: 100%;
// 倾斜
transform: skew(-25deg);
// background-color: turquoise;
background-image: -webkit-linear-gradient(0deg, hsla(0, 0%, 100%, 0), hsla(0, 0%, 100%, .5), hsla(0, 0%, 100%, 0));
// 过渡给本身 鼠标离开也有效果
transition: all .3s;
}
&:hover::before {
left: 100%;
// 过渡给hover 鼠标离开不加效果
// transition: all .3s;
}
}
.item:first-child a {
background-color: #88c2ff;
img {
width: 145px;
}
}
.item:nth-child(2) a {
background-color: #e86d81;
img {
width: 160px;
}
}
.item:nth-child(3) a {
background-color: #838ea0;
img {
width: 60px;
}
}
.item:nth-child(4) a {
background-color: #98ce42;
img {
width: 62px;
}
}
}
.more {
width: 100%;
// background-color: violet;
margin: 30px 0px 0px;
a {
display: block;
width: 10%;
padding: 15px 0 !important;
margin: 0 auto;
}
}
// 四个作品
.product {
.item {
margin-bottom: 20px;
}
a {
display: block;
height: 260px;
text-decoration: none;
border: 1px solid #ccc;
background-color: #fff;
overflow: hidden;
transition: all .6s;
img {
width: 100%;
transition: all .5s;
}
h3,
p {
padding: 0px 10px;
font-size: 16px;
color: #313131;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
&:hover {
transform: translateY(-4%);
box-shadow: 0px 10px 50px 0px rgba(0, 0, 0, .5);
}
&:hover img {
transform: scale(1.1);
}
}
}引入:

